layui table.on打印的obj里面的data为空
<table class="layui-hide" id="shopLsit" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<button class="layui-btn layui-btn-xs" lay-event="del">删除</button>
</script>
上面的是html里面的
table.render({
elem: '#shopLsit'
,cols: [[
// {type:'checkbox', fixed: 'left',unresize:true}
// ,{field: 'yishou', title: '卖出总和',unresize:true, width:'100'}
// ,{field: 'time', title: '创建时间',unresize:true, width:'300'}
,{fixed: 'right', title: '操作',align:'center', toolbar: '#barDemo',unresize:true, width:'250'}
]]
,data: basedto.list.list
//,skin: 'line' //表格风格
// ,even: true
,page: true //是否显示分页
这个是表格的数据
table.on('tool(test)', function(obj){
// var data =obj.data;
console.log(obj);
})
这个是监听,就是不知道为什么打印出来的obj里面的data就是为空,求大神指导
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
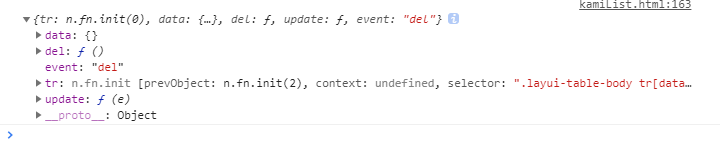
分享 还是不行,打印的obj是这样的
还是不行,打印的obj是这样的