/**
* Created by PhpStorm.
* User: liuyuning
* Date: 2016/8/9
* Time: 18:59
*/
class Ep_CustomizeEcharts {
const LINE_NUM_EACH_ROW = 3; //图例中每行显示的线条数目;
const DEFAULT_LINE_NUM = 6; //采用默认grid.top值的默认线条数目;
const DEFAULT_GRID_TOP_PECENTAGE = 18; //默认的grid.top百分比(整数部分);
const DELTA_GRID_TOP_PECENTAGE = 9; //超出默认线条数时的grid.top百分比增量(整数部分);
const MAX_GRID_TOP_PECENTAGE = 50; //最大的grid.top百分比(整数部分);
/**
* 调整图例显示样式
* @params array 需要调整的图例
* @return array
*/
public function adjustLegend ($beforeLegend) {
// 图例太多时,Echarts文档注明【特殊字符串 ''(空字符串)或者 '\n' (换行字符串)用于图例的换行。】
$afterLegend = array();
$index = 0;
$len = count($beforeLegend);
for ( $i = 0; $i < $len; $i++) {
if (($index+1)%(self::LINE_NUM_EACH_ROW + 1) === 0) {
$afterLegend[$index] = '';
$index++;
$afterLegend[$index] = $beforeLegend[$i];
} else {
$afterLegend[$index] = $beforeLegend[$i];
}
$index++;
}
return $afterLegend;
}
/**
* 设置grid.top值
* @params array 需要调整的图例
* @return string
*/
public function setGridTop($arrLegend) {
$len = count($arrLegend);
// 如果图例太多,需要调整option中的grid.top值才能避免重叠
$topInt = $len > self::DEFAULT_LINE_NUM ?
self::DEFAULT_GRID_TOP_PECENTAGE + self::DELTA_GRID_TOP_PECENTAGE
* (Ceil(($len - self::DEFAULT_LINE_NUM)/self::LINE_NUM_EACH_ROW))
: self::DEFAULT_GRID_TOP_PECENTAGE;
if ($topInt >= self::MAX_GRID_TOP_PECENTAGE) {
$topInt = self::MAX_GRID_TOP_PECENTAGE;
}
$gridTop = "$topInt%";
return $gridTop;
}
}
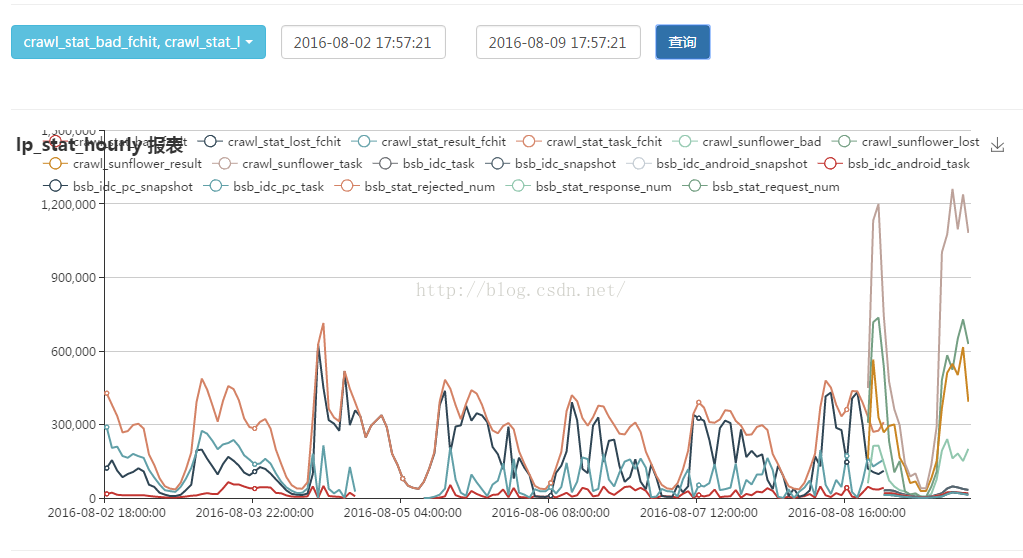
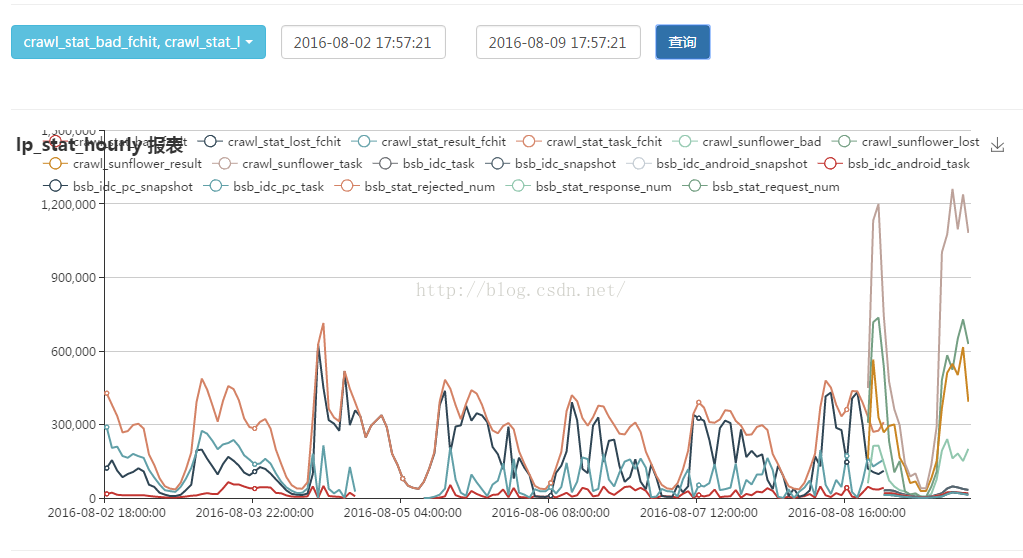
关于echarts的legend 重叠问题,一个博主写的php代码解决方案,想知道换成js怎么解决。如图

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享