87,917
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
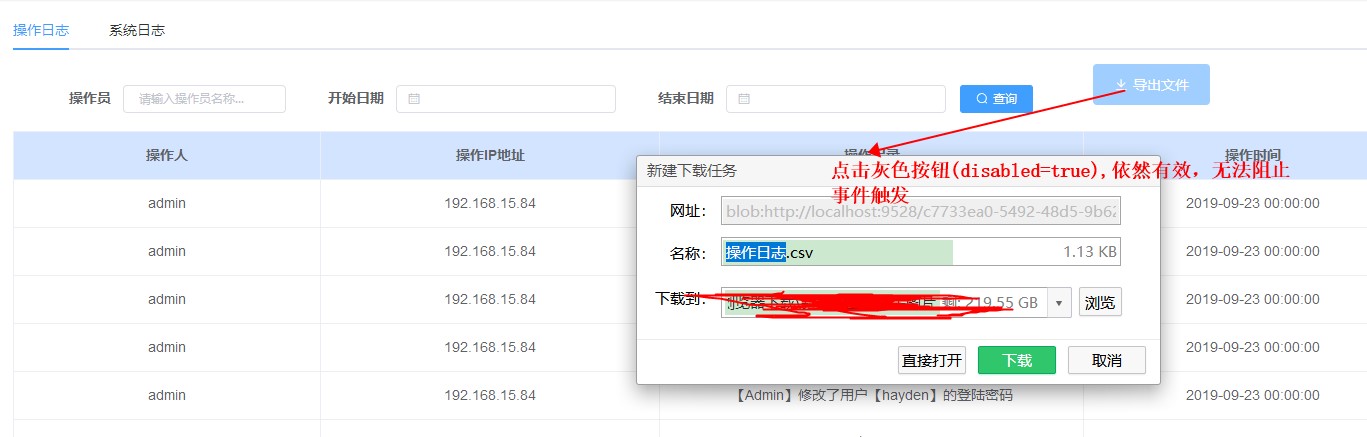
<json-operation-records-excel
class="btn btn-default"
:fetch="fetchOperationRecordsData"
:fields="jsonOperationRecordsFields"
worksheet="操作日志"
type="csv"
name="操作日志.xls"
:disabled="isReadOnly"
>
<el-button
type="primary"
icon="el-icon-download"
style="position:absolute;left:1080px;z-index:1000"
:disabled="isReadOnly"
>导出文件</el-button>
</json-operation-records-excel>