87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

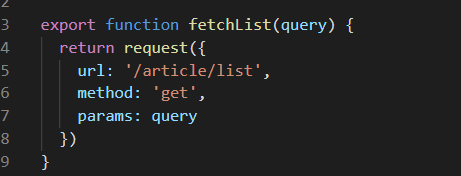
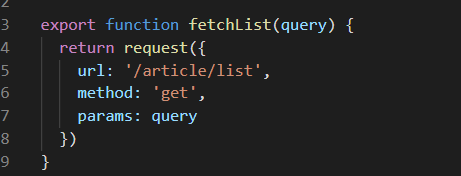
 然后加入我有一个页面,@click(getList)
对应的方法:
methods: {
getList() {
let aa={
id:"1111",
name:"张三"
}
tetchList(aa).then(resp=>{
alert("aaaa");
}).catch(err=>{
console.log("出错了");
})
}
}
我现在是想要能这样去调用
然后加入我有一个页面,@click(getList)
对应的方法:
methods: {
getList() {
let aa={
id:"1111",
name:"张三"
}
tetchList(aa).then(resp=>{
alert("aaaa");
}).catch(err=>{
console.log("出错了");
})
}
}
我现在是想要能这样去调用
return new Promise((reslove, reject) => {
//ajax请求,可以把数据保存到vuex里面如果有数据就不请求了。在success里面返回reslove(res.data) error里面执行reject(error.message)
或者直接alert提示
})