87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const nodeExternals = require('webpack-node-externals');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const WebpackStringReplacePlugin = require('webpack-string-replace-plugin');
module.exports = {
configureWebpack: {
devtool: 'source-map',
mode: "development",
// mode: "production",
entry: './src/main.ts',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'test.js',
libraryTarget: 'commonjs2',
},
externals: [nodeExternals()],
plugins: [
new MiniCssExtractPlugin({
filename: "test.css"
}),
new CopyWebpackPlugin([{
from: 'src/assets',
to: 'assets'
}]),
new WebpackStringReplacePlugin([{
file: 'test.css',
match: /url\(\.\.\/img/g,
replacement: function (match) {
return 'url(/img';
}
}])
],
resolve: {
alias: {}
},
module: {
rules: [{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader"
]
}],
},
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
}
}
},
},
},
chainWebpack: config => {
config.optimization.delete('splitChunks');
}
}
import Vue from 'vue';
import Home from './views/Home.vue'
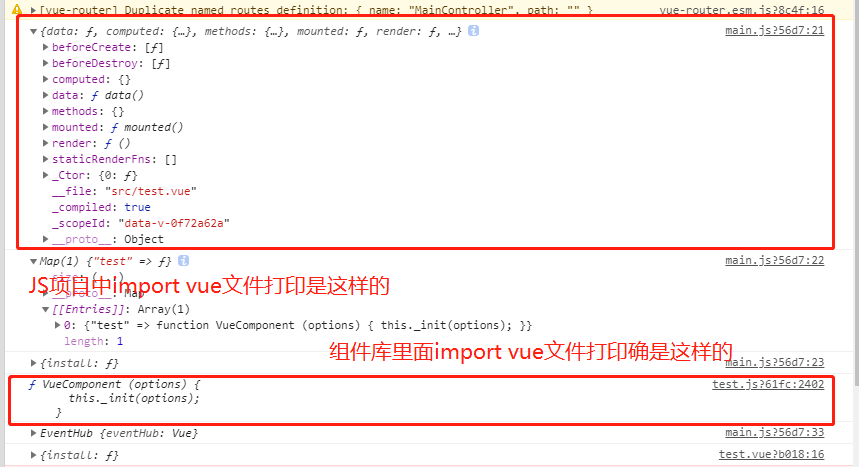
console.log(Home);
const PageMap: Map<string, any> = new Map();
PageMap.set('test', Home);
const install = (vue: any) => {
PageMap.forEach((val: any, key: string) => {
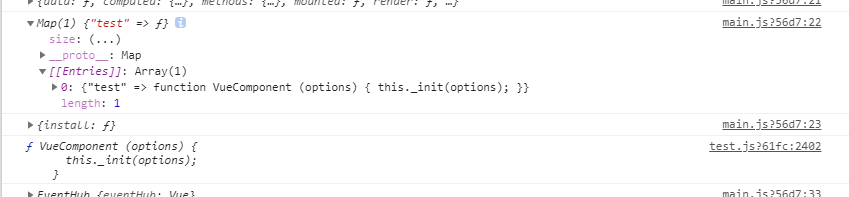
console.log(val);
vue.component(key, val);
});
};
export default {
install
};
export {PageMap}
{
"name": "mytest",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"element-ui": "^2.12.0",
"vue": "^2.6.10",
"vue-class-component": "^7.0.2",
"vue-property-decorator": "^8.1.0",
"vue-router": "^3.0.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-typescript": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"sass": "^1.18.0",
"sass-loader": "^7.1.0",
"typescript": "^3.4.3",
"vue-template-compiler": "^2.6.10",
"webpack-node-externals": "1.7.2",
"webpack-string-replace-plugin": "1.0.0"
},
"main": "dist/test.js"
}