:这是一个块级元素,主要用于组合其他HTML元素,形成一个容器,方便对容器内的元素进行样式调整,比如定位、尺寸等。2.
:表示无序列表,通常用于列出项目,每个项目前会自动显示一个圆点。3. <li>:表示列表项,用于在或有序列表中定义单个项目。接下来,我们将分步骤构建这个横向导航栏:
步骤1:HTML结构
我们首先需要创建一个作为导航栏的容器,在其
中嵌套一个
标签,中包含多个<li>标签,每个<li>代表一个导航链接,代码如下:
步骤2:CSS样式
接下来,我们通过CSS来美化导航栏的外观。以下是一些基本的样式设置:
设置
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
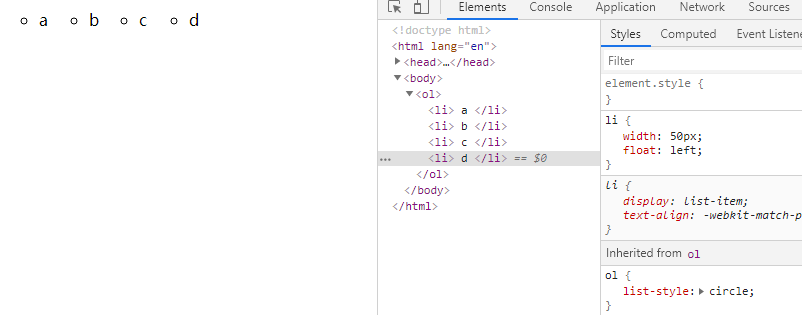
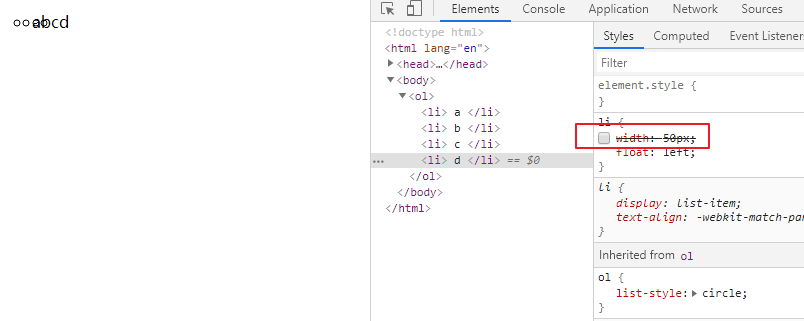
 加个宽度试试,可能那个○圈符号把文字挡住了
加个宽度试试,可能那个○圈符号把文字挡住了