87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <body>
<input id="bt1" type="button" value="变色" />
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
var oDt = document.getElementById('bt1');
var oDiv = document.getElementsByTagName('div')
var i = 0;
function changeColor() {
if (i++%2 == 0) {
oDiv.style.backgroundColor = 'rad';
} else {
oDiv.style.backgroundColor = 'green';
}
oDt.onclick=function changeColor();
}
</script>
</body>
<body>
<input id="bt1" type="button" value="变色" />
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
var oDt = document.getElementById('bt1');
var oDiv = document.getElementsByTagName('div')
var i = 0;
function changeColor() {
if (i++%2 == 0) {
oDiv.style.backgroundColor = 'rad';
} else {
oDiv.style.backgroundColor = 'green';
}
oDt.onclick=function changeColor();
}
</script>
</body>
<input id="bt1" type="button" value="变色" />
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
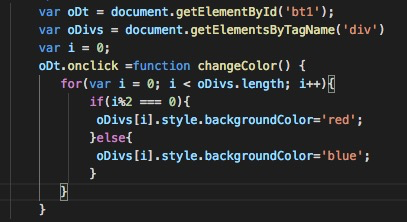
var oDt = document.getElementById('bt1');
var oDiv = document.getElementsByTagName('div')
oDt.onclick = function changeColor() {
for (var i = 0; i<oDiv.length; i++) {
oDiv[i].innerHTML = i
if (i % 2 == 0) {
oDiv[i].style.backgroundColor = 'red';
} else {
oDiv[i].style.backgroundColor = 'green';
}
}
}
</script>
oDiv是伪数组需要循环,然后获取指定的(oDiv[i]) div改变背景。直接oDiv肯定是错误的
 首先你要清楚你获取到的元素是多个还是单个,多个的话需要通过遍历循环去逐一改变属性。
首先你要清楚你获取到的元素是多个还是单个,多个的话需要通过遍历循环去逐一改变属性。