87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
{
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue670",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue62c",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
],
"searchInput":{
...
}
}
}
}
},

onLaunch: function() {
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
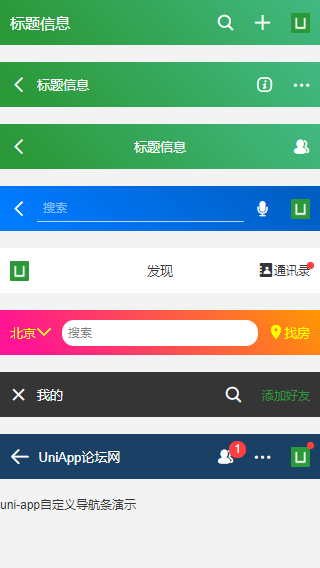
<header-bar :isBack="false" title="标题信息" titleTintColor="#fff">
<text slot="back" class="uni_btnIco iconfont icon-arrL"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-search" @tap="aaa"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-tianjia" @tap="bbb"></text>
<!-- <text slot="string" class="uni_btnString" @tap="ccc">添加好友</text> -->
<image slot="image" class="uni_btnImage" src="../../static/logo.png" mode="widthFix" @tap="ddd"></image>
</header-bar>