111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




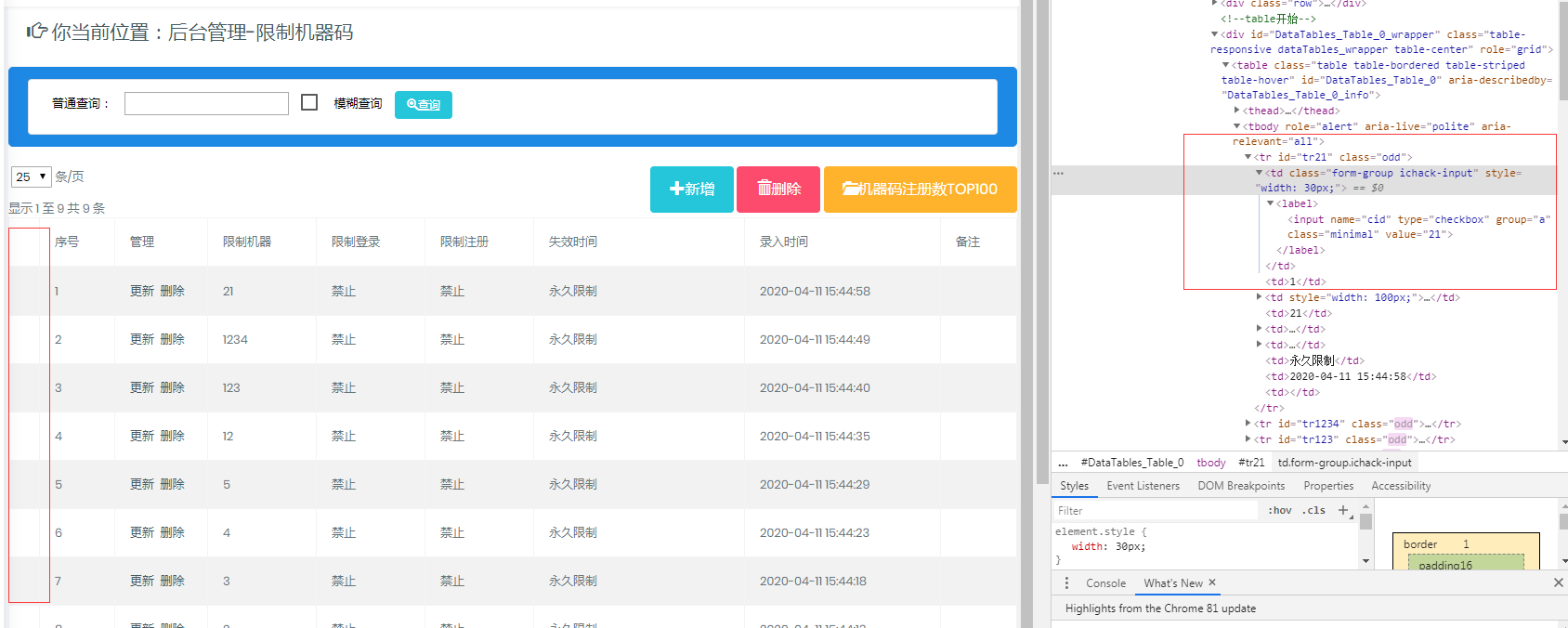
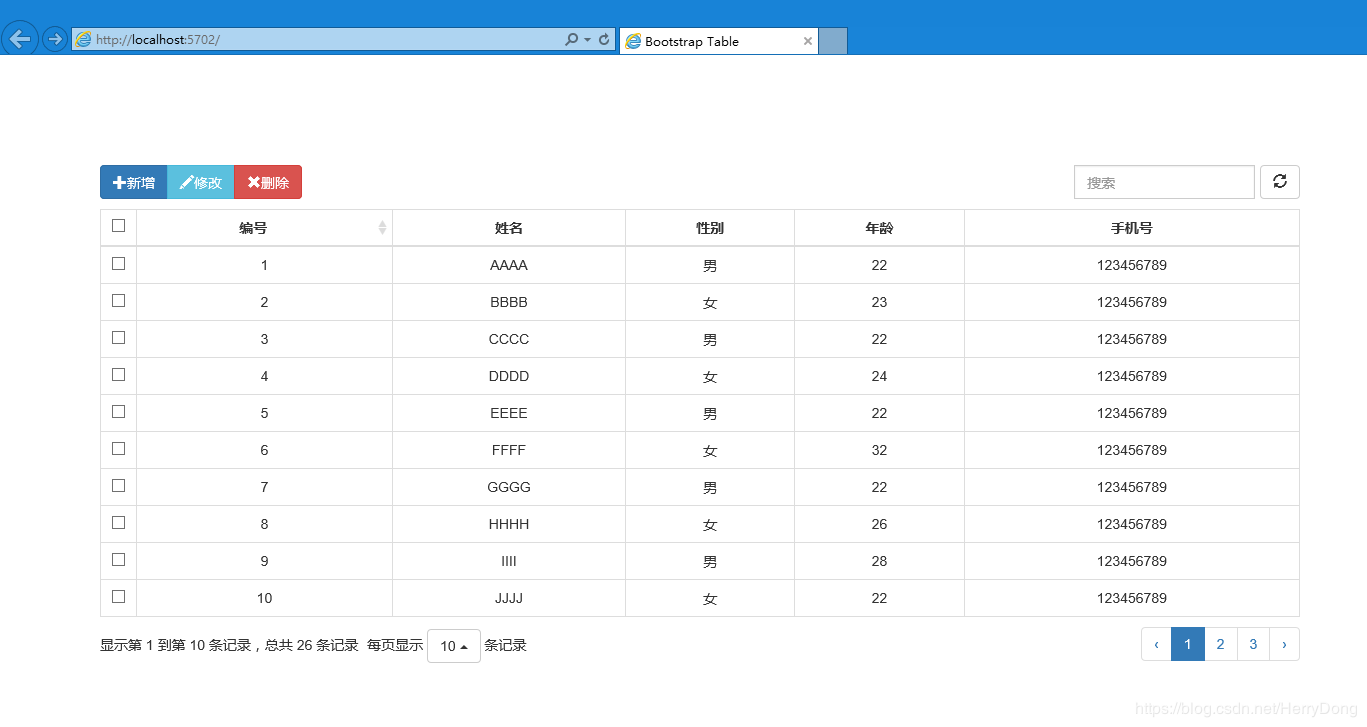
 使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。
使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bootstrap Table</title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="lib/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<script src="lib/bootstrap/js/jquery-3.4.1.min.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
<script src="lib/bootstrap-table/bootstrap-table.min.js"></script>
<script src="lib/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
</head>
<body>
<div style="margin-left:100px;margin-top:100px;width:1200px;">
<div id="toolbar" class="btn-group">
<button id="add" type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="edit" type="button" class="btn btn-info">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="delete" type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="table"></table>
</div>
<script>
$(document).ready(function () {
$('#table').bootstrapTable({
url: "ashx/LoadDataHandler.ashx", // URL
method: "post", // 请求类型
contentType: "application/x-www-form-urlencoded", // post请求必须要有,否则后台接受不到参数
toolbar: "#toolbar", // 工具条
sidePagination: "server", // 设置在服务端还是客户端分页
showRefresh: true, // 是否刷新按钮
sortStable: true, // 是否支持排序
cache: false, // 是否使用缓存
pagination: true, // 是否显示分页
search: true, // 是否有搜索框
clickToSelect: true, // 是否点击选中行
pageNumber: 1, // 首页页码,默认为1
pageSize: 10, // 页面数据条数
pageList: [10, 20, 30],
queryParamsType: "",
queryParams: function (params) {
return {
pageSize: params.pageSize, // 每页记录条数
pageNumber: params.pageNumber, // 当前页索引
sortName: params.sortName, // 排序字段名称
sortOrder: params.sortOrder, // 降序还是升序
searchText: params.searchText // 搜索关键字
};
},
formatLoadingMessage: function () {
return "请稍后,正在加载....";
},
formatNoMatches: function () {
return "暂无匹配数据.";
},
columns: [{
field: "select",
title: "全选",
align: "center",
halign: "center",
checkbox: true,
},
{
field: 'Id',
title: '编号',
align: "center",
halign: "center",
sortable: true
},
{
field: 'Name',
title: '姓名',
align: "center",
halign: "center"
},
{
field: 'Gender',
title: '性别',
align: "center",
halign: "center"
},
{
field: 'Age',
title: '年龄',
align: "center",
halign: "center"
},
{
field: 'PhoneNumber',
title: '手机号',
align: "center",
halign: "center"
}]
})
});
</script>
</body>
</html>
 使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。
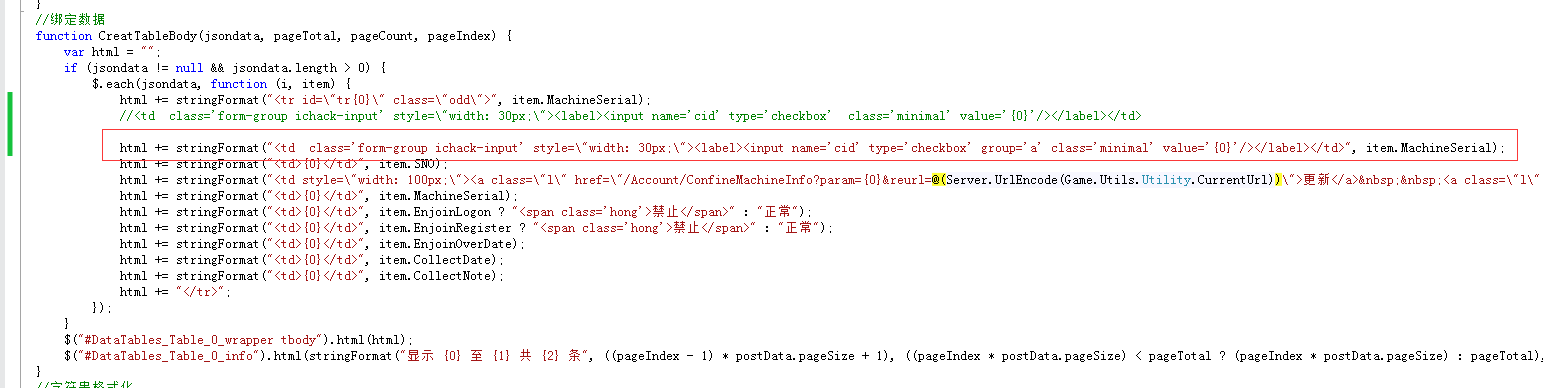
[/quote]现在主流的前端库都提供这种带复选款的表格样式。另外提个建议:个人觉得你的表格处理方法有些繁琐。看你发的图片,你应该是采用字符串拼接的方式显示表格数据,这种写法不太优雅,也不利于后期维护。当前主流的表格处理方式是后台生成JSON数据返回前端,前端利用JSON数据填充表格,而且做法都是大同小异:html只声明一个简单的<table></table>标签,剩下的属性和方法都在js中进行定义,如果后期要修改,只需要找到js中对应的属性或方法进行修改即可。[/quote]
ok 那样表格我也用过,我调整写法试试,还是想尽量做的好看一点,谢谢您的提示。
使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。
[/quote]现在主流的前端库都提供这种带复选款的表格样式。另外提个建议:个人觉得你的表格处理方法有些繁琐。看你发的图片,你应该是采用字符串拼接的方式显示表格数据,这种写法不太优雅,也不利于后期维护。当前主流的表格处理方式是后台生成JSON数据返回前端,前端利用JSON数据填充表格,而且做法都是大同小异:html只声明一个简单的<table></table>标签,剩下的属性和方法都在js中进行定义,如果后期要修改,只需要找到js中对应的属性或方法进行修改即可。[/quote]
ok 那样表格我也用过,我调整写法试试,还是想尽量做的好看一点,谢谢您的提示。 使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。
[/quote]现在主流的前端库都提供这种带复选款的表格样式。另外提个建议:个人觉得你的表格处理方法有些繁琐。看你发的图片,你应该是采用字符串拼接的方式显示表格数据,这种写法不太优雅,也不利于后期维护。当前主流的表格处理方式是后台生成JSON数据返回前端,前端利用JSON数据填充表格,而且做法都是大同小异:html只声明一个简单的<table></table>标签,剩下的属性和方法都在js中进行定义,如果后期要修改,只需要找到js中对应的属性或方法进行修改即可。
使用bootstrap-table确实可以显示checkbox出来,但是和我其它表格的样式就不一样了,之前做的就白费了,而且不是很好看。所以还有其它解决方案没有。没有的话我就按这个来。
[/quote]现在主流的前端库都提供这种带复选款的表格样式。另外提个建议:个人觉得你的表格处理方法有些繁琐。看你发的图片,你应该是采用字符串拼接的方式显示表格数据,这种写法不太优雅,也不利于后期维护。当前主流的表格处理方式是后台生成JSON数据返回前端,前端利用JSON数据填充表格,而且做法都是大同小异:html只声明一个简单的<table></table>标签,剩下的属性和方法都在js中进行定义,如果后期要修改,只需要找到js中对应的属性或方法进行修改即可。