
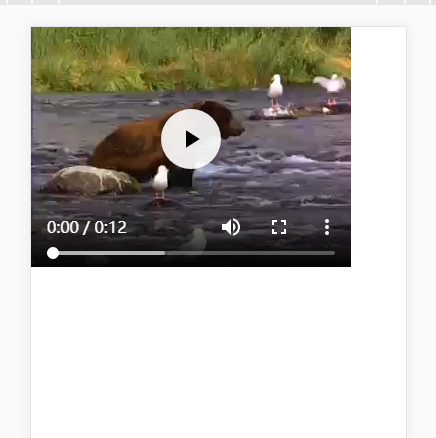
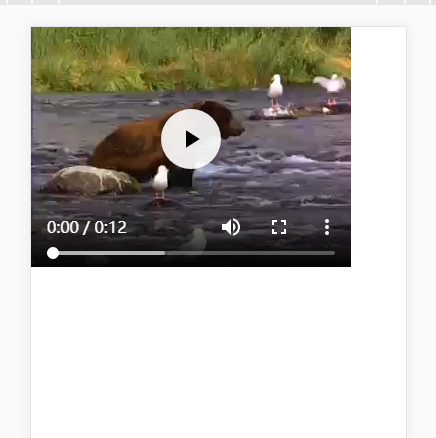
在pc端没有问题,

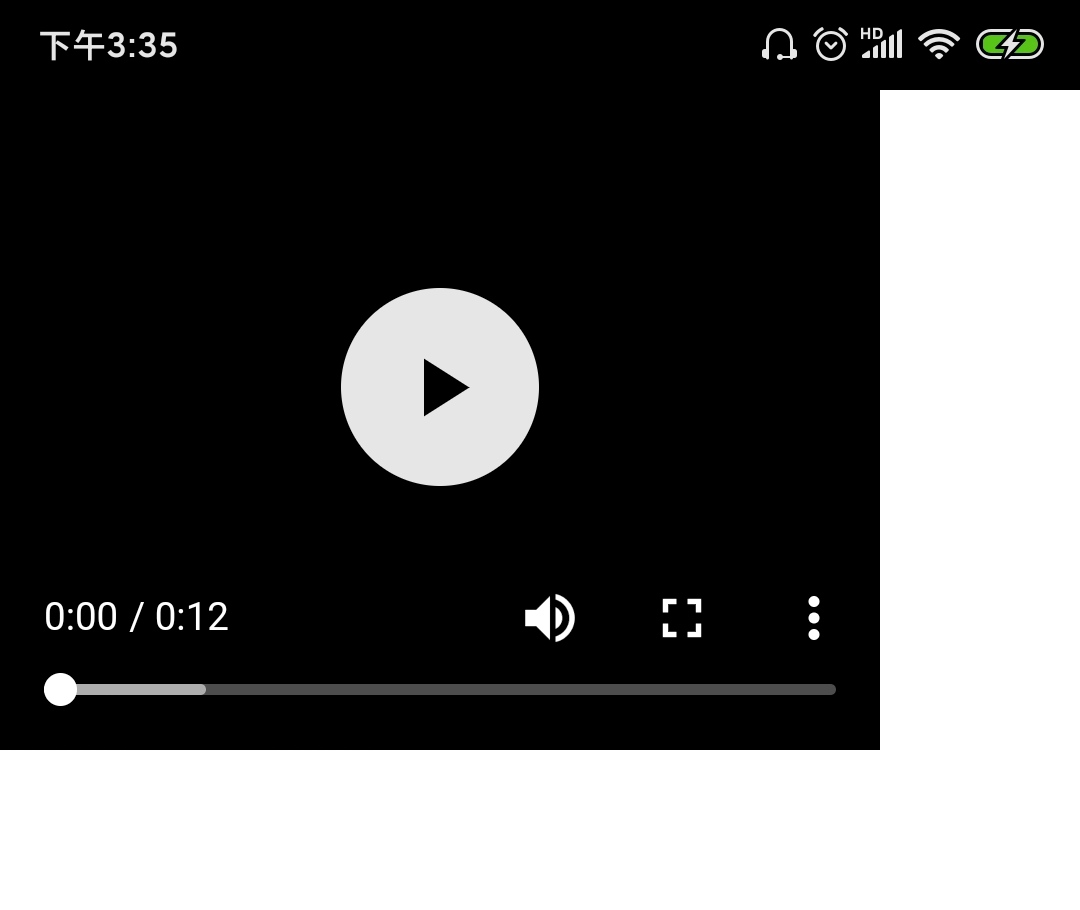
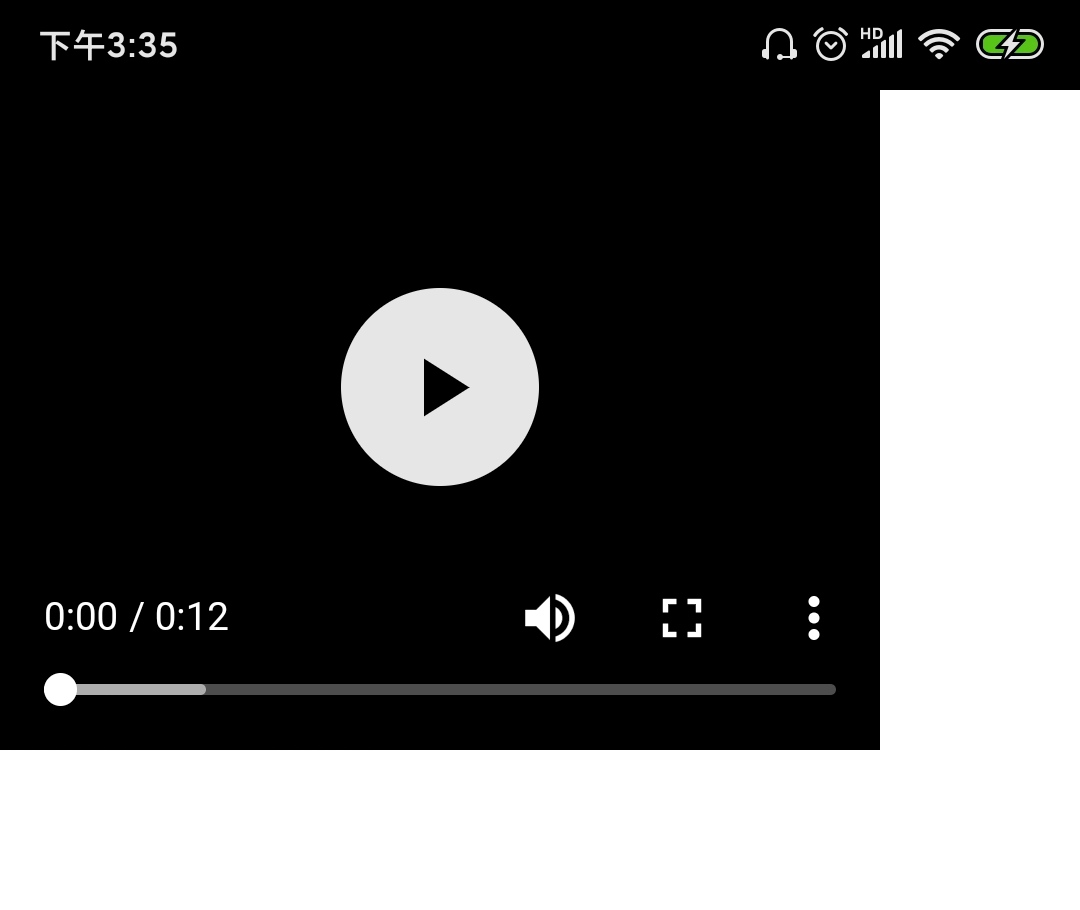
在移动端第一帧显示黑屏
代码如下
(function() {
"use strict";//严格模式
var video;//video标签
var scale = 0.8;//第一帧图片与源视频的比例
video = $("#video").get(0);//赋值标签
console.log($("#video"))
video.addEventListener("loadeddata", function () {//加载完成事件,调用函数
var canvas = document.createElement("canvas");//canvas画布
canvas.width = video.videoWidth * scale;
canvas.height = video.videoHeight * scale;
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);//画图
var imgsrc=canvas.toDataURL("image/png");
video.setAttribute("poster",imgsrc);
//关键一步 —— 设置标签的 poster 属性的值为 base64 编译过后的canvas绘图。
})
}())
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 在pc端没有问题,
在pc端没有问题, 在移动端第一帧显示黑屏
在移动端第一帧显示黑屏