61,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

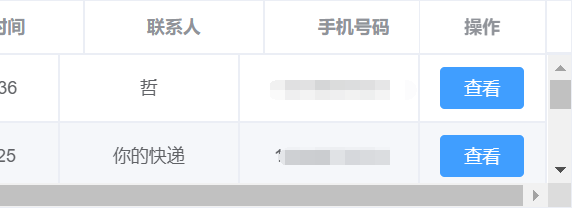
body .el-table th.gutter{
display: table-cell!important;
}mounted(){
setTimeout(()=> {
this.$refs.table.doLayout()
},1200)
} 我用了这个方法,覆盖了他的样式
我用了这个方法,覆盖了他的样式