echarts动态改变线条样式,linestyle不起作用
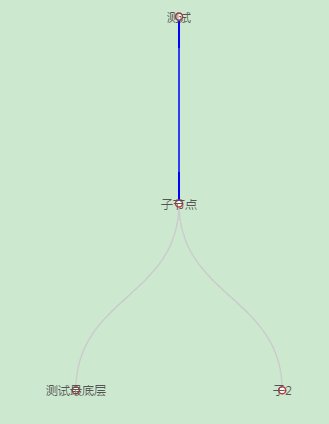
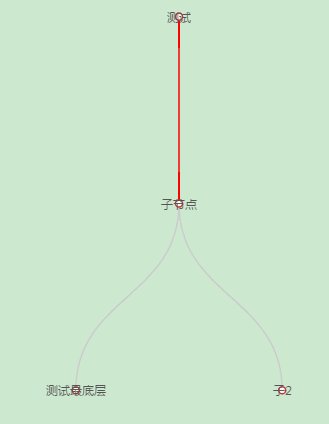
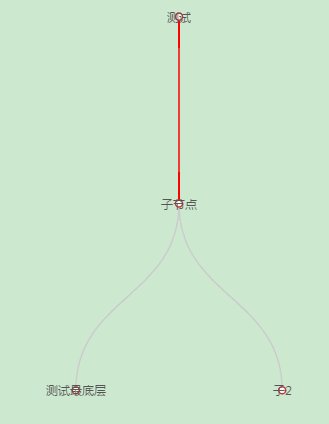
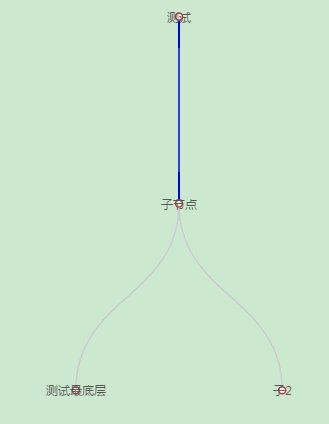
我想要在随机数为1的时候设置一条线的样式,在0的时候设置另一条线的样式,但最总效果不是这样,代码如下,请大神帮忙看看
<template>
<div class="about">
<div id="tree" style="height:100vh"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'about',
mounted() {
let tree = echarts.init(document.getElementById('tree'));
let option = this.getOption();
setInterval(function() {
let aa = Math.floor(Math.random() * 2)
console.log(aa);
if (aa == 0) {
option.series[0].data[0].children[0].lineStyle = {
color: '#ff0000'
}
} else {
option.series[0].data[0].children[0].children[0].lineStyle = {
color: '#0000ff'
}
}
tree.setOption(option)
}, 3000)
},
methods: {
getOption() {
let option = {
series: [{
type: 'tree',
left: '2%',
right: '2%',
top: '10%',
bottom: '10%',
animationDurationUpdate: 750,
orient: 'vertical',
data: [{
name: '测试',
children: [{
name: '子',
children: [{
name: '测试最底层'
}, {
name: '子2',
}
]
}]
}]
}]
}
return option;
}
},
}
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享