476
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 //这是在官网调试然后下载的
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '系统性能',
left:'center',
top:'10%'
},
tooltip: {
trigger: 'xAxis',
show:true,
showContent:true,
enterable :false
},
grid: {
left: '3%',
right: '10%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{show: false},
data: ['2016/9/19 10:10:23 ','',' 24:10','',' 00:10','','2016/9/20 10:10:23']
},
yAxis: {
type: 'value',
splitLine:{show: false}
},
series: [
{
name:'HARD DISK',
type:'line',
stack: '总量',
data:[ {
value:134,
symbol: 'none'
},{
value:100,
symbol: 'none'
},{
value:20,
symbol: 'none'
},{
value:43,
symbol: 'none'
},{
value:66,
symbol: 'none'
},
{value:80,symbol: 'none'},{value:190, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#00479d" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = ['','', '','','','','#00479d'];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "HARD DISK";
}
},
}
},
},
{
name:'MEMORY',
type:'line',
stack: '总量',
data:[ {
value:134,
symbol: 'none'
},{
value:100,
symbol: 'none'
},{
value:20,
symbol: 'none'
},{
value:43,
symbol: 'none'
},{
value:66,
symbol: 'none'
},{value:80,symbol: 'none'},{value:190, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#f52244" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = ['','', '','','','','#f52244'];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "MEMORY";
}
},
}
},
},
{
name:'CPU',
type:'line',
stack: '总量',
//设置折线中折点的形状和颜色,并给最后一个点加上线的名称
data:[ {
value:24,
symbol: 'none'
},
{
value:224,
symbol: 'none'
},{
value:200,
symbol: 'none'
},{
value:209,
symbol: 'none'
},{
value:143,
symbol: 'none'
},{
value:86,
symbol: 'none'
},{value:90, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#ffca02" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'','', '','', '','','#ffca02'
];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "CPU";
}
},
}
}
}
]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'','', '','', '','','pink'
];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
fontWeight : 'bold',
color : '#28c6de',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "CPU";
}
},
}
}
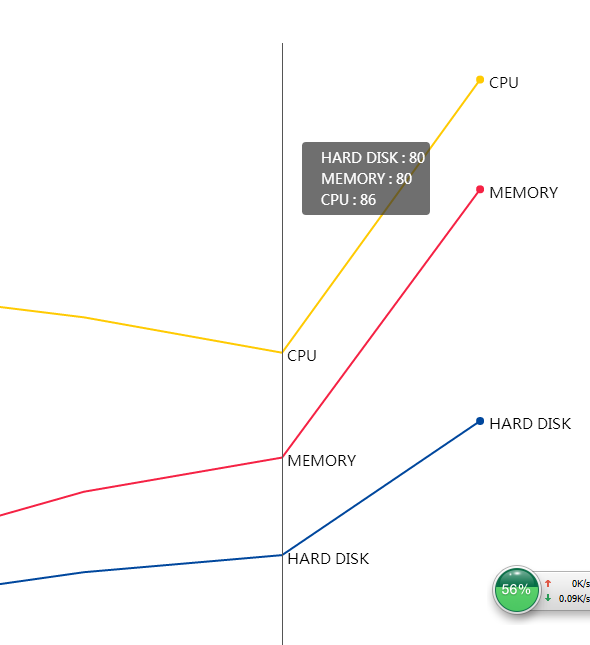
结果的出来的鼠标经过每个折点都会显示折线的名。改怎样去掉鼠标经过这个问题?
//这是在官网调试然后下载的
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '系统性能',
left:'center',
top:'10%'
},
tooltip: {
trigger: 'xAxis',
show:true,
showContent:true,
enterable :false
},
grid: {
left: '3%',
right: '10%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{show: false},
data: ['2016/9/19 10:10:23 ','',' 24:10','',' 00:10','','2016/9/20 10:10:23']
},
yAxis: {
type: 'value',
splitLine:{show: false}
},
series: [
{
name:'HARD DISK',
type:'line',
stack: '总量',
data:[ {
value:134,
symbol: 'none'
},{
value:100,
symbol: 'none'
},{
value:20,
symbol: 'none'
},{
value:43,
symbol: 'none'
},{
value:66,
symbol: 'none'
},
{value:80,symbol: 'none'},{value:190, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#00479d" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = ['','', '','','','','#00479d'];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "HARD DISK";
}
},
}
},
},
{
name:'MEMORY',
type:'line',
stack: '总量',
data:[ {
value:134,
symbol: 'none'
},{
value:100,
symbol: 'none'
},{
value:20,
symbol: 'none'
},{
value:43,
symbol: 'none'
},{
value:66,
symbol: 'none'
},{value:80,symbol: 'none'},{value:190, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#f52244" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = ['','', '','','','','#f52244'];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "MEMORY";
}
},
}
},
},
{
name:'CPU',
type:'line',
stack: '总量',
//设置折线中折点的形状和颜色,并给最后一个点加上线的名称
data:[ {
value:24,
symbol: 'none'
},
{
value:224,
symbol: 'none'
},{
value:200,
symbol: 'none'
},{
value:209,
symbol: 'none'
},{
value:143,
symbol: 'none'
},{
value:86,
symbol: 'none'
},{value:90, symbol:'circle',symbolSize:8}],
lineStyle:{
normal:{
width:2, //连线粗细
color: "#ffca02" //连线颜色
}
},
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'','', '','', '','','#ffca02'
];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
color : '#000',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "CPU";
}
},
}
}
}
]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'','', '','', '','','pink'
];
return colorList[params.dataIndex%7];//params.dataIndex
}
,label: {
show: true,
position: 'right',
textStyle : {
fontSize : '15',
fontFamily : '微软雅黑',
fontWeight : 'bold',
color : '#28c6de',
},
formatter: function(params){
console.log(params + ','+typeof(params));
return "CPU";
}
},
}
}
结果的出来的鼠标经过每个折点都会显示折线的名。改怎样去掉鼠标经过这个问题?