
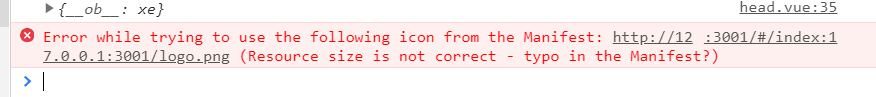
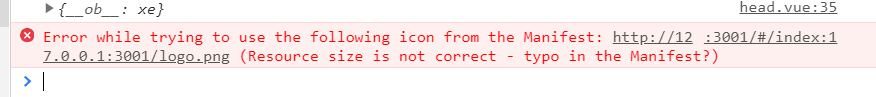
这里的意思好像是名字打错之类的?
但是我名字没错而且在application里面也可以看到图片,有大佬知道是为什么吗
下面是manifest.json的代码
{
"name": "后台管理系统",
"short_name": "后台管理系统",
"start_url": "/#/index",
"icons": [{
"src": "./logo.png",
"sizes": "144x144",
"type": "image/png"
}],
"background_color": "rgb(246,146,138)",
"theme_color": "#5d759d",
"display": "standalone"
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享