
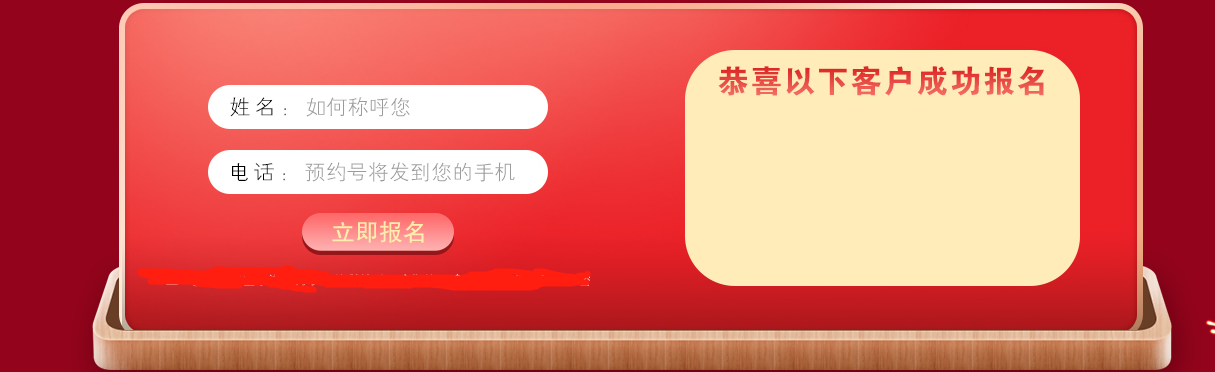
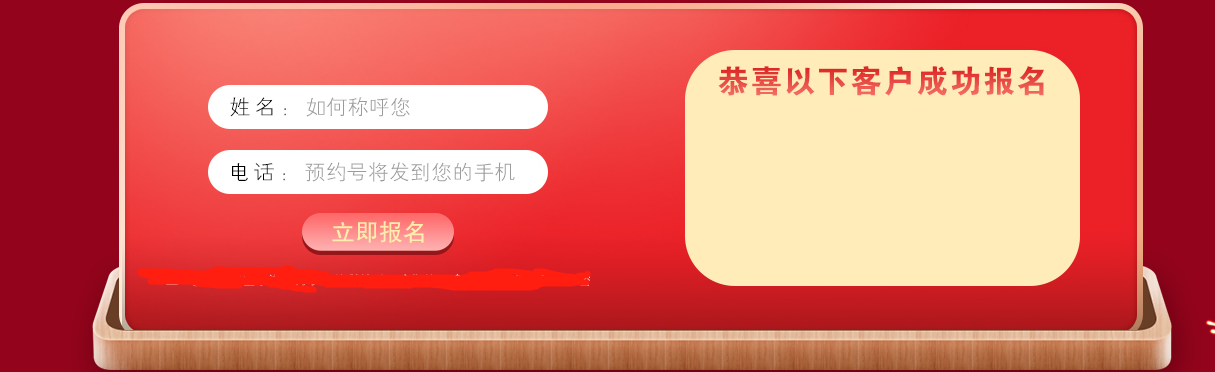
如上图有姓名和电话两个表单,他们是图片形式的,我要把input输入框定位在对应的姓名和电话的图片上,
在不同分辨率下,自己定位写的input的表单高度有的会超出,这种情况下,高度怎么设置呢?
<style>
*{margin:0;padding:0;}
.pie2{position:relative;}
.pie2 img{width:100%;}
.input_1{position: absolute;
top: 22%;
left: 33%;
width: 11%;
height: 10.5%;}
input{outline:none;}
input{border:none;}
</style>
<div class="pie pie2">
<img src="images/pcznq_03.jpg">
<input class="input_1" placeholder="请输入姓名" name="xingming" id="xingming1" type="text">
<input class="input_2" placeholder="请输入电话" name="dhhm" id="dhhmz2" type="text">
</div>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 您好,按照正常的生产环境,UI会给你绿色部分的图片,然后黑色框框住的东西,应该直接用代码编写。
您好,按照正常的生产环境,UI会给你绿色部分的图片,然后黑色框框住的东西,应该直接用代码编写。