61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>北京***</title>
<meta name="keywords" content=$keywords$ />
<meta name="description" content=$desc$ />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<link rel="shortcut icon" href="favicon.ico" />
<!-- include main css -->
<link rel="stylesheet" type="text/css" href="css1/slick.css"/>
<link rel="stylesheet" type="text/css" href="css1/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="css1/jquery.mmenu.all.css"/>
<link rel="stylesheet" type="text/css" href="css1/style.css"/>
<link rel="stylesheet" type="text/css" href="css1/reset.css"/>
<link rel="stylesheet" href="css1/animates.css" />
<!--[if lt IE 9]>
<script src="js1/html5.min.js"></script>
<script src="js1/respond.min.js"></script>
<![endif]-->
</head>
<body>
<form id="form1" runat="server">
<div>
<!--header-->
<header class="header">
<div class="kuan_heaaer clearfix">
<a href="index.html" class="logo">
<img src="images/logo.gif" alt="" />
</a>
<div class="nav_div">
<ul class="nav_ul">
<li><a href="About.aspx?name=关于我们"><span>关于我们</span></a></li>
<li><a href="Policy.aspx?name=政策分析"><span>政策分析</span></a></li>
<li><a href="Product.aspx?name=产品与服务"><span>产品与服务</span></a></li>
<li><a href="JoinUs.aspx?name=加入我们"><span>加入我们</span></a></li>
<li><a href=redian.html><span>English</span></a></li>
</ul>
</div>
<a href="#mmenu" class="iconfont phone-nav">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>
</header>
<!--banner-->
<section class="banner">
<div><img src="images/news_banner.jpg" alt=""></div>
</section>
<div class="com_zi clearfix">
<div class="left_zi">
<div class="top_com">
<span>产品与服务</span>
</div>
<ul class="nav_left">
<li>
<a href="Product.aspx?name=产品与服务">产品与服务</a>
</li>
<li>
<a href="Product.aspx?name=FOST财经早报">FOST财经早报</a>
</li>
<li>
<a href="Product.aspx?name=FOST财经周刊">FOST财经周刊</a>
</li>
<li>
<a href="Product.aspx?name=FOST专题研究">FOST专题研究</a>
</li>
<li>
<a href="Product.aspx?name=FOST热点跟踪">FOST热点跟踪</a>
</li>
<li>
<a href="Product.aspx?name=FOST改革观察">FOST改革观察</a>
</li>
<li>
<a href="Product.aspx?name=FOST国际经济">FOST国际经济</a>
</li>
</ul>
</div>
<div class="right_zi">
<div class="bar clearfix">
<span class="b_tt"><%=Request.QueryString["name"] %></span>
<span class="curbar"><i>您当前的位置:</i><a href="index.html">首页</a> > <a href="Product.aspx"><%=Request.QueryString["name"] %></a> ></span>
</div>
<div class="header1">
<div class="line"></div>
<div class="left">
<time>08-20</time>
<span>2017</span>
<!--<i></i>-->
</div>
<div style="padding-left:70px;margin-top:10px"><strong><h4>160323 十三五规划纲要解读</h4></strong></div>
<div style="padding-left:70px;">
最新一期《FOST专题报告》,讨论房价、收入、库存、房贷、开发投资、人口等特点,展望未来房地产形势。主要观点:
房地产供给正在自我调整,开发投资仍存在下行压力。全国住宅库存约4.7个月,压力不大,但集中于三四线城市。去库存,不宜采取普遍性的信贷和财税刺激,而应强化棚改货币化安置等措施。需求方面,“十三五”时期,人口流入规模可能减少,但改善性需求的潜力较大。需求管理应在推进户改的同时,...... </div>
<div style="float:right;padding-right:10px;">阅读全文</div>
</div>
</div>
</div>
<div class="footer">
<div class="footer_com clearfix">
</div>
<div class="copy clearfix">
<div class="copy_cc">
<span>北京***<br />
电话:010*** 电子邮箱:***<br>
京ICP备***<br>
</span>
</div>
</div>
</div>
<div style="" class="search_mask">
<div class="s_box">
<p class="text1">请输入搜索关键字</p>
<a href="javascript:;" class="sure">确定</a>
</div>
</div>
<!--移动端底部导航--><div class="phonefooternav">
<ul class="clearfix">
<li>
<a href="tel:0000-00000000">
<i class="iconfont"></i>
<span>一键电话</span>
</a>
</li>
<li>
<a href="#">
<i class="iconfont"></i>
<span>在线留言</span>
</a>
</li>
<li>
<a href="contact.html">
<i class="iconfont"></i>
<span>联系我们</span>
</a>
</li>
<li>
<a href="index.html">
<i class="iconfont"></i>
<span>返回首页</span>
</a>
</li>
</ul>
</div><!--移动端 Mmenu-->
<!--移动端 Mmenu-->
<nav id="mmenu">
<ul>
<li><a href="Product.aspx?name=早报"><span>早报</span></a></li>
<li><a href="Product.aspx?name=周刊"><span>周刊</span></a></li>
<li><a href="Product.aspx?name=专题"><span>专题</span></a></li>
<li><a href="Product.aspx?name=热点"><span>热点</span></a></li>
<li><a href="Product.aspx?name=改革"><span>改革</span></a></li>
</ul>
</nav>
</div>
<!--Include Js-->
<script src="js1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<!--移动端导航-->
<script src="js1/jquery.mmenu.all.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js1/public.js" type="text/javascript" charset="utf-8"></script>
<!--slick-->
<script src="js1/slick.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
$('.banner').slick({
dots: true,
autoplay: true,
arrows: false,
autoplaySpeed: 3000,
});
});
</script>
<!--placeholder-->
<script src="js1/jquery.placeholder.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () { $('input, textarea').placeholder(); });
</script>
<!--<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>-->
</form>
</body>
</html>
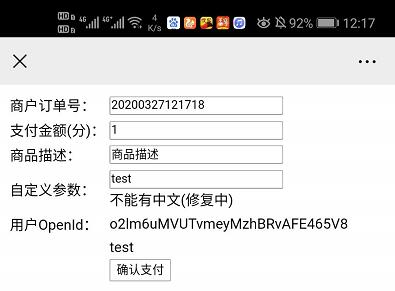
 这样支付是没问题的,但是传参进来,获取openid的时候要刷新页面,参数丢失,怎样解决,session,cookie好像都不管用
这样支付是没问题的,但是传参进来,获取openid的时候要刷新页面,参数丢失,怎样解决,session,cookie好像都不管用