$(function(){
$.ajax({
type:"get",
url:"http://web.juhe.cn:8080/environment/water/river?river=黄河流域&key=c54b05e9318a3c33e4c618710978c41c",
dataType:"jsonp",
success:function(data){
console.log("data:"+data);
$("#info").html(data);
},
error:function(){
$("#info").html("AJAX请求失败");
},
beforeSend:function(){
$("#info").html("正在请求数据中......");
$("#info").css({
"font-size":"12px",
"color":"red"
});
}
})
})

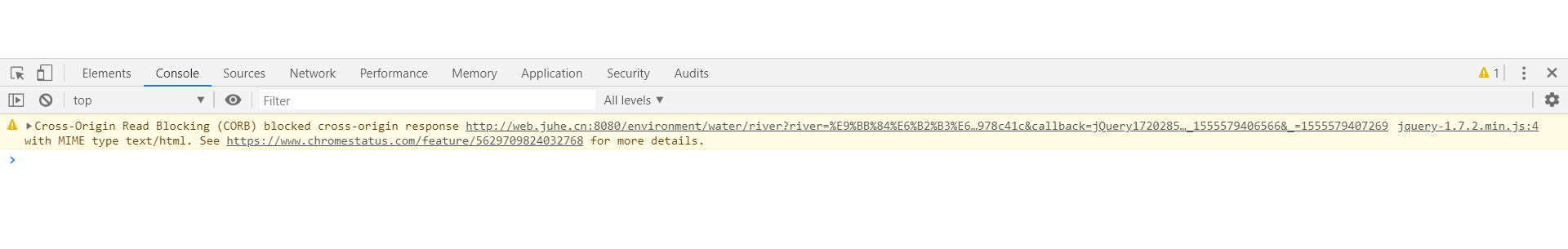
Cross-Origin Read Blocking (CORB) blocked cross-origin response 打印不出来想要的结果
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享