87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<td th:text="${course.name}">水彩绘画</td>
<td th:text="${course.type}">艺术类</td>
<td th:text="${course.price}">120</td>
<td>
<div class="btn-group">
<a class="btn btn-xs btn-default" title="编辑" data-toggle="tooltip"><i class="mdi mdi-pencil"></i></a>
<a class="btn btn-xs btn-default" title="删除" data-toggle="tooltip"><i class="mdi mdi-window-close"></i></a>
</div>
</td>
var tds = $(this).parent().parent().prevAll();
var name = ($(tds[0]).text());
var type = ($(tds[1]).text());
var price = ($(tds[2]).text());
alert(price);

<div class="btn-group" row="${course}">
<a class="btn btn-xs btn-default" title="编辑" data-toggle="tooltip"><i class="mdi mdi-pencil"></i></a>
<a class="btn btn-xs btn-default" title="删除" data-toggle="tooltip"><i class="mdi mdi-window-close"></i></a>
</div>
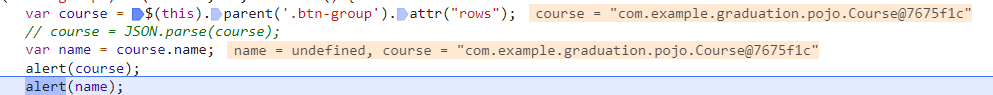
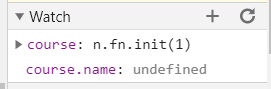
$('.btn-group').on('click', 'a', function(){
var course = $(this).parent('.btn-group')
console.log(course)
})