111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
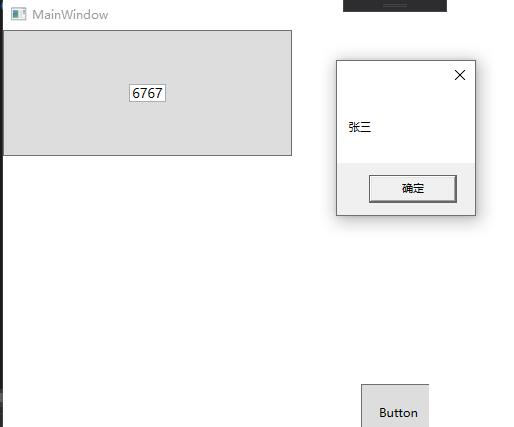
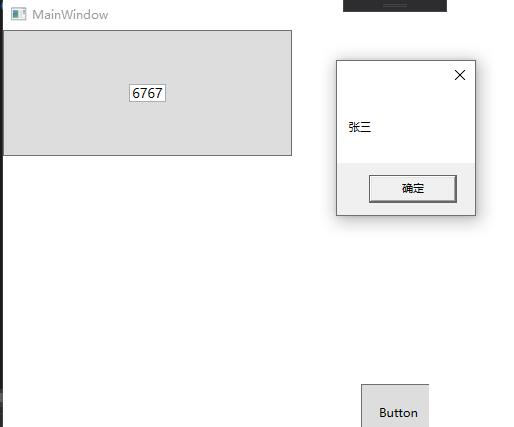
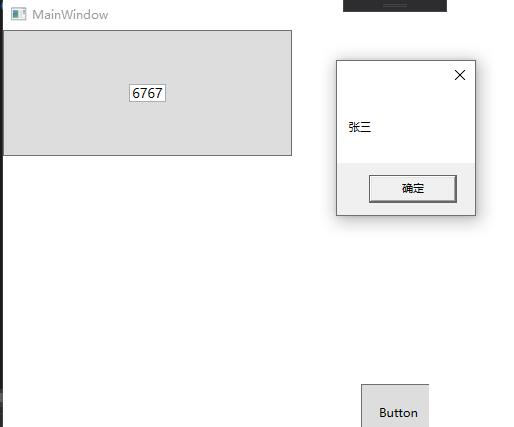
<Grid>
<Button Name="button1" Content="张三">
<Button.ContentTemplate>
<DataTemplate>
<Grid>
<TextBox FontSize="13" Text="{Binding Path=." />
</Grid>
</DataTemplate>
</Button.ContentTemplate>
</Button>
<Button x:Name="button2" Content="Button" Width="75" Click="Button_Click"/>
</Grid>
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(button1.Content.ToString());
}

 我也是在文本框中修改了值啊,为什么弹出的还是张三呢?[/quote]
WPF中绑定指的是以数据驱动为介质的绑定。参见#6
我也是在文本框中修改了值啊,为什么弹出的还是张三呢?[/quote]
WPF中绑定指的是以数据驱动为介质的绑定。参见#6 我也是在文本框中修改了值啊,为什么弹出的还是张三呢?
我也是在文本框中修改了值啊,为什么弹出的还是张三呢?
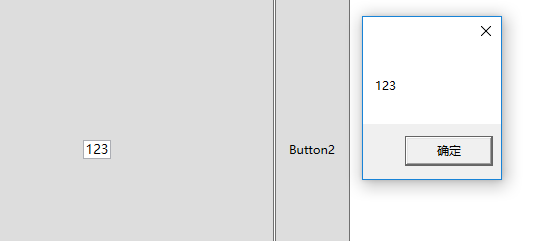
<StackPanel>
<Button Name="button1" Width="150" Height="150">
<TextBox x:Name="text" FontSize="13" Text="{Binding Path=Name,Mode=TwoWay}" Width="50" />
</Button>
<Button x:Name="button2" Content="Button" Width="150" Click="Button_Click"/>
</StackPanel>
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfTest
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window, INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
TestModel model;
internal TestModel Model
{
get { return model; }
set { model = value; ; NotifyPropertyChanged("Model"); }
}
public MainWindow()
{
InitializeComponent();
Model = new TestModel();
this.button1.DataContext = Model;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(button1.Content.ToString());
MessageBox.Show(Model.Name);
}
}
}
 就加了一句button1.Content = "123";
就加了一句button1.Content = "123";
<Grid>
<Button Name="button1" Content="张三">
<Button.ContentTemplate>
<DataTemplate>
<Grid>
<TextBox FontSize="13" Text="{Binding Path=.}" />
</Grid>
</DataTemplate>
</Button.ContentTemplate>
</Button>
<Button x:Name="button2" Content="Button" Width="75" Click="Button_Click"/>
</Grid>
 我也是在文本框中修改了值啊,为什么弹出的还是张三呢?[/quote]
WPF中绑定指的是以数据驱动为介质的绑定。参见#6[/quote]
怎么说得不沾边啊。。
我也是在文本框中修改了值啊,为什么弹出的还是张三呢?[/quote]
WPF中绑定指的是以数据驱动为介质的绑定。参见#6[/quote]
怎么说得不沾边啊。。