87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 非常感谢谢
非常感谢谢

<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
<el-button type="text" v-on:click="dialogVisible = true">点击打开 Dialog</el-button>
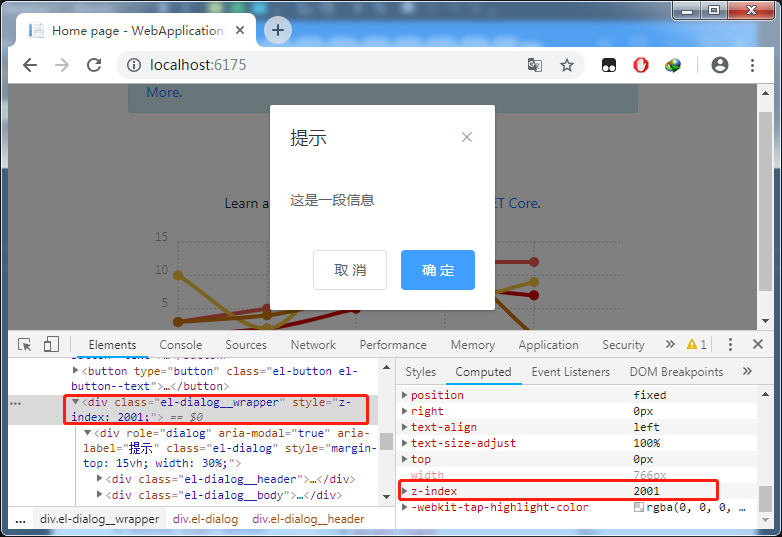
<el-dialog title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button v-on:click="dialogVisible = false">取 消</el-button>
<el-button type="primary" v-on:click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
<script src="~/lib/vue/vue.js"></script>
<script src="~/lib/element-ui/index.js"></script>
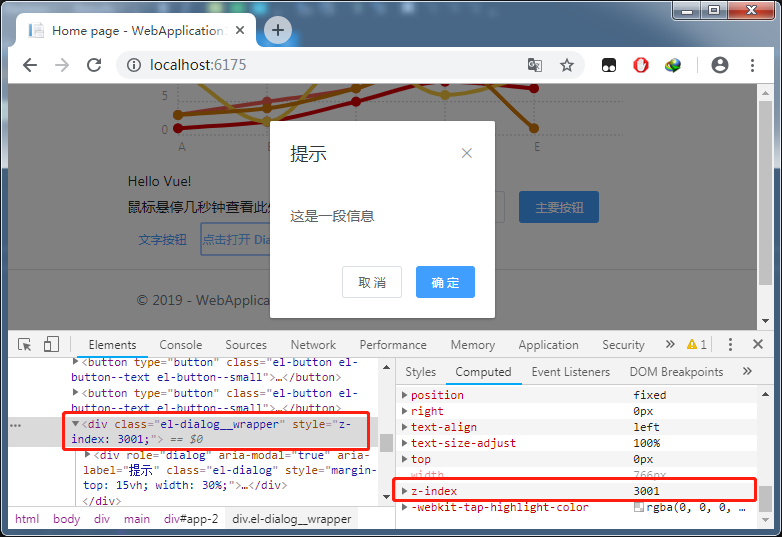
Vue.use(ELEMENT, { size: 'small', zIndex: 3000 });
var app2 = new Vue({
el: '#app-2',
data: {
dialogVisible: false,
message: '页面加载于 ' + new Date().toLocaleString()
,
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => { });
}
}
})
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 };
new Vue({...});