111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<Page.Resources>
<Style x:Key="Rbt_1" TargetType="RadioButton">
<Style.Triggers>
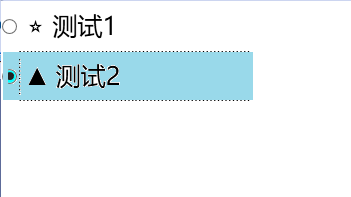
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" Value="Aqua"></Setter>
</Trigger>
</Style.Triggers>
</Style>
</Page.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Column="0" Background="White">
<StackPanel>
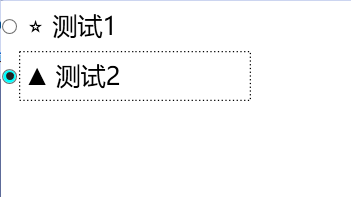
<RadioButton MinHeight="40" VerticalContentAlignment="Center" Style="{StaticResource Rbt_1 }">
<StackPanel Orientation="Horizontal">
<TextBlock Text="星星" FontSize="20" VerticalAlignment="Center"></TextBlock>
<TextBlock Text="测试1" FontSize="20" VerticalAlignment="Center" Margin="5,0,0,0"></TextBlock>
</StackPanel>
</RadioButton>
<RadioButton MinHeight="40" VerticalContentAlignment="Center" Style="{StaticResource Rbt_1 }">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center" >
<TextBlock Text="三角" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
<TextBlock Text="测试2" FontSize="20" Margin="5,0,0,0" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
</StackPanel>
</RadioButton>
</StackPanel>
</Grid>
</Grid>
<TextBlock Name="TB1" Text="{TemplateBinding Tag}" FontSize="{TemplateBinding FontSize}" VerticalAlignment="Center" Foreground="{TemplateBinding Foreground}" />
<ContentPresenter VerticalAlignment="Center" TextBlock.FontSize="{TemplateBinding FontSize}" Margin="5,0,0,0" TextBlock.Foreground="{TemplateBinding Foreground}" />
<RadioButton Style="{StaticResource Rbt_1 }" Tag="▲" Content="测试1" FontSize="20" Foreground="Aqua" />
<RadioButton Style="{StaticResource Rbt_1 }" Tag="☆" Content="测试2" FontSize="20" Foreground="Red" />
<Style x:Key="Rbt_1" TargetType="RadioButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<StackPanel x:Name="frame" Orientation="Horizontal" Background="Transparent">
<Image x:Name="tick" Width="24" Height="24" Margin="2" Visibility="Hidden" Source="https://icon-library.net/images/small-check-mark-icon/small-check-mark-icon-0.jpg" />
<TextBlock Text="{TemplateBinding Tag}" FontSize="20" VerticalAlignment="Center" />
<ContentPresenter VerticalAlignment="Center" TextBlock.FontSize="20" Margin="5,0,0,0" />
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true" >
<Setter TargetName="frame" Property="Background" Value="Aqua" />
<Setter TargetName="tick" Property="Visibility" Value="Visible" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="MinHeight" Value="40" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style> <Grid Column="0">
<StackPanel>
<RadioButton Style="{StaticResource Rbt_1 }" Tag="▲" Content="测试1" />
<RadioButton Style="{StaticResource Rbt_1 }" Tag="☆" Content="测试2" />
</StackPanel>
</Grid> 可能是我表达不清,想要实现这样的功能,测试1里面的StackPanel是在RadioButton包含里面的。
可能是我表达不清,想要实现这样的功能,测试1里面的StackPanel是在RadioButton包含里面的。