有关鼠标移动到按钮上显示高亮的问题
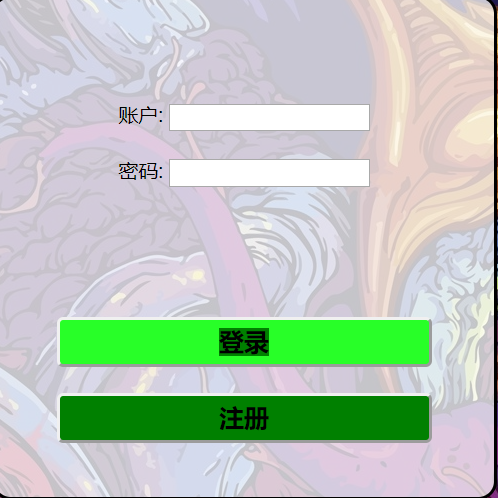
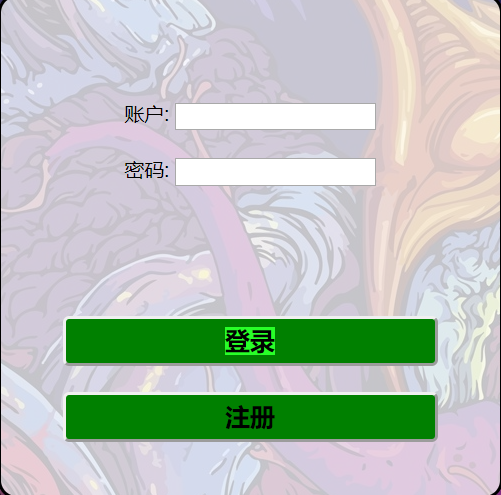
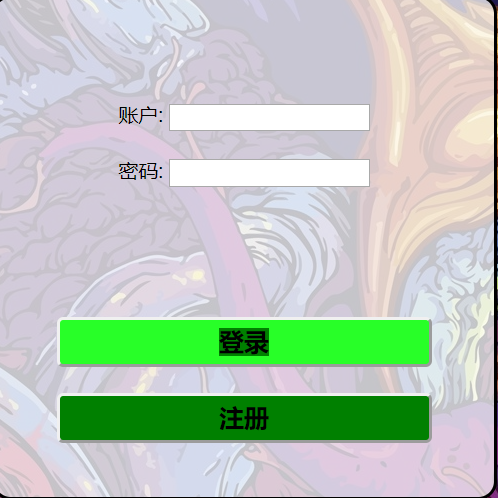
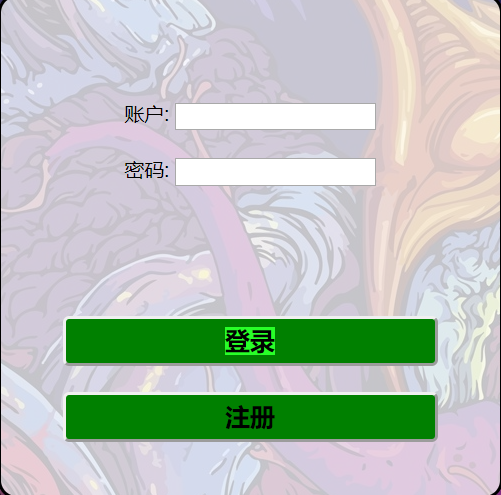
我想按照书本上的方式利用Event对象的方式实现两个按钮鼠标放上去时高亮,移开时还原的效果。但是我发现鼠标放到按钮上时,按钮上登录两个字的背景色却并没有高亮显示,鼠标放到登录上面登录两个字的颜色高亮了其他地方却没有高亮,是有什么地方不对吗




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="goo.jpg">
<title>在线多人聊天室</title>
<style>
body{
background-image: url("hyper_beast1.jpg");
background-size: cover;
background-position: 0px 0px;
background-repeat: no-repeat;
}
h2{
color: white;
}
.login{
height: 400px;
width: 400px;
background-color: rgba(255, 255, 255, 0.75);
border-width: 2px;
border-color: black;
border-style: solid;
border-radius: 15px;
}
#log1{
background: green;
height: 40px;
width: 300px;
border-radius: 5px;
font-size: 20px;
}
#register1{
background: green;
height: 40px;
width: 300px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<h2><center>在线多人聊天登录:</center></h2>
<br><br>
<center>
<div class="login">
<form class="login1" method="POST"></form>
<br><br><br><br>
<label>账户:</label> <input id="account" autofocus> <br><br>
<label>密码:</label> <input type="password"> <br><br><br><br><br><br>
<button id="log1" type="submit" value=""><b>登录</b></button>
<br><br>
<button id="register1" type="button"><b>注册</b></button>
</form>
</div>
</center>
<script>
document.getElementById("register1").onclick = function()
{
document.location.assign("February.html");
}
var elems=document.getElementsByTagName('button');
for (var i=0;i<elems.length;i++)
{
elems[i].onmouseover=HandleOnButton;
elems[i].onmouseout=HandleOutButton;
}
function HandleOnButton(e)
{
e.target.style.background='#28FF28';
}
function HandleOutButton(e)
{
e.target.style.background='green';
}
</script>
</body>
</html>
...全文
请发表友善的回复…
发表回复
Fantastic_Noah 2020-04-03
- 打赏
- 举报
谢谢兄弟,已经好了!
Hello World, 2020-04-03
- 打赏
- 举报
鼠标移动到b标签上的时候事件对象就是b对象,不是button,而b是内联标签,宽度仅是文字宽度,并且当b标签mouseover时button已经mouseout了,所以button的颜色不会变,仅文字改变。
可以把b标签去掉
可以把b标签去掉
Fantastic_Noah 2020-04-03
- 打赏
- 举报
你好,我刚学web没几天,有的方面不是很明白,你这里说的意思是指b标签是button的子标签是吗 QAQ?
为什么之前对button标签加onmouseover属性没这个影响,是因为target会选中当前标签及其所有子标签吗?
Hello World, 2020-04-03
- 打赏
- 举报
e.target:

明白了没?

明白了没?
Fantastic_Noah 2020-04-03
- 打赏
- 举报
用元素属性实现的时候没这个问题