87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
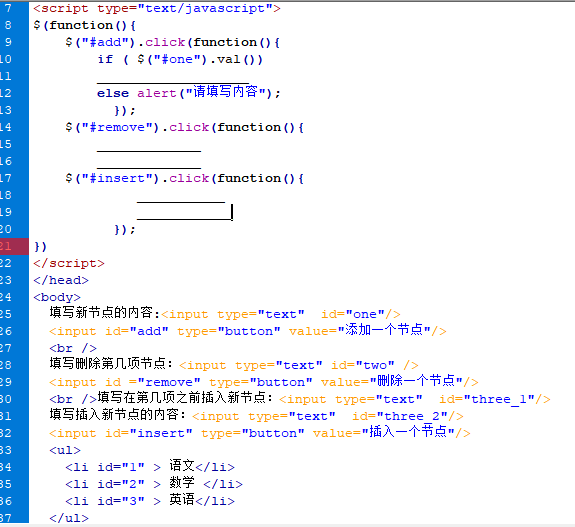
<script type="text/javascript">
$(function(){
$("#add").click(function(){
if ( $("#one").val())
___________________
else alert("请填写内容");
});
$("#remove").click(function(){
_____________
_____________
$("#insert").click(function(){
___________
____________
});
})
</script>

fieldset{
margin-top:20px;
}
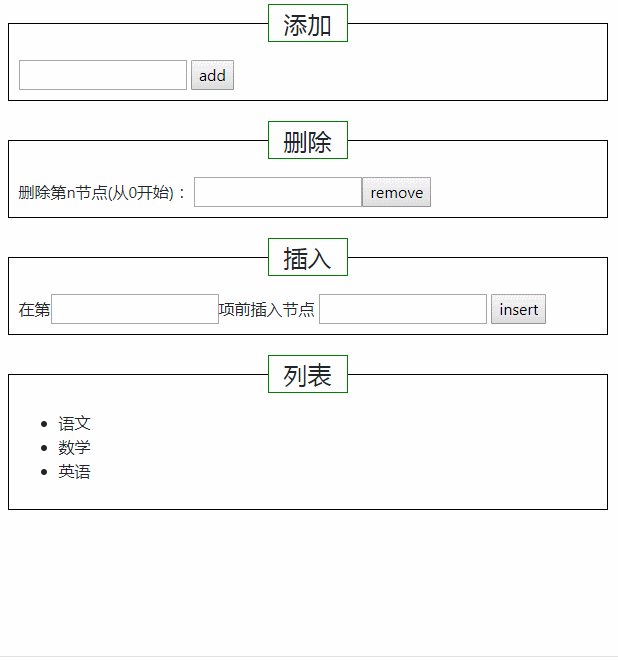
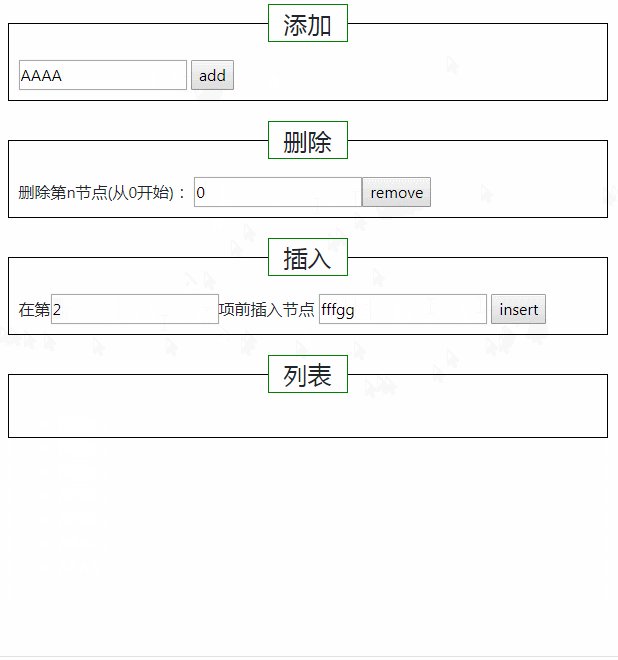
<fieldset style="width:600px; padding:10px; border:1px solid black;">
<legend style="width:80px; border:1px solid green; text-align:center;">添加</legend>
<input type="text" value="" id="one" />
<input type="button" value="add" id="add" />
</fieldset>
<fieldset style="width:600px; padding:10px; border:1px solid black;">
<legend style="width:80px; border:1px solid green; text-align:center;">删除</legend>
删除第n节点(从0开始):
<input type="text" value="" id="two" /><input type="button" value="remove" id="remove" />
</fieldset>
<fieldset style="width:600px; padding:10px; border:1px solid black;">
<legend style="width:80px; border:1px solid green; text-align:center;">插入</legend>
在第<input type="text" value="" id="three1" />项前插入节点 <input type="text" id="three2" value="" />
<input type="button" value="insert" id="insert" />
</fieldset>
<fieldset style="width:600px; padding:10px; border:1px solid black;">
<legend style="width:80px; border:1px solid green; text-align:center;">列表</legend>
<ul id="list">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
</fieldset>
$(function () {
$("#add").click(function () {
if ($("#one").val())
$('#list').append('<li>' + $('#one').val());
else {
alert("请填写内容");
}
});
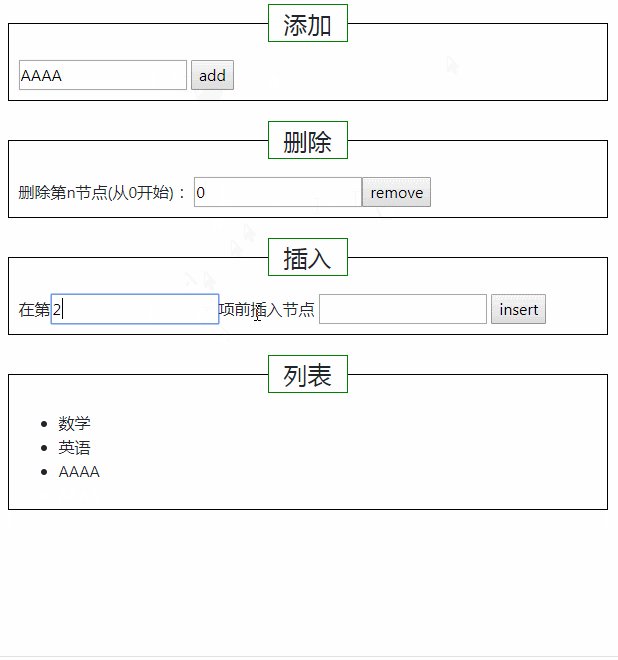
$("#remove").click(function () {
var lis = $('#list>li');
var index = parseInt($('#two').val());
if (lis.length < index + 1) {
alert('索引超过节点数量');
} else {
$(lis[index]).remove();
}
});
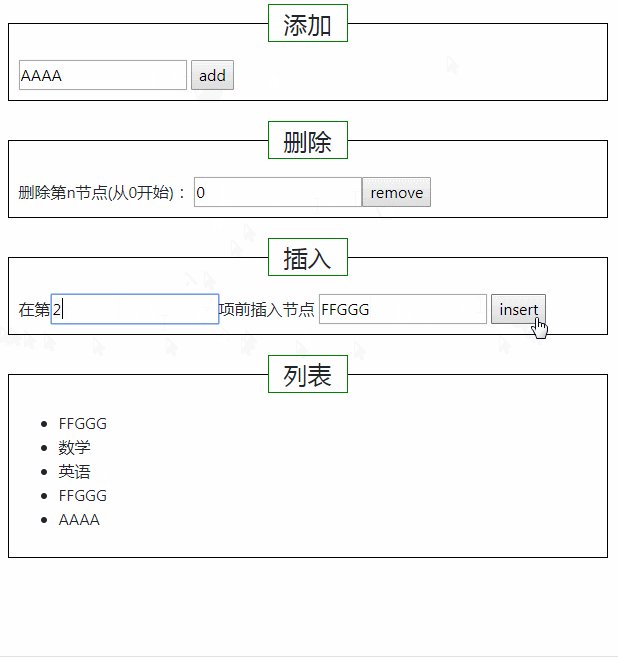
$("#insert").click(function () {
var lis = $('#list>li'),
index = parseInt($('#three1').val()),
text = $('#three2').val();
if (lis.length < index + 1) {
alert('索引超过节点数量');
} else {
$('<li>' + text + '</li>').insertBefore(lis[index]);
}
});
})