8,834
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<ListBox.ItemTemplate>
<DataTemplate>
<ListBoxItem Style="{StaticResource ResourceKey={Binding StyleKey}}">
</ListBoxItem>
</DataTemplate>
</ListBox.ItemTemplate>
public class ListboxItemStyleSelector : StyleSelector
{
public Style lbOptionStyle
{
get;
set;
}
public Style ItemImageStyle
{
get;
set;
}
public override System.Windows.Style SelectStyle(object item, System.Windows.DependencyObject container)
{
return ItemImageStyle 或者 lbOptionStyle;
}
}
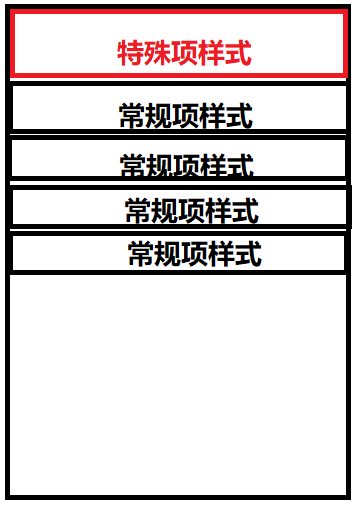
 我比较急性,所以硬撸了这种样式出来。
最终如果可以我还是会用ItemTemplateSelector实现,就当熟悉熟悉吧
我比较急性,所以硬撸了这种样式出来。
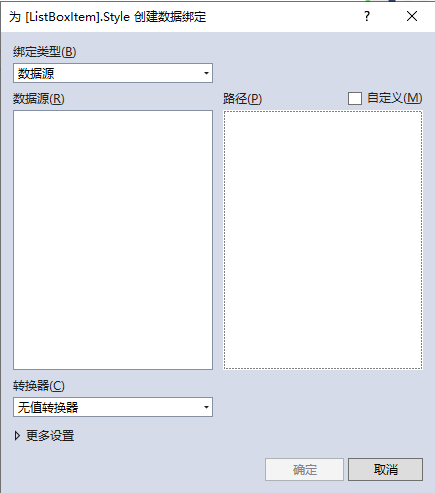
最终如果可以我还是会用ItemTemplateSelector实现,就当熟悉熟悉吧 后来又在VS中发现了这个,可是不会用
后来又在VS中发现了这个,可是不会用

