


各位大神 我想请教一下一个关于解决高度塌陷的问题
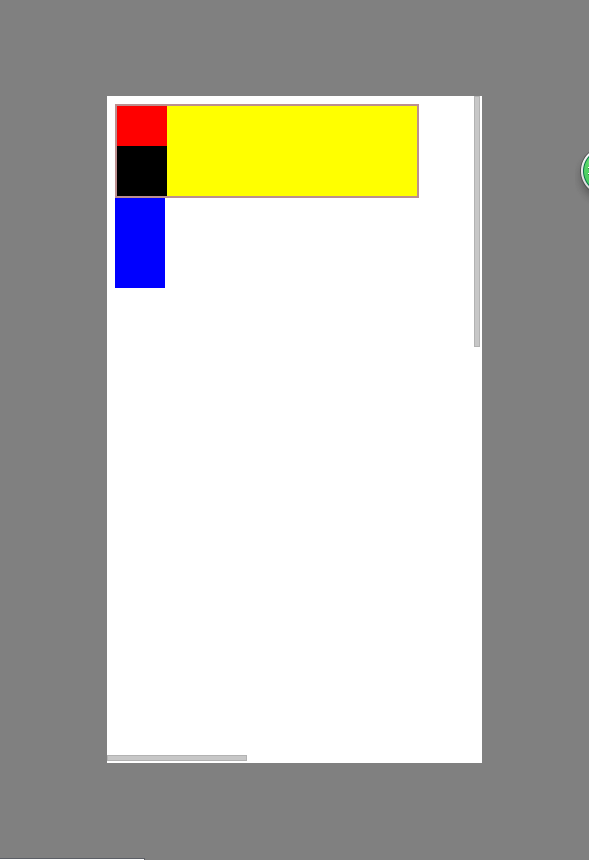
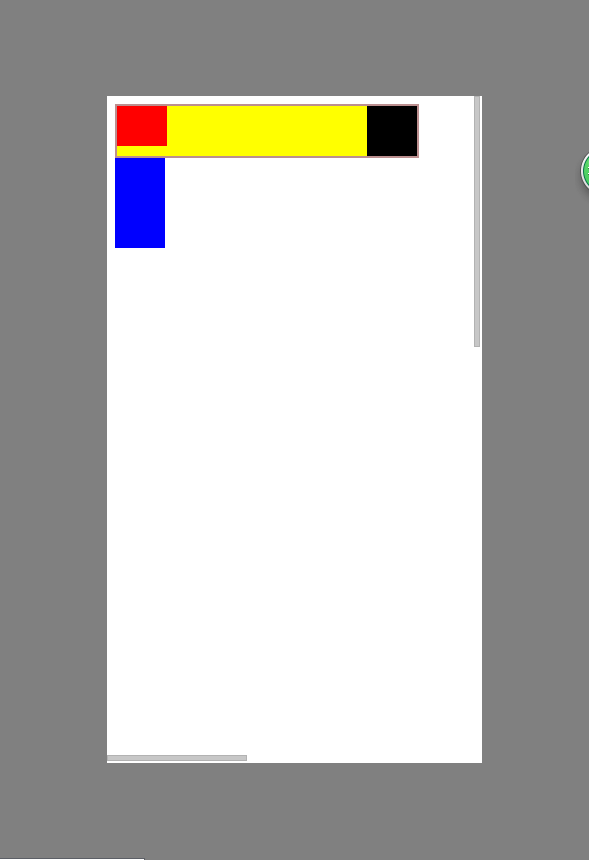
1.我没有设置浮动时 情况如图1所示
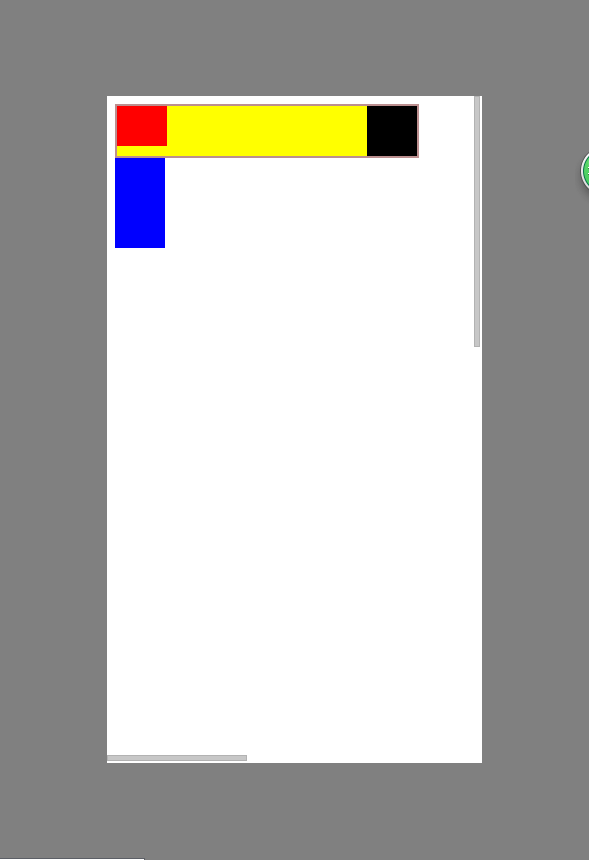
2.当我给红色方块设置向左浮动 黑色方块向右浮动后 黄色方块(父元素)出现高度塌陷问题 蓝色方块向上移动 红色方块和黑色方块高度之和的距离
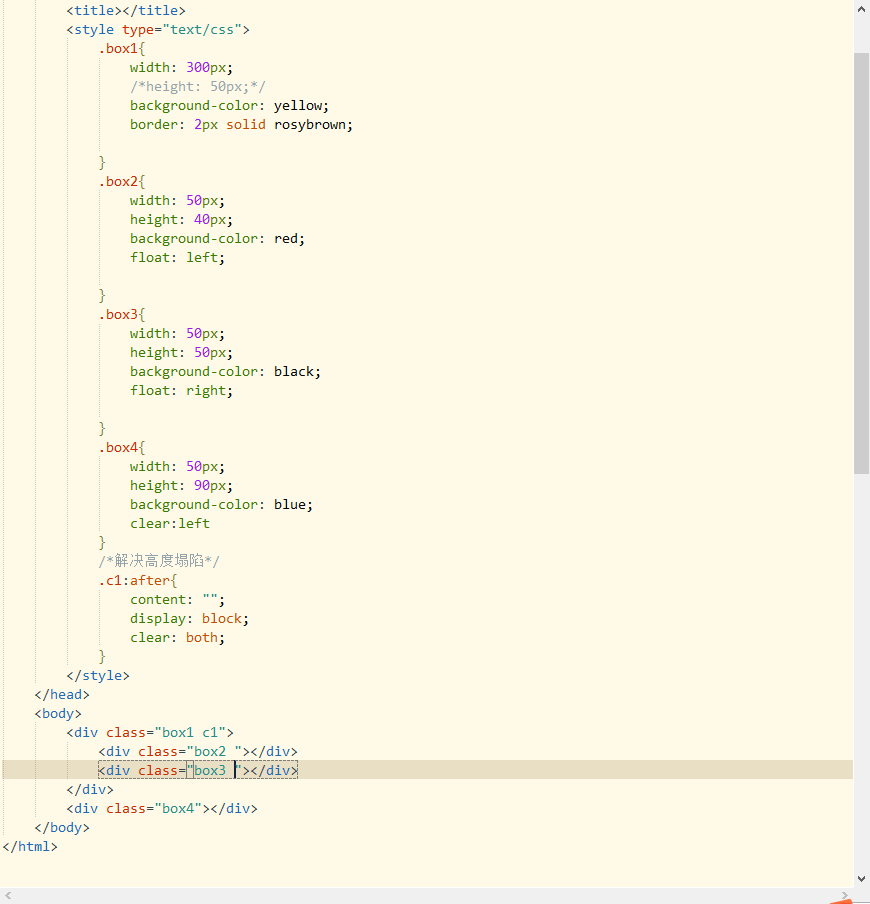
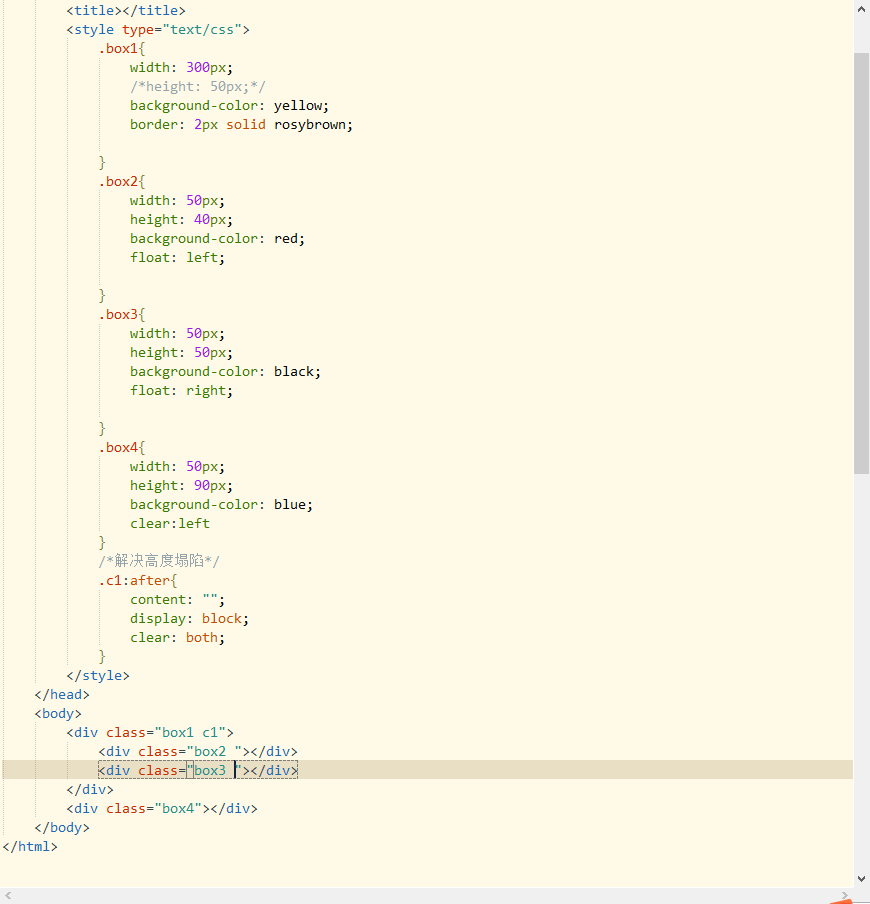
3.为了解决高度塌陷问题我给黄色方块(红色方块与黑色方块的父元素)添加了如下代码
.c1:after{
content: "";
display: block;
clear: both;
}
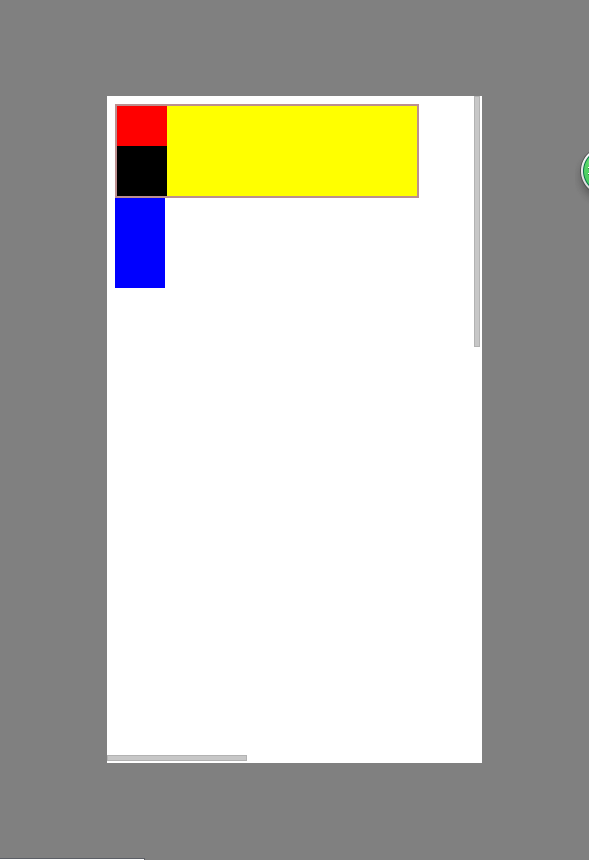
4.我希望蓝色方块能回到没有给红黑方块设置浮动的位置,但蓝色方块只向下移动了黑色方块的高度 请问我要怎么解决
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享