62,254
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 /// <summary>
/// 取得页面跳转地址
/// </summary>
/// <returns></returns>
public string GetBodyUrl()
{
return bodyUrl;
}
/// <summary>
/// 增加同级
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void imgBtnAddNode_Click(object sender, ImageClickEventArgs e)
{
if (tvType.SelectedNode != null)
{
if (tvType.SelectedValue != "-1")//根结点不算
bodyUrl = "body.aspx?type=add&classId=" + tvType.SelectedValue;
}
else
Page.ClientScript.RegisterStartupScript(this.GetType(), "show", "alert('请选择类别!');;", true);
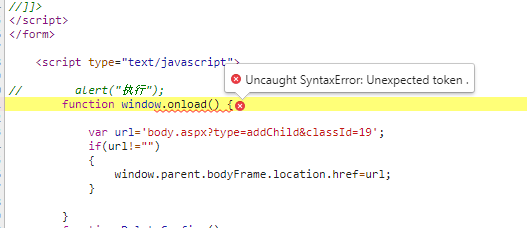
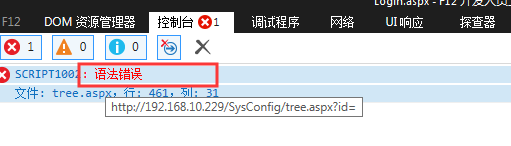
} <script type="text/javascript">
alert("执行");
function window.onload() {
var url='<%=GetBodyUrl() %>';
if(url!="")
{
window.parent.bodyFrame.location.href=url;
}
}
</script>