1.函数function简介
函数也是一个对象
函数中可以封装一些功能(代码),在需要的使用可以执行这些功能(代码)
函数中可以保存一些代码在需要的时候调用
使用typeof检查一个函数对象时,会返回function
2.函数的创建
①使用构造函数创建一个函数对象
语法:var 函数名=new Function()

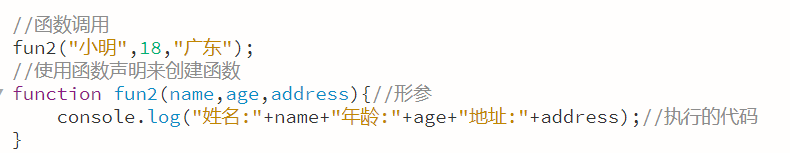
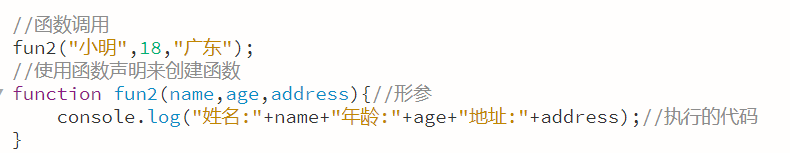
②使用函数声明创建一个函数
语法:function 函数名(形参1,形参2,形参n){执行语句;}

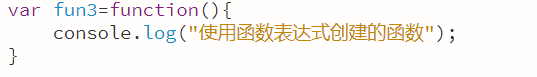
③使用函数表达式创建一个函数/匿名函数
语法:var 函数名=function(){
执行代码
}

3.函数的参数
①调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
②函数的调用:函数名(实参1,实参2,实参n)
调用函数时,解析器也不会对检查实参的数量多余的参数将不会被赋值,如果实参少于形参的数据,则没有对应实参的形参将是undefined
注意:形参不一定要使用,看自身情况,需要的话就使用形参;
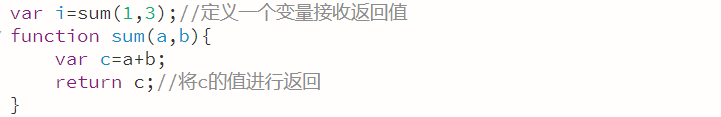
4.函数的返回值
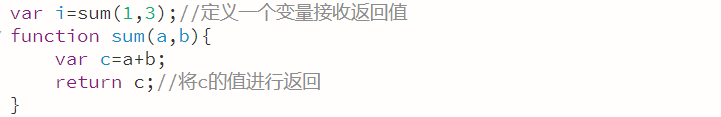
可以通过return 来返回函数的返回值
语法:return 值;
return 后面值将会作为函数的执行结果返回,
可以定义一个变量来接收函数的返回值
在函数return后的语句都不会执行
如果return语句后不跟任何值,就相当于返回一个undefined
例:

5.立即执行函数
函数定义完,立即被调用,这种函数叫做立即执行函数
立即执行函数往往只会执行一次
例:

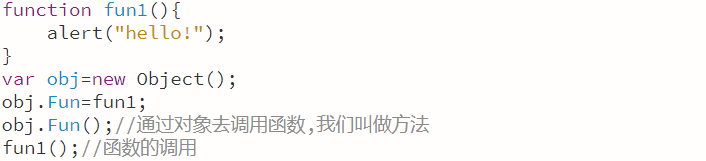
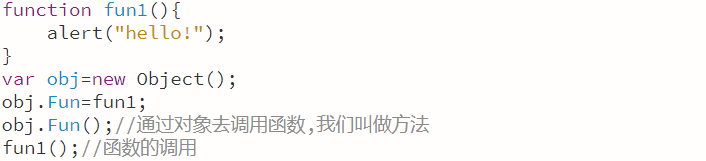
6.函数的方法
函数也可以作为对象的属性,如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法。调用函数就所调用对象的方法,但是它只是名称上的区别没有其他的区别。
例:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享