要将ul下的li元素中的圆点去掉,网上的方法很明确,不管是百度,还是google,还是csdn,都查过。
原则上,就是设置style="list-style:none;"
可以设置在ul上,也可以设置在li上,就能够隐藏圆点。
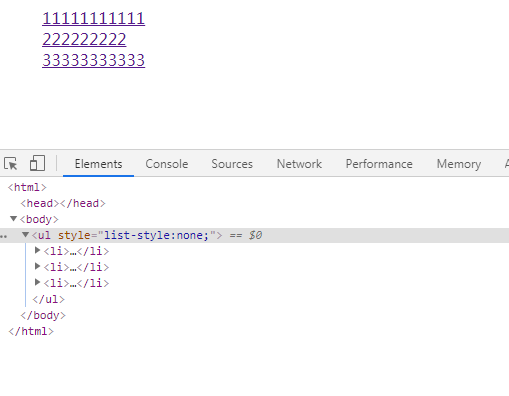
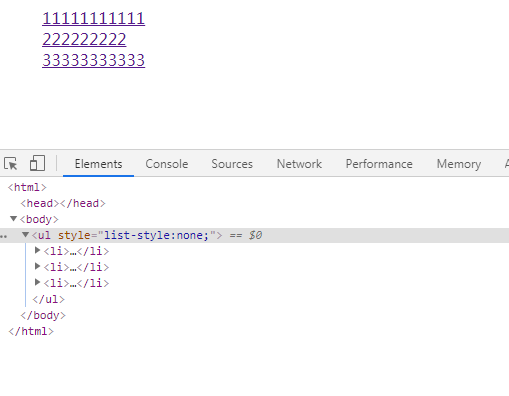
简单如此:

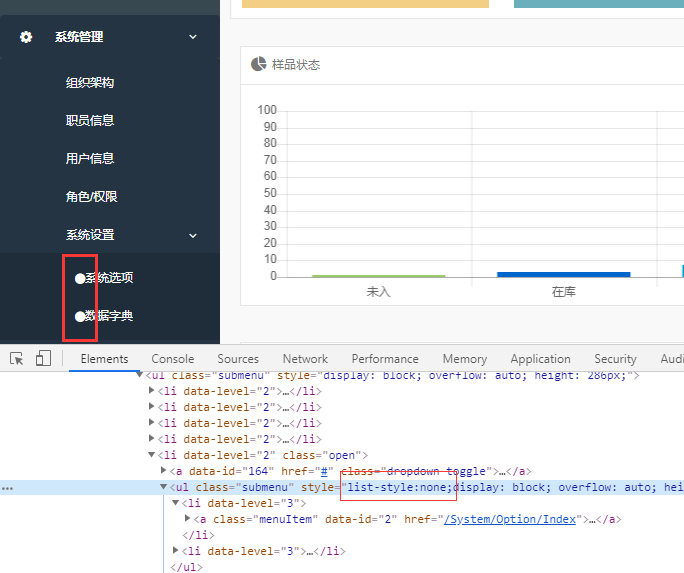
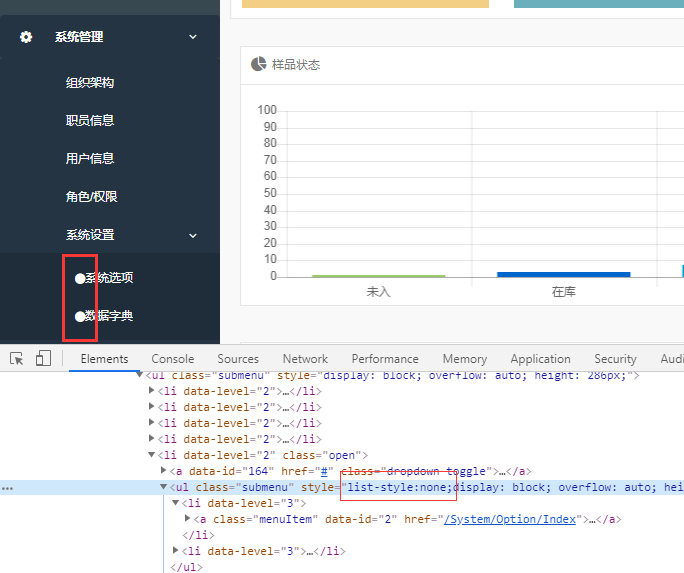
但我在一个项目中,死活无法通过设置将圆点隐藏。尝试了太多方法,都不行:

尝试的方法有:
1、在引入的css样式表文件中注明
2、在运行起来的浏览器中,F12,直接修改dom,在style中增加list-style:none;,加ul中无效,加li中也无效
3、提高级别,list-style:none;改为list-style:none!important;无效
4、直接设置list-style-type:none;list-style-image:none;无效
google,在stackflow中也没找到答案。
我用的浏览器是chrome。
请大佬赐教。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 [/quote]
[/quote]
 [/quote]
[/quote] [/quote]
[/quote]