67,543
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

$('#appkey').validatebox({required:true});<div class="form-group">
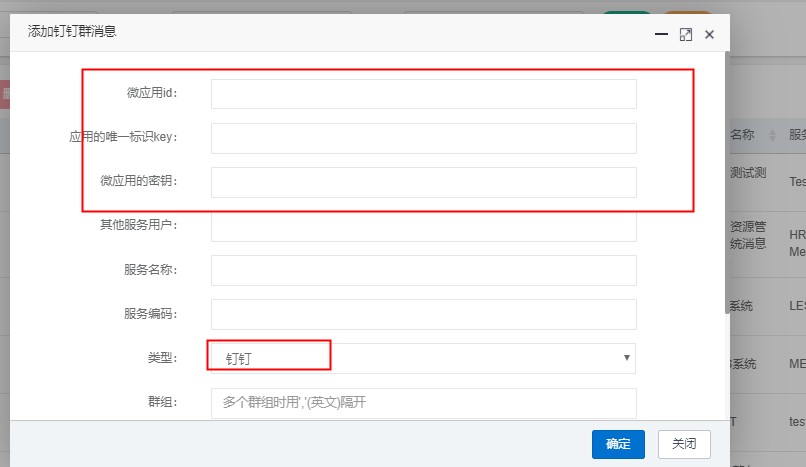
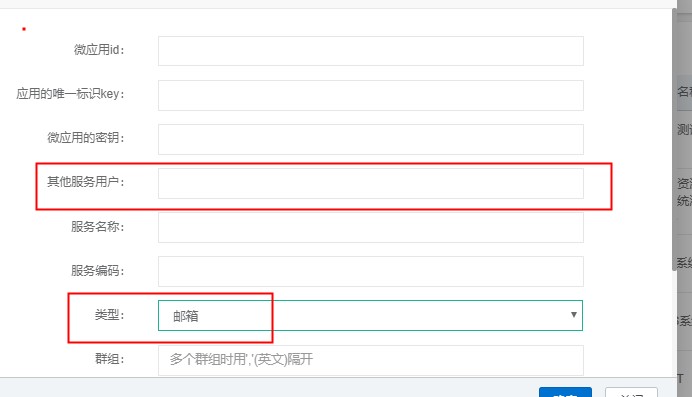
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-8">
<div class="input-group" style="width: 100%">
<select name="messagetype" class="form-control m-b" th:with="type=${@dict.getType('messageType')}">
<option th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</div>
</div>
</div>