87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享function remember() {
//获取checkbox并判断其是否被选中
var rememberFlag = $("input[type='checkbox']").is(':checked');
if (rememberFlag) {
//显示一个带有指定消息和 确定取消按钮的对话框。
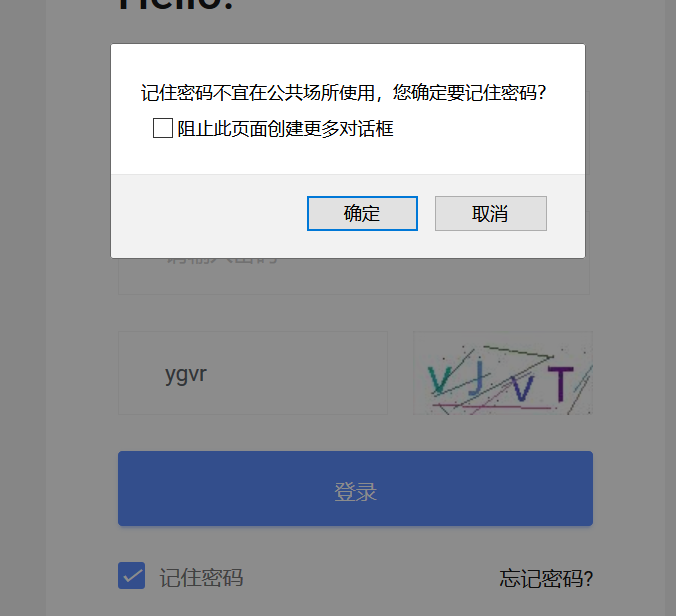
var confirmFlag = confirm("记住密码不宜在公共场所使用,您确定要记住密码?");
if (confirmFlag) {
//确认标志
$("#rememberMeId").val("1");
} else {
//取消标志
$("input[type='checkbox']").removeAttr('checked');
$("#rememberMeId").val("");
}
}
else{
//如果没选中设置rememberFlag为null
$("#rememberMeId").val("");
}
}