最近 jquery.mobile很收欢迎!我也玩起 了调试。刚入门,有兴趣的一起探讨。下面是我的调试过程:
目的:实现h5页面 jquery.mobile在安卓内的调试。
工具:vs2017,android studio 3.1,iis服务器。
条件:在同一子网内。
步骤:
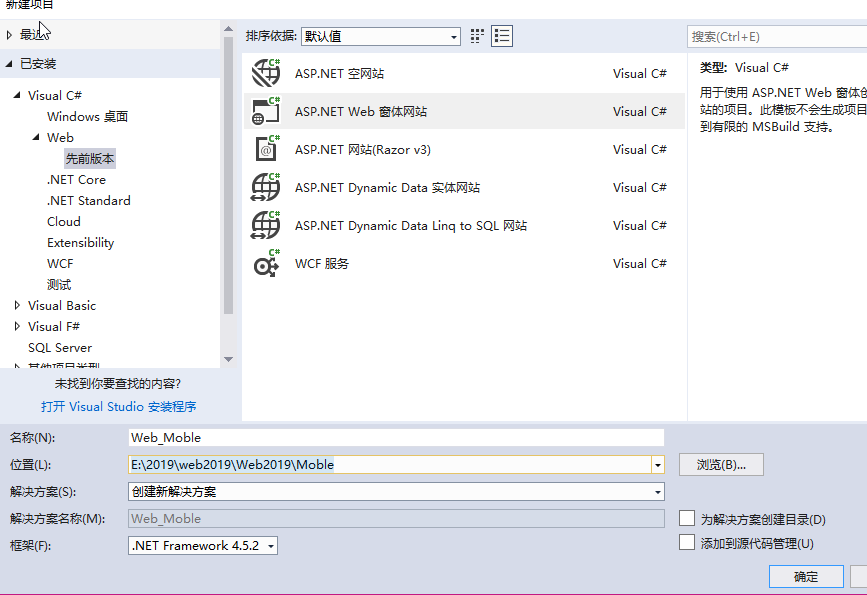
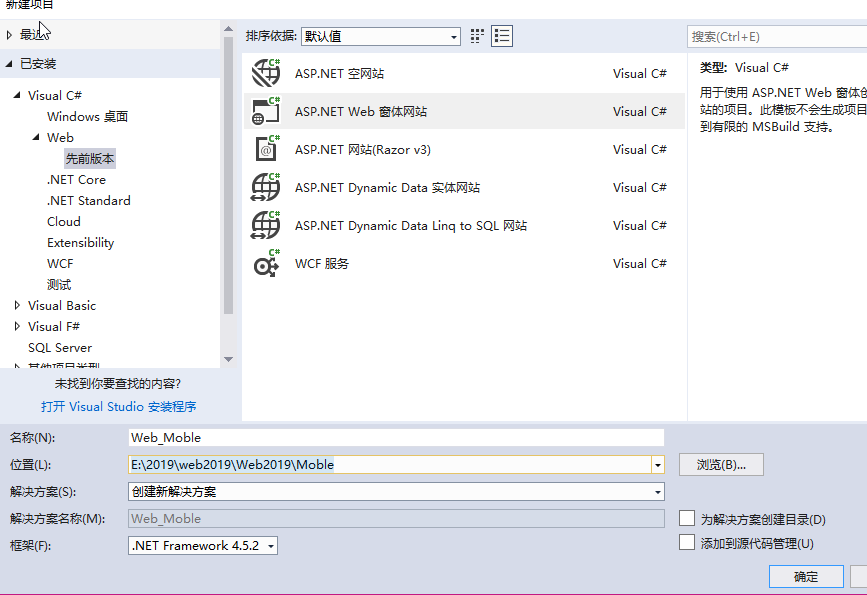
1.打开vs2017新建网站 asp.net窗体网站。如图

2.右击项目名称 新建一个文件夹 命名为 webapp
3.下载:https://jquerymobile.com/resources/download/jquery.mobile-1.4.5.zip 这里面的东西 解压后复制到webapp目录下
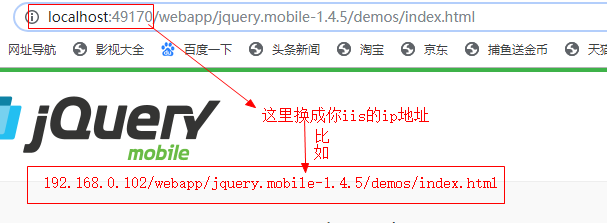
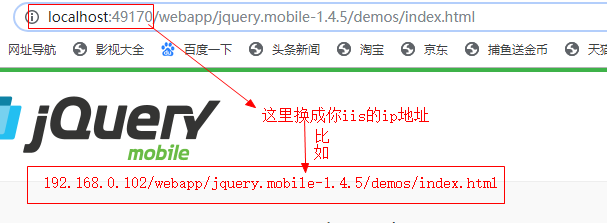
4.本地浏览器查看:webapp/jquery.mobile-1.4.5/demos/ 这目录下有个index.html 选中它 右击在浏览器中查看 ,如果出现如图

就是正确的,我的浏览器翻译过了。
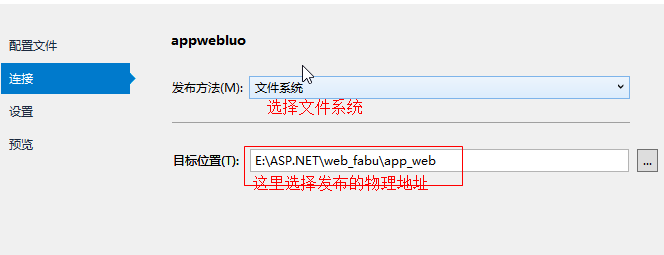
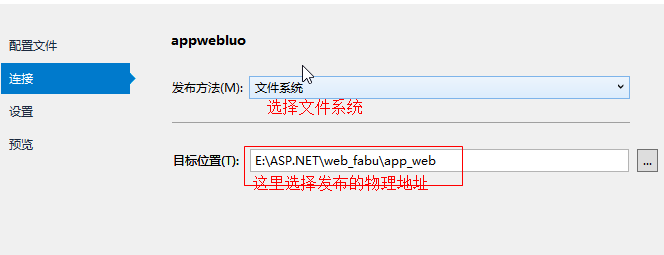
5.发布网站:选中项目名称 web_moble 右击 发布 web应用>配置文件 任意起一个名字>下一页>如图:

设置选择默认 发布,可能遇到发布不成功的情况一般多是 电脑中安装有其他版本的vs 需要手动复制不能使用命令执行复制的文件。发布成功记得发布的位置/文件夹。
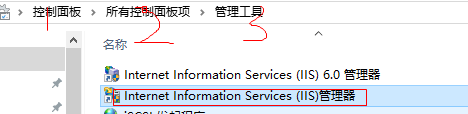
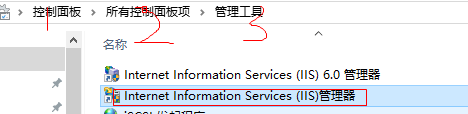
6.配置 本地服务器 iis:打开方式如图:

;双击打开
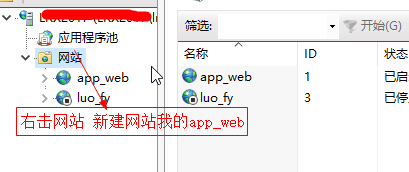
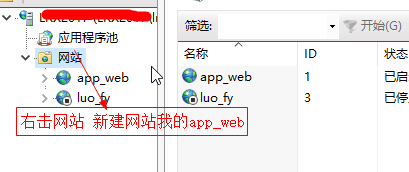
右击网站 添加网站

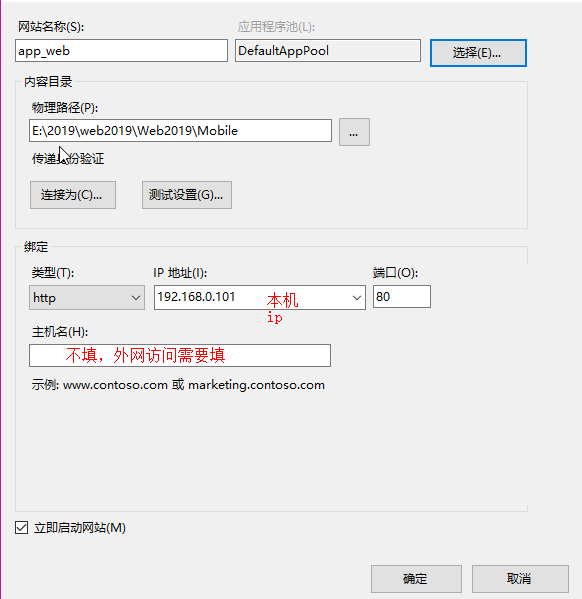
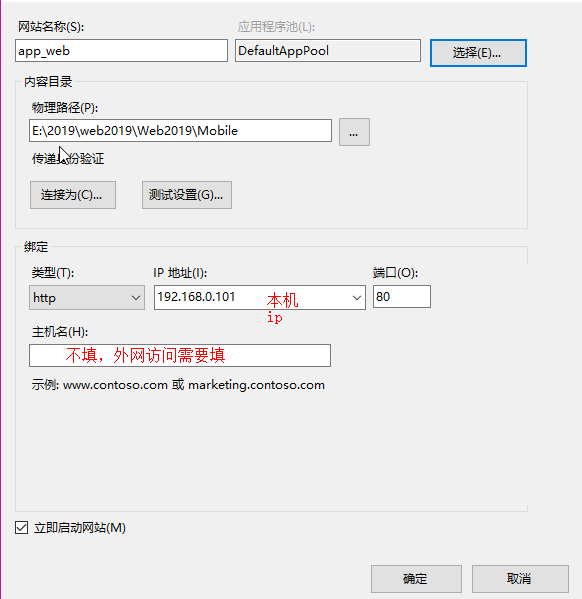
配置如图:

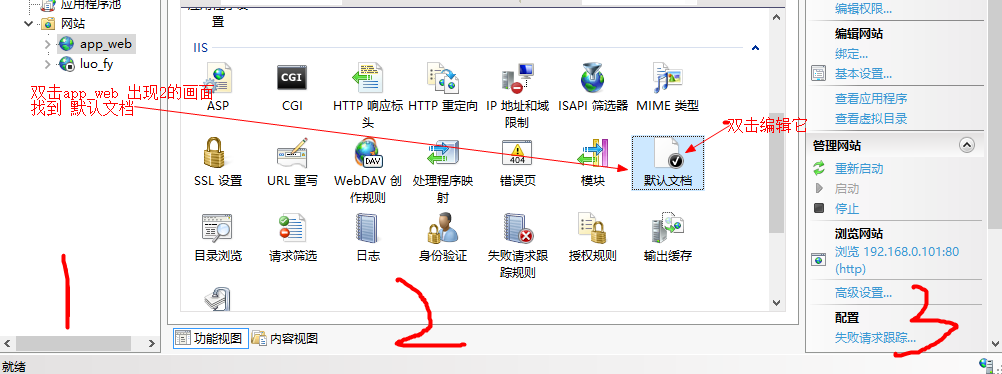
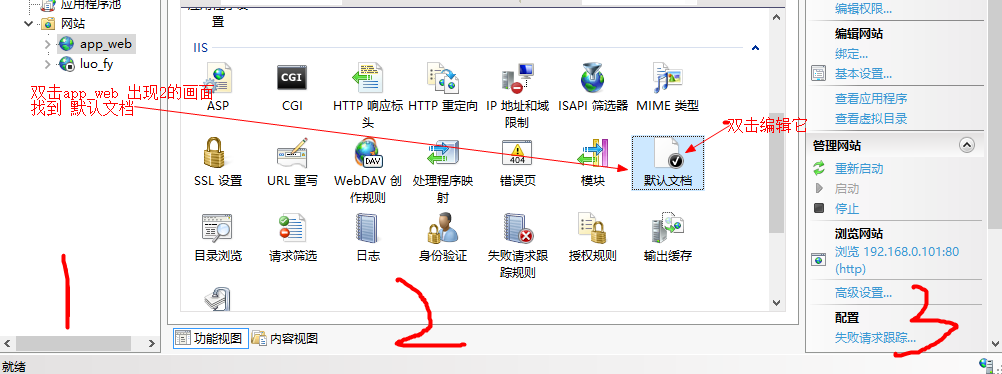
7.默认文档实现跳转:操作看图

上面有很多的选择我的是 index_app.aspx。自己建,要默认文档后面显示本地。可以在这个文档写 html代码,这个文档是第一个访问的文件。
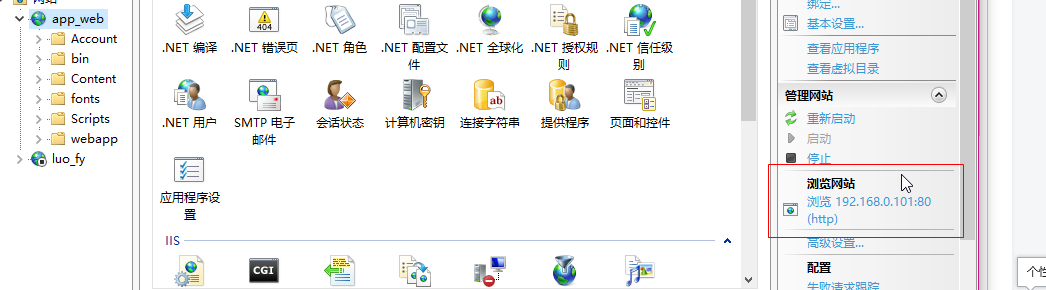
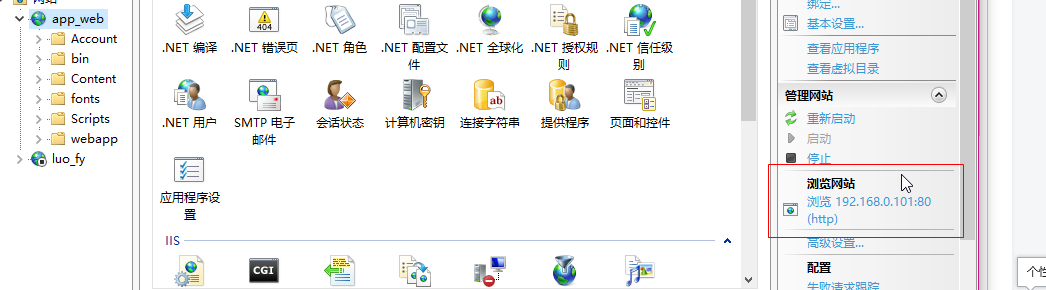
8.浏览器访问:

默认文档不写代码 什么都不会显示;回到 vs 项目 在这路径webapp\jquery.mobile-1.4.5\demos\下 有个index.html 文件 在浏览器中打开,操作看图:

能正常浏览表示服务器正常。
android 部分
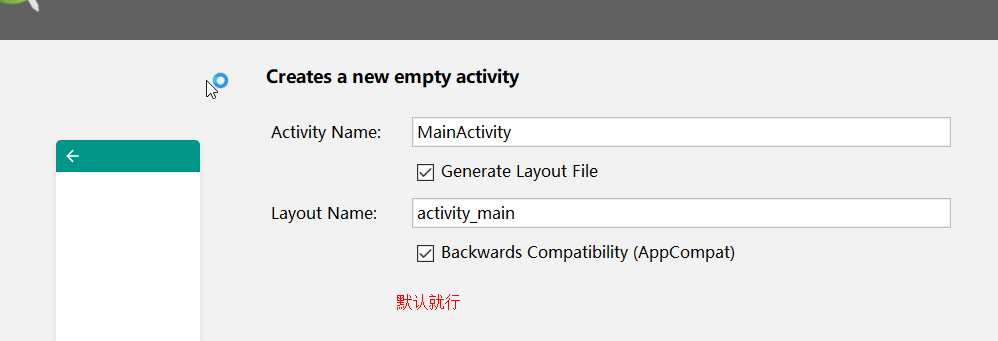
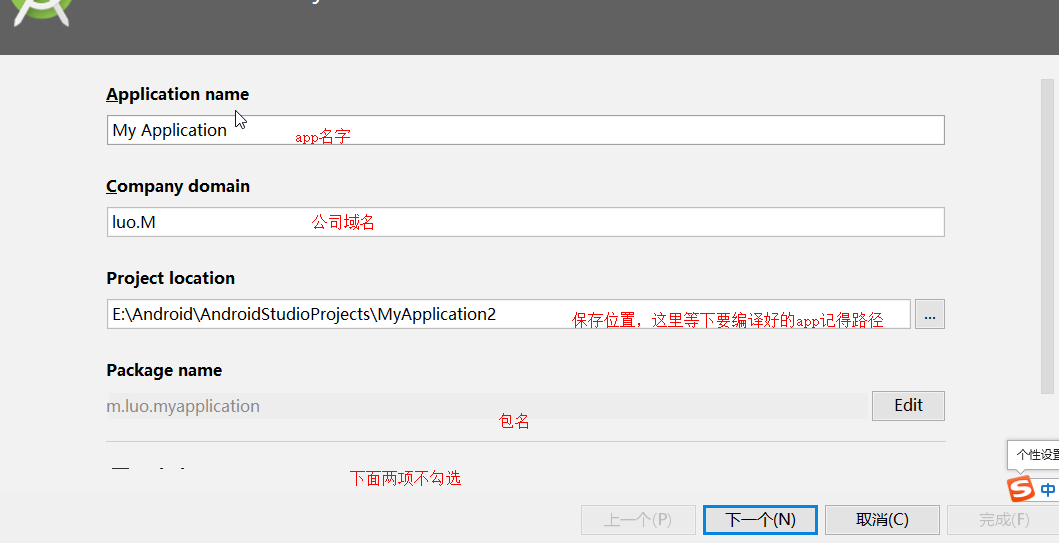
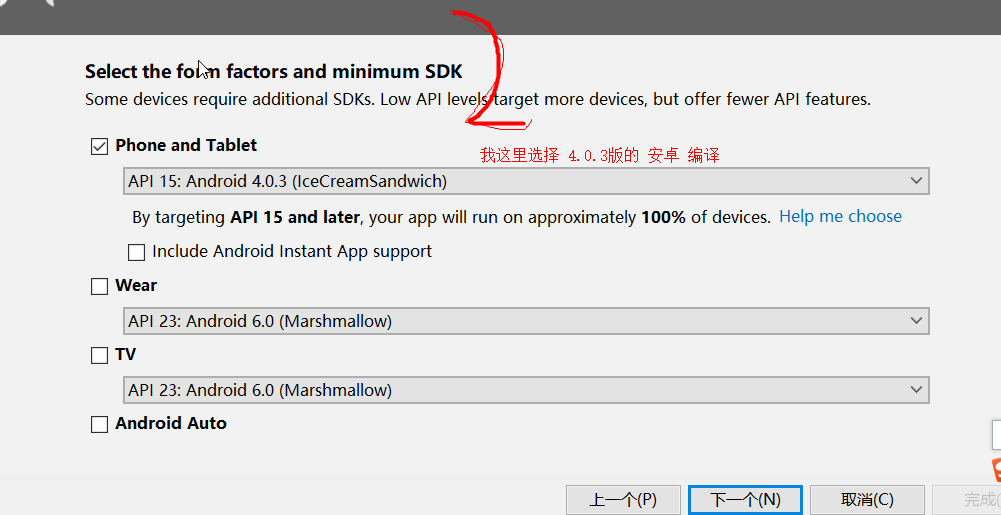
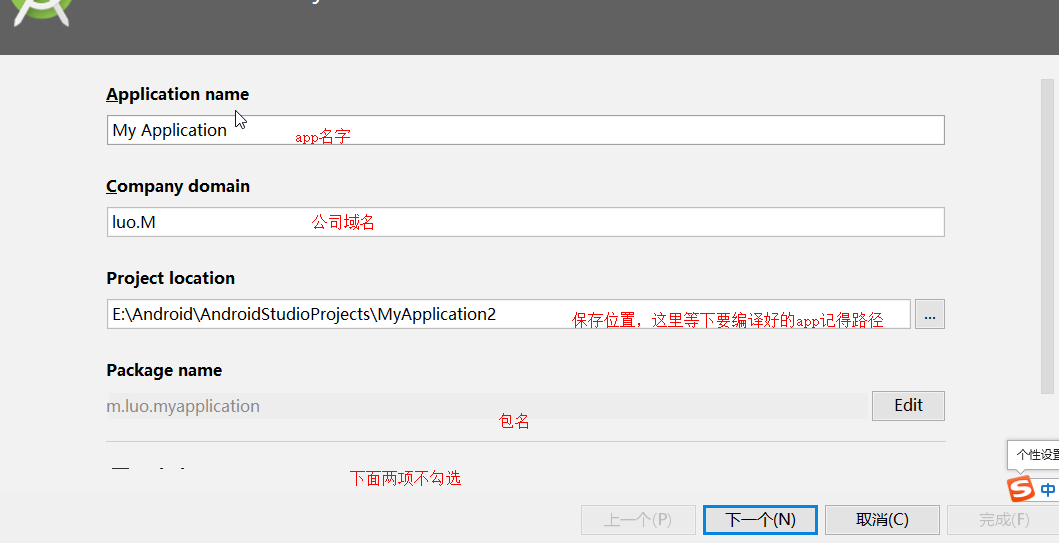
启动android studio 新建一个 app 项目 步骤:
9.1

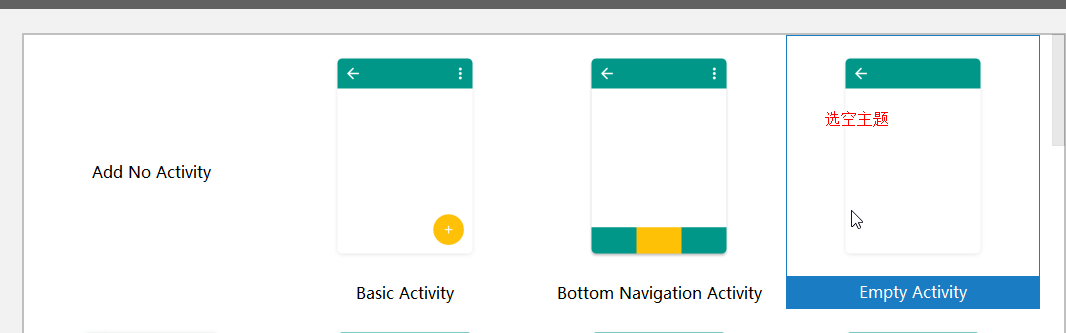
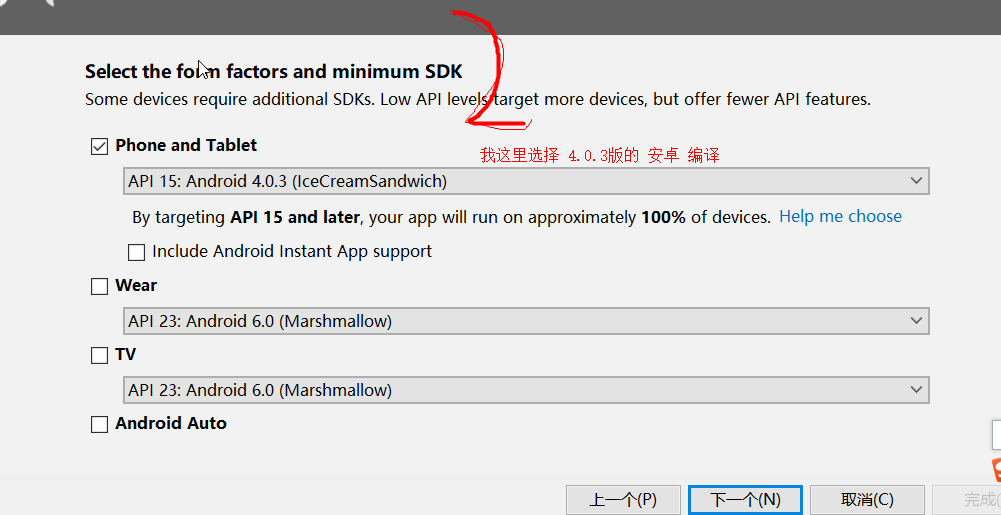
9.2

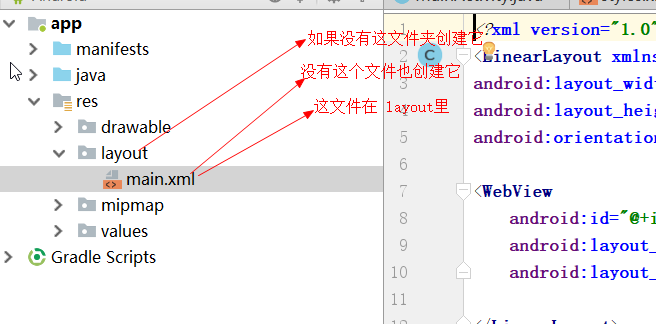
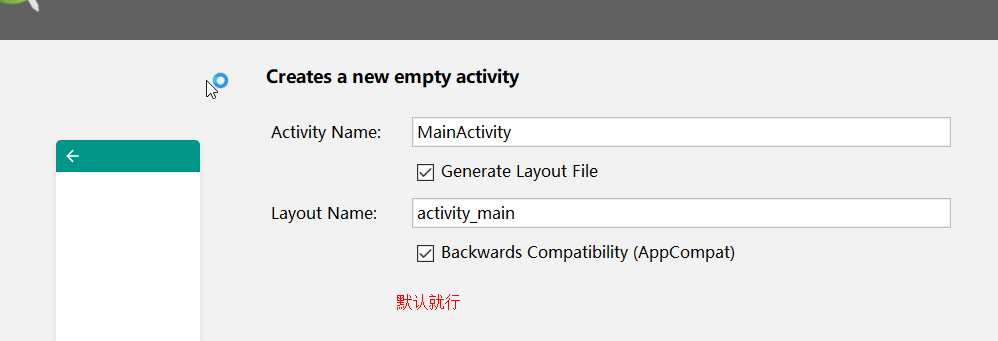
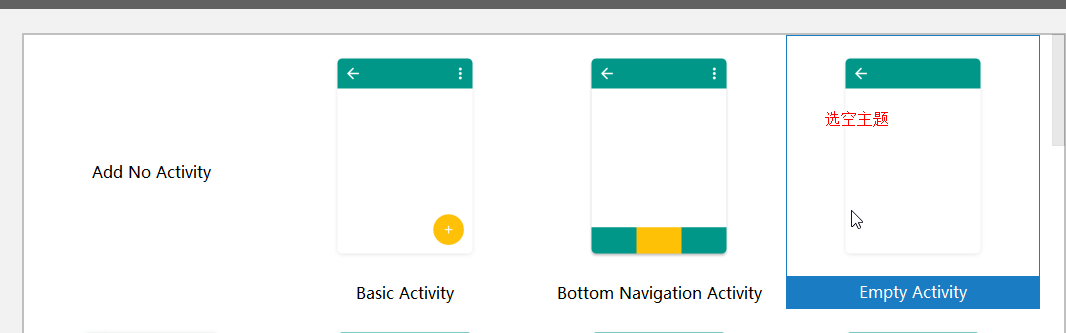
9.3

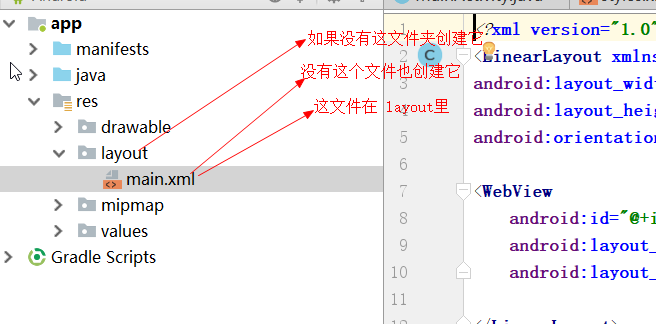
9.4

9.5

9.6 在main.xml 写:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
有其他内容删除掉。
9.7 java 文件 Activity 写 如下代码:
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView webview=(WebView)findViewById(R.id.webView1); //载入webview
webview.getSettings().setSupportZoom(true);//设置是否可缩放
webview.getSettings().setBuiltInZoomControls(true);
webview.getSettings().setJavaScriptEnabled(true);//启用脚本 JavaScript
webview.setWebViewClient(new WebViewClient());//只在本app中完成网页的加载
webview.loadUrl("http://1*2.1*8.0.1*1/webapp/jquery.mobile-1.4.5/demos/");//访问的地址 这ip地址写你自己的
}
//@Override
// 监听返回键
public boolean onKeyDown(int keyCode, KeyEvent event) { // 这里不能直接复制 要自己敲 keyevent 会报错
WebView webview=(WebView)findViewById(R.id.webView1);
if(keyCode == KeyEvent.KEYCODE_BACK&&webview.canGoBack()){
webview.goBack();//返回上个页面
return true;
}
return super.onKeyDown(keyCode, event);//退出整个应用程序
}
};
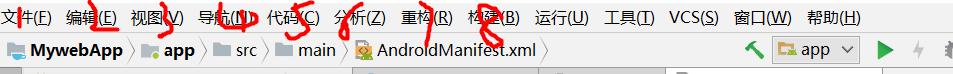
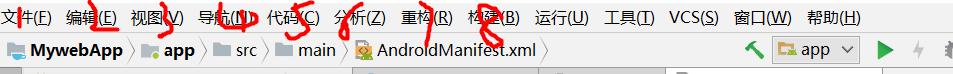
在 AndroidManifest.xml 写一些东西
在package="xxxxx">
<uses-permission android:name="android.permission.INTERNET"/> 加入网络访问权限
applicatio 写 android:usesCleartextTraffic="true" ,作用是 安卓不允许直接使用明文 就是 IP地址。
<application
android:usesCleartextTraffic="true"
</application>
打包 :有些是英文版 对应找 找到 8处下的 build apk 【s】 运行它

取apk: 如果成功编译,一般在项目对应路径:app\build\outputs\apk\debug 中把安装包发到手机上 安装 就能看到效果。
我的项目源码:https://download.csdn.net/download/qq_39217526/11834613
新生上路 不要喷。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 就是正确的,我的浏览器翻译过了。
就是正确的,我的浏览器翻译过了。 设置选择默认 发布,可能遇到发布不成功的情况一般多是 电脑中安装有其他版本的vs 需要手动复制不能使用命令执行复制的文件。发布成功记得发布的位置/文件夹。
设置选择默认 发布,可能遇到发布不成功的情况一般多是 电脑中安装有其他版本的vs 需要手动复制不能使用命令执行复制的文件。发布成功记得发布的位置/文件夹。 ;双击打开
;双击打开

 上面有很多的选择我的是 index_app.aspx。自己建,要默认文档后面显示本地。可以在这个文档写 html代码,这个文档是第一个访问的文件。
上面有很多的选择我的是 index_app.aspx。自己建,要默认文档后面显示本地。可以在这个文档写 html代码,这个文档是第一个访问的文件。 默认文档不写代码 什么都不会显示;回到 vs 项目 在这路径webapp\jquery.mobile-1.4.5\demos\下 有个index.html 文件 在浏览器中打开,操作看图:
默认文档不写代码 什么都不会显示;回到 vs 项目 在这路径webapp\jquery.mobile-1.4.5\demos\下 有个index.html 文件 在浏览器中打开,操作看图: 能正常浏览表示服务器正常。
能正常浏览表示服务器正常。 9.2
9.2 9.3
9.3 9.4
9.4