87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 var markers = new Array();
var image_green = '__ROOT__/baidumap/img/spotlight-green.png';
var image_power = '__ROOT__/baidumap/img/spotlight-power.png';
var image_net = '__ROOT__/baidumap/img/spotlight-net.png';
var image_grey = '__ROOT__/baidumap/img/spotlight-poi-grey.png';
$(document).ready(function() {
getdata();
// initMap();
setInterval("frash()",10000);
});
function frash(){
// map.clearOverlays();//清空地图上标注点
getdata();
// addMapOverlay();
markers.splice(0,markers.length);//清空数组
}
function getdata(){
$.ajax({
url:"{:U('Zhandgl/zhandztxx')}",
type:"get",
dataType:'json',
success:function(data){
if(data.status == 1){
$.each(data.data,function(index,d){
markers[index]={lat:d.f_nb_baidujingd,lng:d.f_nb_baiduweid,bh:d.f_vc_zhandbh,title:d.f_vc_zhandmc,zh:d.f_vc_zhuangh,zt:d.f_nb_zhandzt};
});
}else{
layer.msg(data.msg);
}
}
});
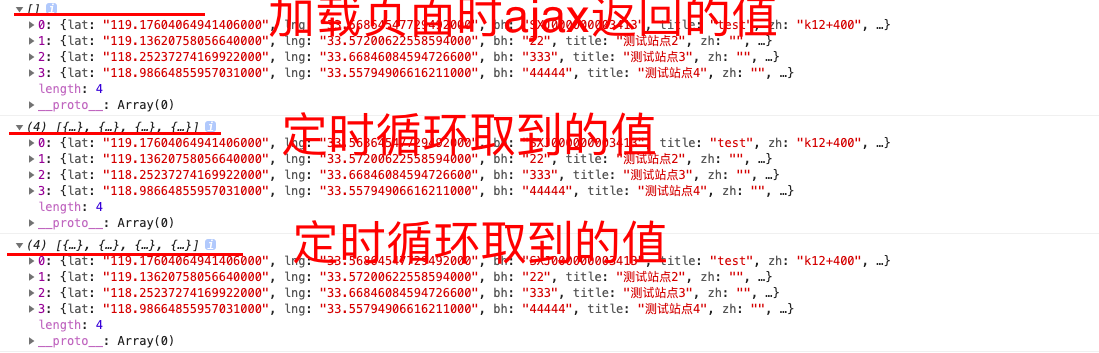
console.log(markers);
}