CSS代码:
 [code=html]
[code=html]
.navgation{background: #FFFFFF; min-height:50px;margin-top: 4px;}
.navgation ul{margin: 0;padding: 0;list-style: none;}
.navgation ul li{float: left;border-left: #27ae60;border-right: #336699;position: relative;}
.navgation ul li:first-child{border-left: 0px solid;transition-duration:1s ;}
.navgation ul li:last-child{border-right: 0px solid;}
.navgation ul li a{color:#e74c3c;display:block;padding: 15px;text-decoration: none;}
.navgation ul li a:hover{background: #e67e22;transition-duration:0.2s ;color: #FFFFFF;}
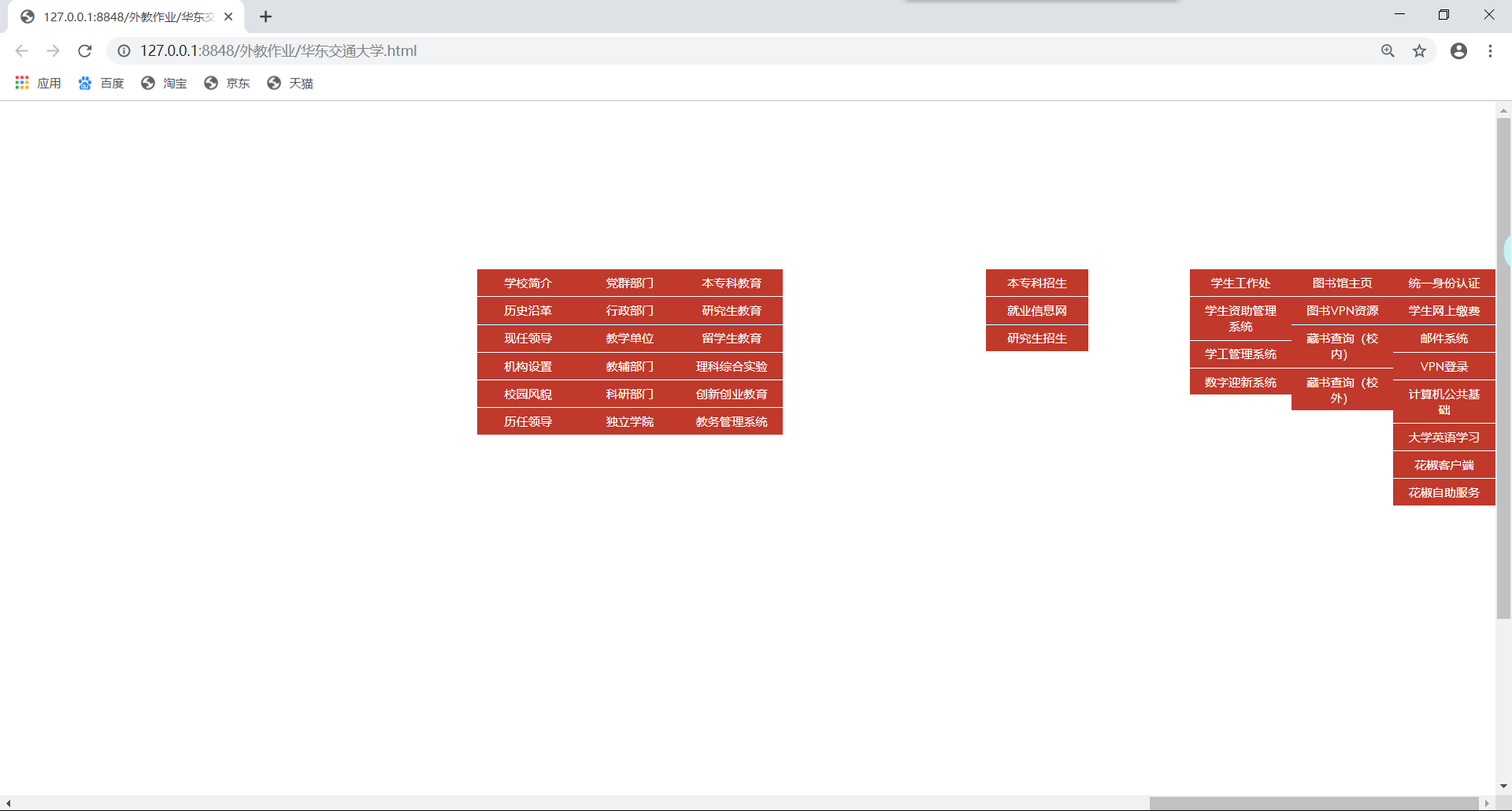
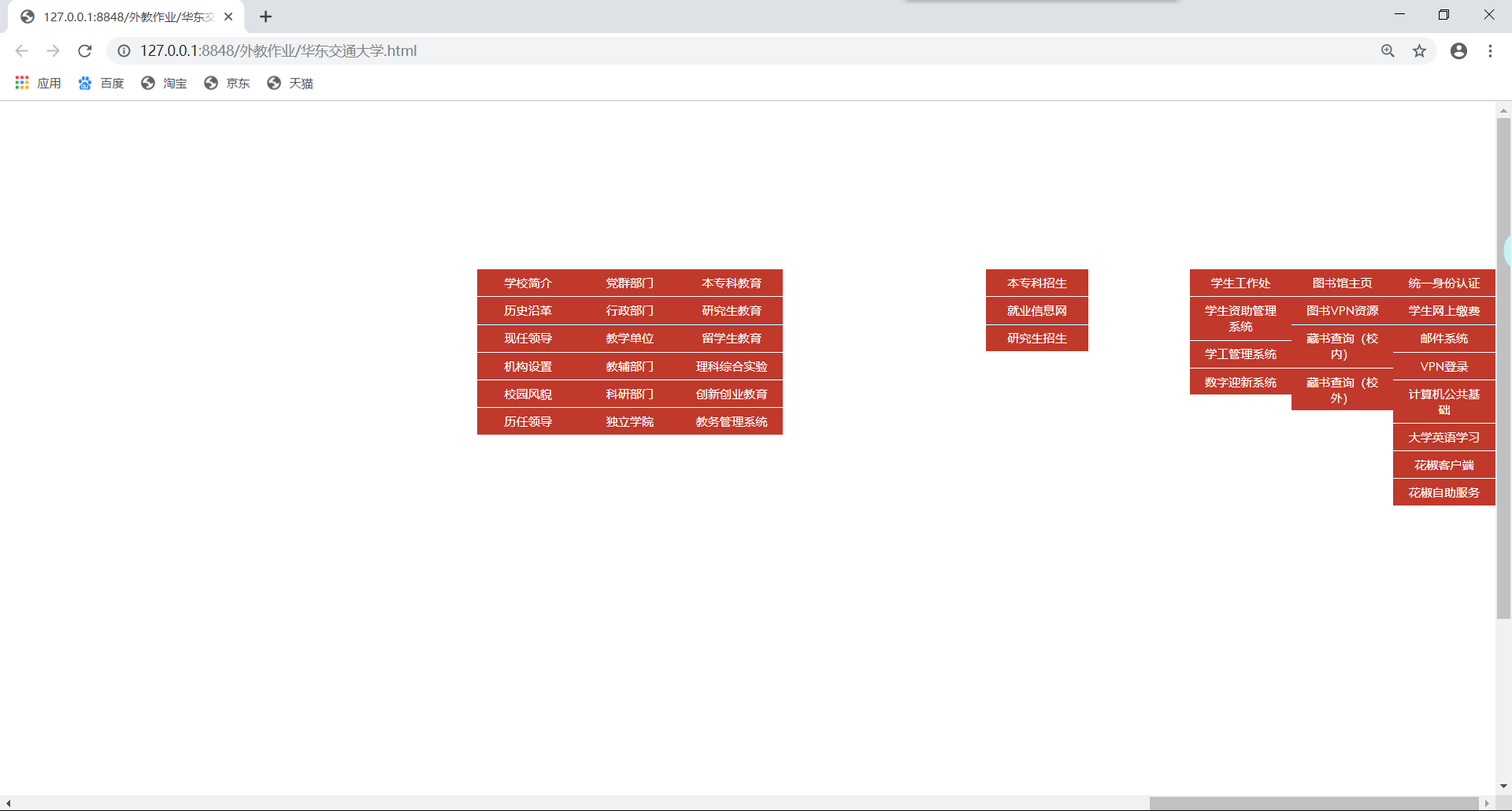
.navgation ul li ul{position:absolute;left: 5000px;background: #336699;}
.navgation ul li:hover ul{left: 0;}
.navgation ul li ul li{float: none;width: 94px;border-bottom: 1px solid white;border-left: 0px solid;border-right: 0px solid;}
.navgation ul li ul li a{background: #c0392b;color:white;padding: 5px 10px;transition-duration:1s ;}
.navgation ul li ul li:last-child{border-bottom: 0px solid;}
.navgation{margin-left: 195px;text-align: center;font-family: "century gothic";}
.two{
font-size: 11px;
font-family: "century gothic";
}
HTML代码:
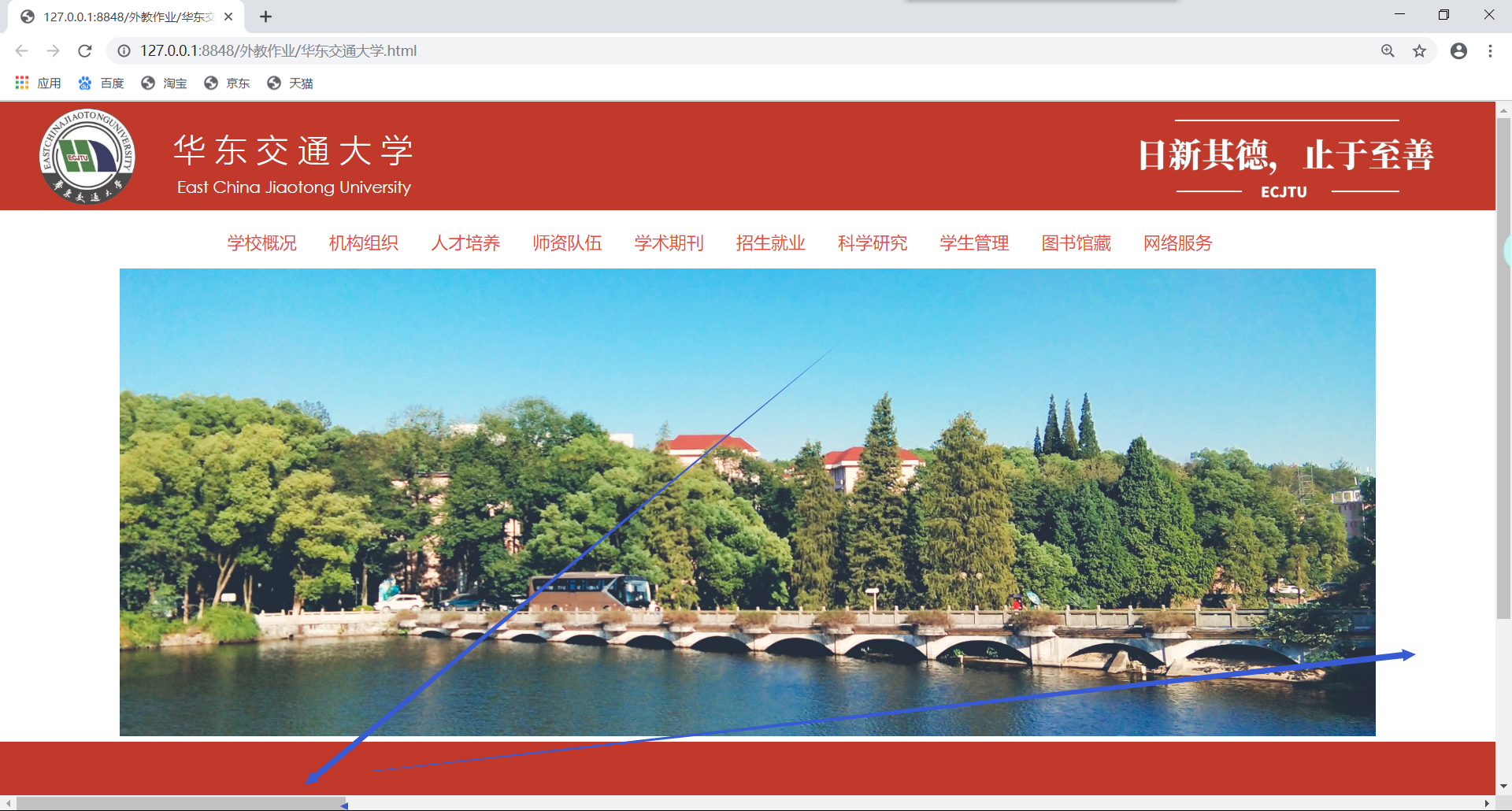
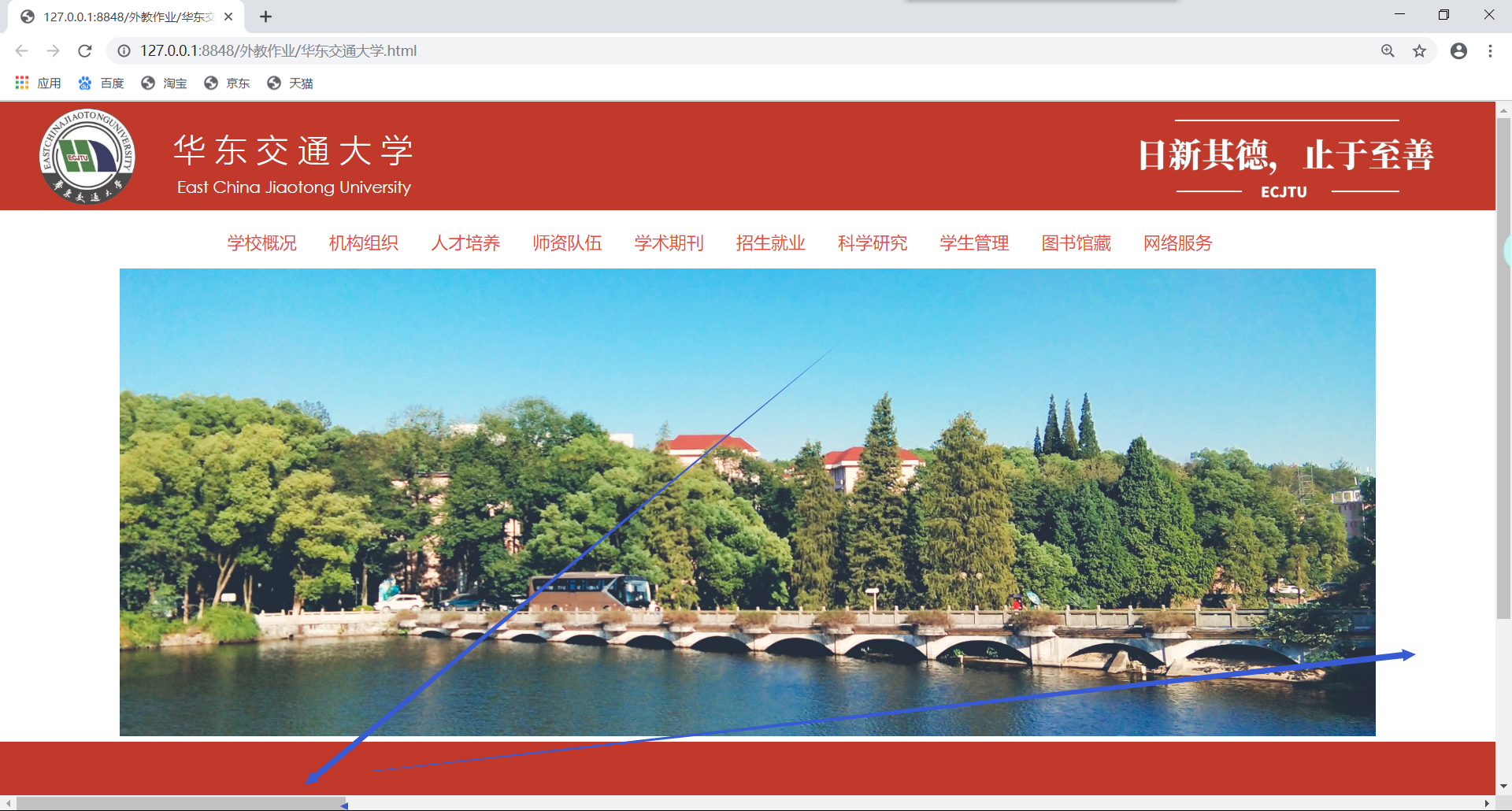
<div class="navgation">
<ul>
<li><a href="#">学校概况</a>
<ul class="two">
<li class="two"><a href="#">学校简介</a></li>
<li><a href="#">历史沿革</a></li>
<li><a href="#">现任领导</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">校园风貌</a></li>
<li><a href="#">历任领导</a></li>
</ul>
</li>
<li><a href="#">机构组织</a>
<ul class="two">
<li><a href="#">党群部门</a></li>
<li><a href="#">行政部门</a></li>
<li><a href="#">教学单位</a></li>
<li><a href="#">教辅部门</a></li>
<li><a href="#">科研部门</a></li>
<li><a href="#">独立学院</a></li>
</ul>
</li>
<li><a href="#">人才培养</a>
<ul class="two">
<li><a href="#">本专科教育</a></li>
<li><a href="#">研究生教育</a></li>
<li><a href="#">留学生教育</a></li>
<li><a href="#">理科综合实验</a></li>
<li><a href="#">创新创业教育</a></li>
<li><a href="#">教务管理系统</a></li>
</ul>
</li>
<li><a href="#">师资队伍</a></li>
<li><a href="#">学术期刊</a></li>
<li><a href="#">招生就业</a>
<ul class="two">
<li><a href="#">本专科招生</a></li>
<li><a href="#">就业信息网</a></li>
<li><a href="#">研究生招生</a></li>
</ul>
</li>
<li><a href="#">科学研究</a></li>
<li><a href="#">学生管理</a>
<ul class="two">
<li><a href="#">学生工作处</a></li>
<li><a href="#">学生资助管理系统</a></li>
<li><a href="#">学工管理系统</a></li>
<li><a href="#">数字迎新系统</a></li>
</ul>
</li>
<li><a href="#">图书馆藏</a>
<ul class="two">
<li><a href="#">图书馆主页</a></li>
<li><a href="#">图书VPN资源</a></li>
<li><a href="#">藏书查询(校内)</a></li>
<li><a href="#">藏书查询(校外)</a></li>
</ul>
</li>
<li><a href="#">网络服务</a>
<ul class="two">
<li><a href="#">统一身份认证</a></li>
<li><a href="#">学生网上缴费</a></li>
<li><a href="#">邮件系统</a></li>
<li><a href="#">VPN登录</a></li>
<li><a href="#">计算机公共基础</a></li>
<li><a href="#">大学英语学习</a></li>
<li><a href="#">花椒客户端</a></li>
<li><a href="#">花椒自助服务</a></li>
</ul>
</li>
</ul>
</div>[/code]
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 [code=html]
[code=html]