87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享document.getElementById('year').onclick = function fclear() {
document.getElementById('cl').value = "";
}<input type="text" name="" id="year" value="" maxlength="4" size="4"/><input type="button" name="" id="cl" value="清除" onclick="fclear()"/> <input type="text" name="" id="year" maxlength="4" size="4" value="2019" />
<input type="button" name="" id="cl" value="清除" onclick="fclear()"/>
<script>
function fclear() {
document.getElementById('year').value = "";
}
document.getElementById('year').onfocus = fclear;
</script> 带回去了解一下
带回去了解一下 document.getElementById("cl").onclick = function fclear() {
document.getElementById("year").value = " ";
document.getElementById("month").value = " ";
document.getElementById("day").value = " ";
}


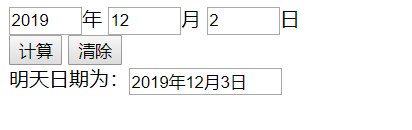
 如图
如图