大多数PHPer都想写出运行状态良好的应用程序,而且希望尽可能做得简单且不费事。这篇文章是有关 CodeIgniter 的(以下简称 CI),CI 是一个达成以上目标的框架。
如果你只是要达成一个最终的结果,而把中间所有的编码细节和复杂统统丢给一个框架,CI 是你最好的朋友。
CI 有很多优点:免费,轻量级,容易安装,它能使你的编程生涯变得很轻松。 这一章我们会告诉你:
CI 能为你做什么?
什么是“框架”?CI 为什么能被称为框架?
“开源”商业模式。
CI 的某些不足(是的,它并不完美)。
1.1 CodeIgniter 能为你做什么?
如果你已经是一位 PHPer,开发过 PHP 应用,CodeIgniter 将会帮助你做得更好,更容易达成目标。CI 会减少你的代码量。你的脚本可读性也会更好,更容易升级。它会使你的网站结构更紧凑,代码更强健,如果没有很好地研究 CI 的源代码,你可能还无法察觉到它的强健。
对大多数兄弟来讲,你可能已经花了不少时间,系统地学习了 PHP、HTML 和 CSS,当然还有 MySQL 什么的,不过如果使用 CI,你只需要一些基本的 LAMP(WAMP)知识,你没有必要先成为一个专家才能使用 CI。你完全可以先借助于 CI 或别的什么框架软件,成为一个有生产力的 PHP 程序员,拿着高薪然后优雅地进一步学习 PHP 的中高级知识,直至成为一位真正的 PHP 骨灰级的人物。
下述情形,你最好不要使用CI:
你没有一点PHP和HTML的基本知识。
你想用最少的代码,快速简便的写一个基本的内容管理系统(CMS)(可以看看Expression Engine)。
你想写一个只有几个标准特性的简单的网站。
1.1.1 节省时间
CI 学习周期短,见效快。让我们试着评估一下相关的要素:
CI 如何减少代码量?
你真的可以减少很多工作量:敲击键盘的次数减少了,代码错误减少了,你只需要很少的时间调试代码。代码量减少还意味着你只需要较少的空间来存放应用程序。
举两个例子(稍后它们会被进一步分析,因此不用担心如何了解它们的工作原理!)
想象你正在写一个 MySQL 数据库查询。可能的代码如下:
复制代码到剪贴板PHP 代码$connection = mysql_connect("localhost","fred","12345");
mysql_select_db("websites", $connection);
$result = mysql_query ("SELECT * FROM sites", $connection);
while ($row = mysql_fetch_array($result, MYSQL_NUM))
{
foreach ($row as $attribute)
print "{$attribute[1]} ";
}现在看看 CI 如何处理同一个问题:
复制代码到剪贴板PHP 代码$this->load->database('websites');
$query = $this->db->get('sites');
foreach ($query->result() as $row)
{
print $row->url;
}比较字符数:前者 336,后者 112。
第二个例子,现在让我们想象你正在用 HTML 写一个数据输入窗口,你想要一个下拉输入框。下拉框中有三个选项。代码如下:
复制代码到剪贴板HTML 代码CI 的写法和前例一样,因为它把相关内容放入一个数组,更容易由 PHP 进行处理:
复制代码到剪贴板PHP 代码$urlarray = array(
'1' => 'www.this.com',
'2' => 'www.that.com',
'3' => 'www.theother.com',
);
$variable .= form_dropdown('url', $urlarray, '3');在 HTML 中,你需要输入 154 个字符;在 CI 中,只需要 128 个字符。
1.1.2 使你的网站更健壮
你不需要写很多代码,是因为 CI 提供了许多标准的功能,这些经过仔细推敲的框架内的代码,对安全性和输入进行了有效的校验和考虑。初学者往往没有足够的能力全面兼顾功能和安全。(这也是中高级程序员与新手之间能力差异的一个方面)
1.1.2.1 确保你的链接自动更新
设想你正在编写一个菜单页面,有许多超链接可重定向到其他页面。他们全部以传统的 HTML 格式编写:
复制代码到剪贴板HTML 代码say hello to Fred后来,你决定转移网站到其他 URL。这意谓你必须仔细地去查找并修改代码中的每一处 URL,否则它们将无法正常工作。
CI 给你一个简单的函数,可以这样编写超链接:
复制代码到剪贴板PHP 代码echo anchor('start/hello/fred', 'Say hello to Fred');CI 推荐你把你的 URL 放入一个配置文件中供你的脚本读取。CI 的 anchor 函数会自动从配置文件中提取相关 URL。因此,当你修改一个 URL 时,你只需要修改配置文件中的对应链接,然后所有超链接将自动更新。
1.1.2.2 防止对数据库的攻击:对表单输入的数据进行校验和处理
数据输入可能引发许多
问题。因为 HTML 和数据库的限制,数据中总包含特定的符号—举例来说,省略符号和引号—可能导致你的数据库遭到攻击,最终得到你无法预料的结果。
解决方案是在把这些数据存入数据库前对这些数据进行相关处理。这样做会浪费一些系统时间,增加一些额外编码。
CI 的表单辅助函数会自动地完成这些工作。因此,当你编写一个输入框时:
复制代码到剪贴板PHP 代码echo form_input('username', 'johndoe');CI 也隐式地执行下列校验函数:
复制代码到剪贴板PHP 代码function form_prep($str = '')
{
if ($str === '')
{
return '';
}
$temp = '__TEMP_AMPERSANDS__';
// Replace entities to temporary markers so that
// htmlspecialchars won't mess them up
$str = preg_replace("/&#(\d+);/", "$temp\\1;", $str);
$str = preg_replace("/&(\w+);/", "$temp\\1;", $str);
$str = htmlspecialchars($str);
// In case htmlspecialchars misses these.
$str = str_replace(array("'", '"'), array("'", """), $str);
// Decode the temp markers back to entities
$str = preg_replace("/$temp(\d+);/","&#\\1;",$str);
$str = preg_replace("/$temp(\w+);/","&\\1;",$str);
return $str;
}上述函数捕获像“&”这样的特殊字符,以便在你的页面提交时不会造成混乱。你应该知道,有些字符会引起
问题。
并不是所有的用户都会中规中矩的输入符合要求的信息,你也不可能知道使用浏览器输入信息的是什么人,他们在想什么,做什么。你可以使用 CI 来防止输入不符合要求的信息。当然,你大可不必知道 CI 是如何在幕后为你做到这一切的,你只需要简单地输入如下代码:
复制代码到剪贴板PHP 代码echo form_input('username', 'johndoe');1.1.3 增强你的代码
CI 使你写代码更容易了。不像有些类库如 PEAR 等,集成比较困难,(有时候你会找不到支持 PEAR 的空间),CI 很容易集成,只要把它放入一个目录,它就能很好地工作。CI 所有代码的可读性好,也很健壮,推出前经过社区用户的认真测试,所以在你可以使用时,这些代码已经经历了很多考验。
让我们看两个例子。
1.1.3.1 发送 Email 和附件很简单
发送 Email 的功能实现起来比较复杂,但是,使用 CI 将使这件事变得很简单:
复制代码到剪贴板PHP 代码$this->load->library('email');
$this->email->from('your@your-site.com', 'Your Name');
$this->email->subject('Email Test');
$this->email->message('Testing the email class.');
$this->email->send();实现发送 Email 的功能中有一些不容易解决的技术
问题:比如设置文本自动换行(取消设置的话则可以保持长 URL 地址不被换行或截断)或发送附件。标准的 PHP 实现起来比较复杂,CI 简化了这些工作,它的 Email 类使得发送附件很简单:
复制代码到剪贴板PHP 代码$this->email->attach('/path/to/photo1.jpg');CI 把内部的复杂部分悄悄地完成了,举例来说,实现了列举近百种不同附件的 MIME 类型的功能。所以它知道你的相片 photo1.jpg 是一个“image/jpeg”MIME 类型。因此它在你附件的适当位置填写必要的限制符号,它处理文本的换行,让你轻松标记出不希望出现换行的文本块。
1.1.3.2 压缩用户要下载的文件以加快下载速度
为了加快下载速度,常见的做法是在下载之前压缩下载文件。你可能不知道如何处理。但 CI 可以方便地让你用 4 行代码完成此功能:
复制代码到剪贴板PHP 代码$name = 'mydata1.txt';
$data = 'the contents of my file..........';
$this->zip->add_data($name, $data);
$this->zip->archive('c:/my_backup.zip');运行这些代码,你会在你的 C 盘根目录下找到一个压缩文件,解压后即为原始文件。
你网站的用户并不清楚你是如何简便实现这个功能的,但他们能体会到你的网站的下载速度很快,而你只用了数分种(而不是数小时)就实现了这个功能。
1.2 CodeIgniter 是什么?框架又是什么?
当发明计算机编程不久之后,便有人发现,这其中涉及到了太多的重复操作。之后,也许是 Ada Lovelace(人类历史上的首位程序员),又或许是 Alan Turning,决定将计算机程序模块化,从而使得片段程序代码可以重复使用。PHP 程序员们早已习惯了将需要重复使用的代码写在函数中,并将这些函数放在 include 文件里。
同样的,框架是为重用而发明的,存放在独立的文件中,用来简化重复操作的代码。
上面例子中连接数据库和编写 HTML 表单元素的工作都可以调用相关的 CI 函数来进行简化。
它超越了这一点。有很多种方法实现同样的功能;大多数的框架会让你按照它实现的方法来做。他们选择了一种方式来解决
问题,所以你也必须要遵循这种方式。如果方式得当,编程便会轻松许多,反之则会事倍功半。
好的框架设计能实现需要的功能,而且尽可能地不互相牵连。一个好框架为你做出各种功能的实现,并且给你提供一步一步的编程指导。
提到框架时,就不能不提到著名的框架:Ruby on Rails。
Rails 做得相当成功,因为它籍由最少量的编码,提供简便快速的网站开发。本质上,它是一个结构和一组工具,专为使用 Ruby 语言的用户开发,允许你快速建立 Ruby 系统原型。它不是 Ruby 语言中唯一的框架,但它一定是最有开发效率和最有名的。另一方面,如果你已经花了很大功夫学习 PHP 的话,那么从 Ruby 重新开始又要重头学起。
为 PHP 开发的框架有很多个(大约 40 个),CI 只是其中之一。其它的还包括 Zend Framework、Cake、Trax 等。下列网址可以找到一个针对十种框架的简明图表分析:http://www.phpit.net/article/ten-different-php-frameworks/。
如果你访问上述网址中相关产品的官方网站,你将会注意到,每个论坛都有一个共同的热点,就是到底哪一个框架是最好的?事实似乎是每个都有它的长处,而且又都有自己的弱点。我的评估标准是:我很忙;因此框架应该节省我的时间,从中选择一个后,就坚持使用下去,因此就有了这本介绍 CI 的书。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
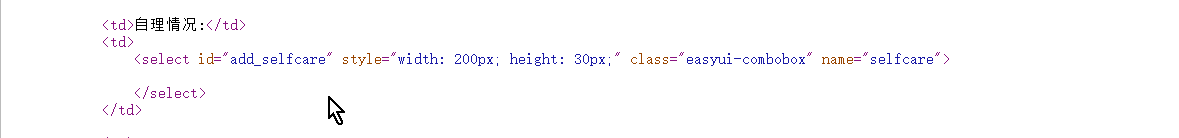
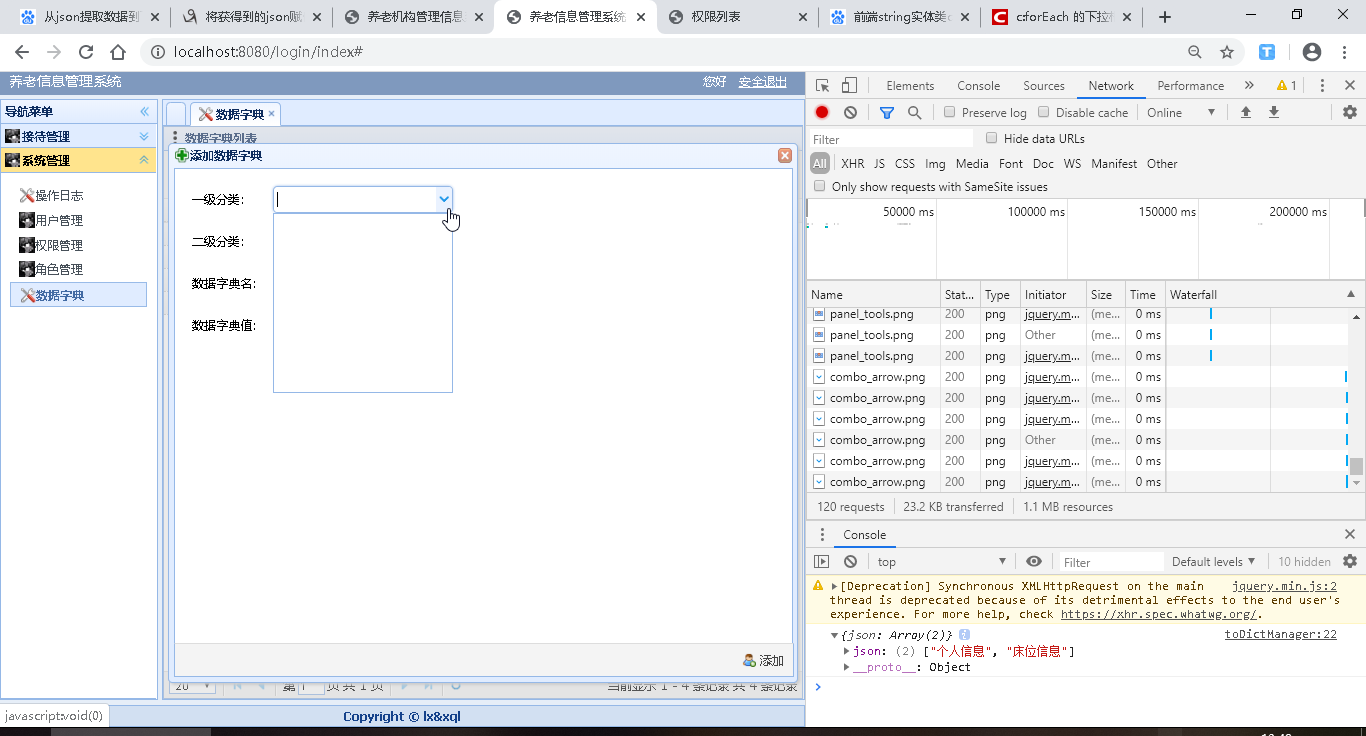
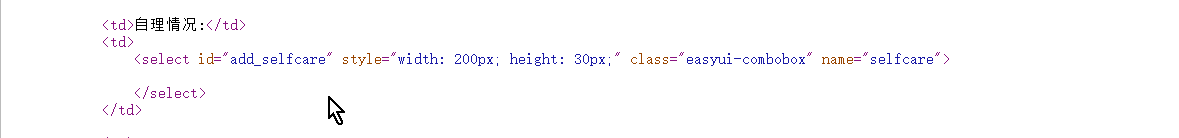
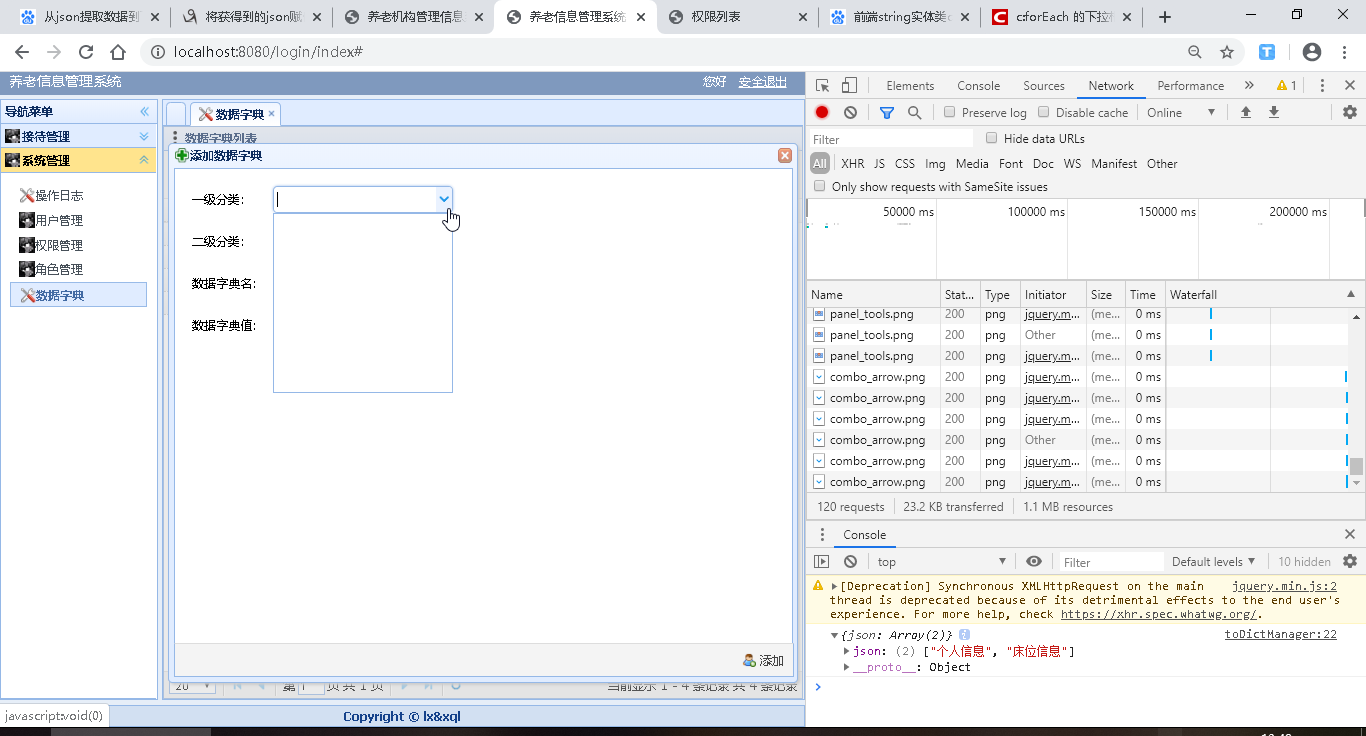
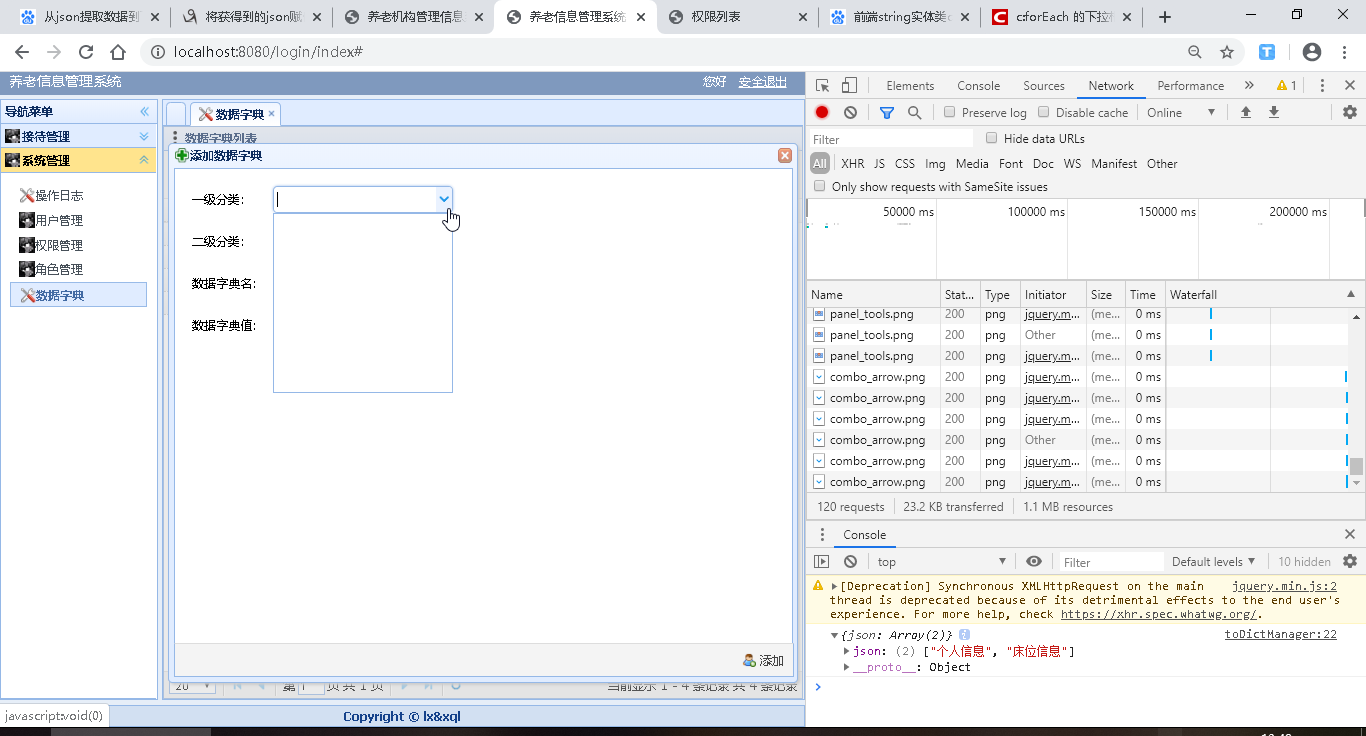
分享 页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
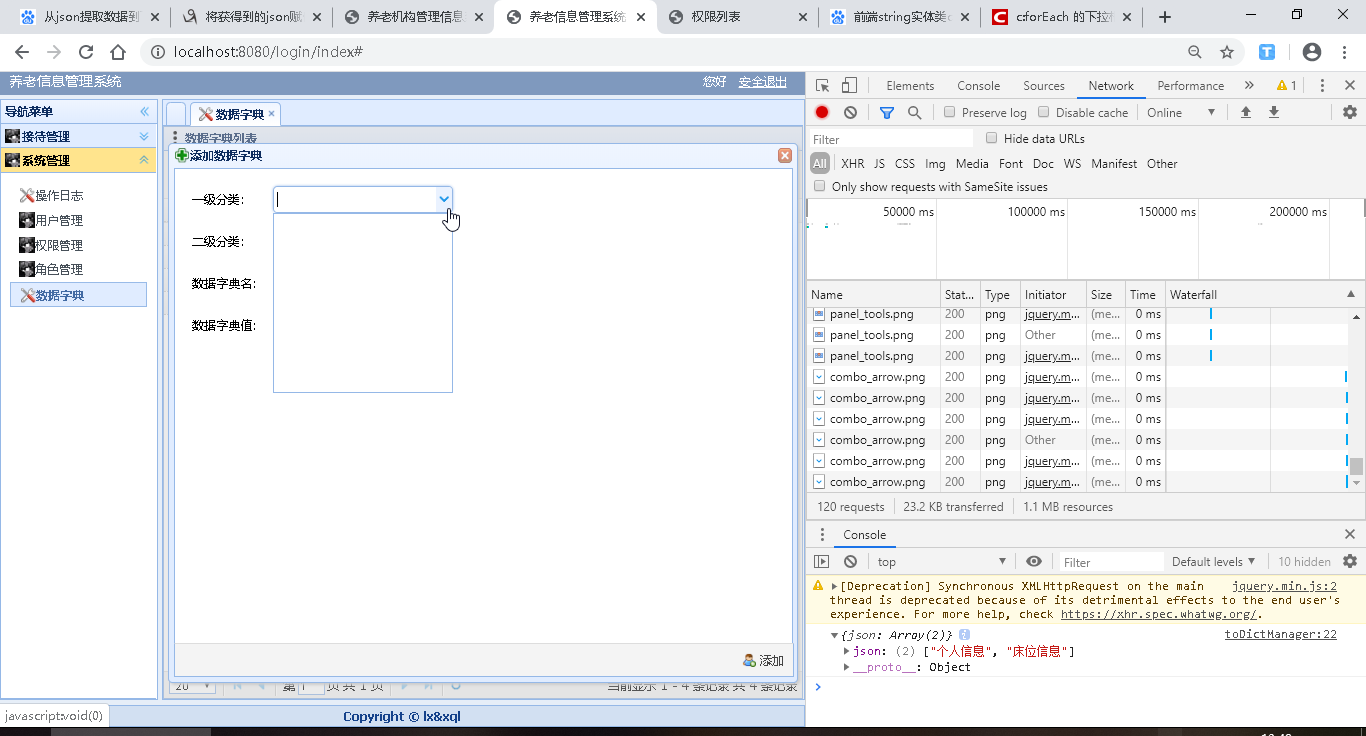
 前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了
前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了 [/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题
[/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题 [/quote]
解决了之后忘记结贴了
[/quote]
解决了之后忘记结贴了 ,感谢大佬,去掉class就能正常显示了,我蒙B了,结果到最后都不知道是什么原因,不过能用就行,我也不是研究前端的,页面能搞出一个效果就行了[/quote]
框架用到了那个class选择器
,感谢大佬,去掉class就能正常显示了,我蒙B了,结果到最后都不知道是什么原因,不过能用就行,我也不是研究前端的,页面能搞出一个效果就行了[/quote]
框架用到了那个class选择器 页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
 前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了
前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了 [/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题
[/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题 [/quote]
解决了之后忘记结贴了
[/quote]
解决了之后忘记结贴了 ,感谢大佬,去掉class就能正常显示了,我蒙B了,结果到最后都不知道是什么原因,不过能用就行,我也不是研究前端的,页面能搞出一个效果就行了
,感谢大佬,去掉class就能正常显示了,我蒙B了,结果到最后都不知道是什么原因,不过能用就行,我也不是研究前端的,页面能搞出一个效果就行了 再补充一下,c标签我也引入进来的
再补充一下,c标签我也引入进来的


 [/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题
[/quote]你试一下把那个select 的class 属性去了试试,我觉的是哪个问题其他的好像都没问题
 页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
页面的源代码中没有 <c:forEach 这个正常么?
[/quote]<select name="qui">
<option value="0">请选择市</option>
<c:forEach items="${allshi}" var="dis">
<option id="typeshi" class="qu" value="${dis.districtid}">${dis.districtname}</option>
</c:forEach>
</select>[/quote]f12看下报错没 或者看下是不是渲染问题[/quote]
 前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了
前端后端都没报错,你发的那个好像跟我的是差不多的用法,为什么我这里就显示不出来了


 页面的源代码中没有 <c:forEach 这个正常么?
页面的源代码中没有 <c:forEach 这个正常么?