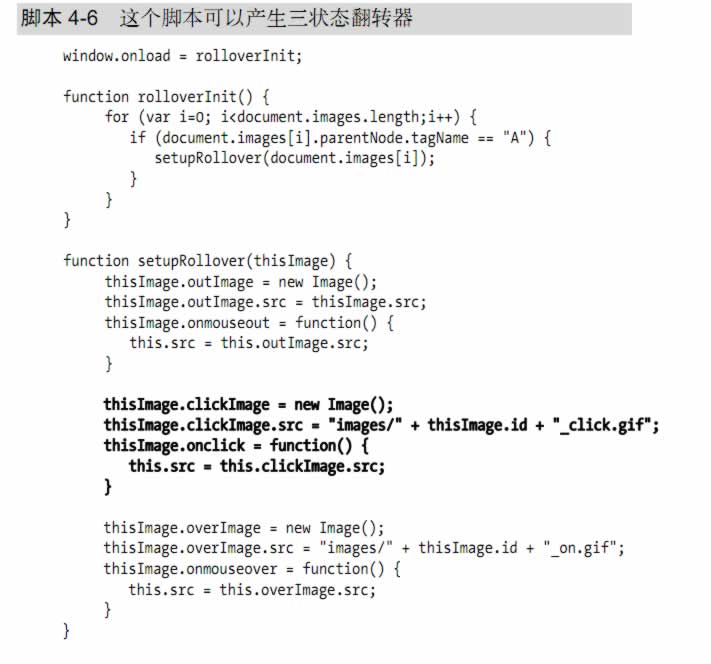
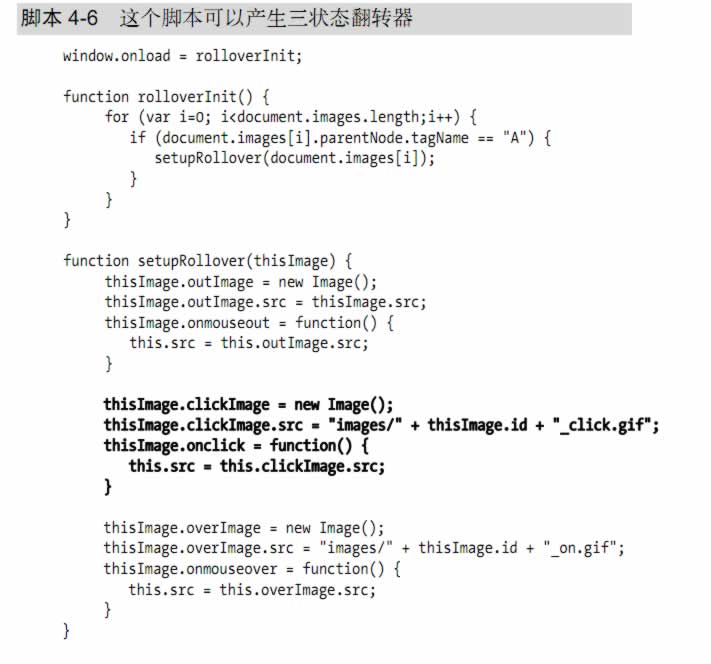
最近在学Javascript,看一本《Javascript基础教程》的书,其中有个“图像转换器”的例子,原书代码如下图:

我现在搞不懂为什么在setupRollover()函数中要新建三个Image()对象,然后把三个图像文件地址赋给这三个对象的"src"属性,最后再重新赋给this.src。
我现在直接用三个变量存储图像地址,然后赋给this.src,同样能达到效果,代码如下:
function setupRollover(thisImage){
var overSrc = "img/" + thisImage.id +"_on.gif";
thisImage.onmouseover = function(){
this.src = overSrc;
}
var clickSrc = "img/" + thisImage.id +"_click.gif";
thisImage.onclick = function(){
this.src = clickSrc;
}
var outSrc = "img/" + thisImage.id +"_off.gif";
thisImage.onmouseout = function(){
this.src = outSrc;
}
}
请问我的代码和书上代码有什么区别吗?哪种更好?为什么?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享