111,119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

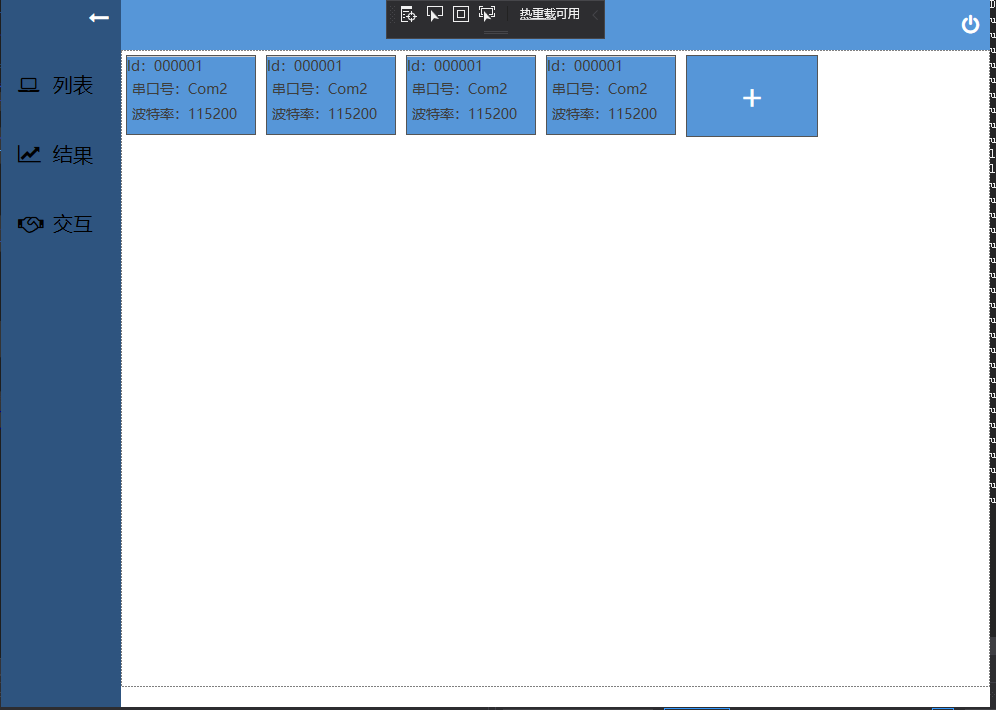
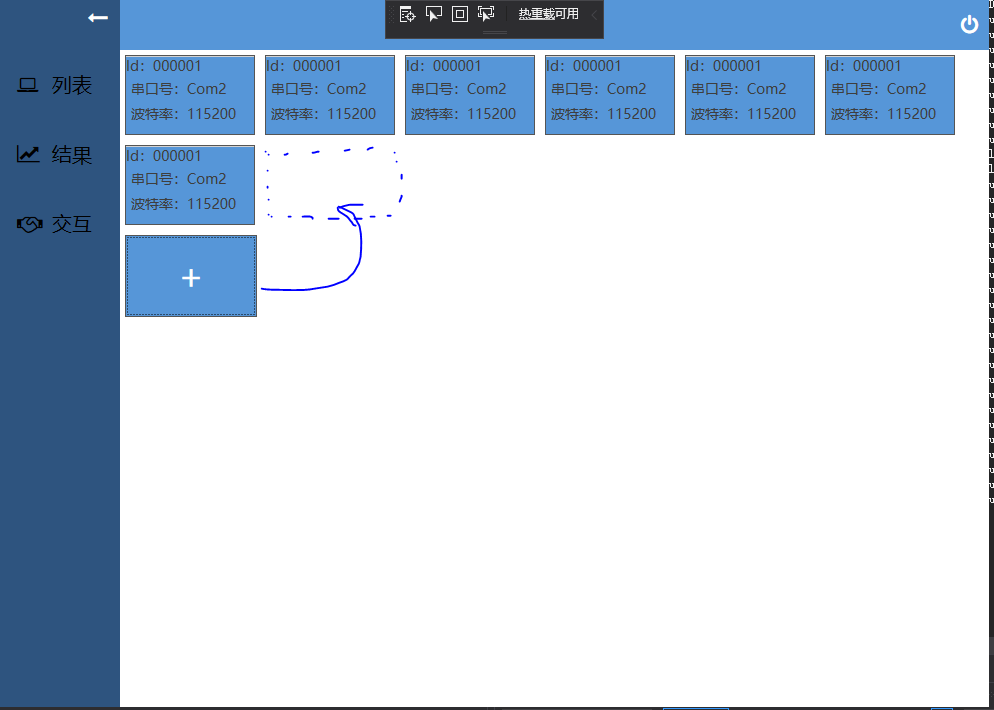
<WrapPanel Background="White" Orientation="Horizontal">
<WrapPanel.Resources>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Cursor" Value="Hand"/>
</Style>
</WrapPanel.Resources>
<!--展示-->
<ItemsControl ItemsSource="{Binding CommunicationModels}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel>
</WrapPanel>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<WrapPanel Orientation="Horizontal">
<Button Margin="5" Height="80" Width="130">
<Button.Content>
<GroupBox Height="80" Width="130"
Background="#FF5696D8"
silver:GroupBoxHelper.HeaderPadding="0">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Background="{x:Null}"
Text="{Binding DeviceId, StringFormat=Id:{0}}" />
</StackPanel>
</GroupBox.Header>
<GroupBox.Content>
<StackPanel Orientation="Vertical">
<TextBlock Height="25" VerticalAlignment="Top"
Background="{x:Null}"
Text="{Binding SerialPort.PortName,StringFormat=串口号:{0}}"/>
<TextBlock Height="25" VerticalAlignment="Top"
Background="{x:Null}"
Text="{Binding SerialPort.BaudRate,StringFormat=波特率:{0}}"/>
</StackPanel>
</GroupBox.Content>
</GroupBox>
</Button.Content>
</Button>
</WrapPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
<!--添加按钮-->
<Button Margin="5"
Command="{Binding AddDeviceCommand}">
<Button.Content>
<Grid Height="80" Width="130" Background="#FF5696D8" >
<TextBlock
FontSize="35"
HorizontalAlignment="Center" VerticalAlignment="Center">
+
</TextBlock>
</Grid>
</Button.Content>
</Button>
</WrapPanel>