1.json简介
JSON:JavaScript对象表示法(JavaScript Object Notation)
JSON是存储和交换文本信息的语法:
① JSON是轻量级的文本数据交换格式
② JSON独立于语言和平台
③ JSON具有自我描述性,更容易理解。
1.1 JSON语法
JSON语法是JavaScript对象表示语法的子集
JSON对象与JS对象相比:1.不需要声明变量;2.末尾没有分号
1.数据在名称/值对中(数据在键值对中)
2.数据由逗号分隔
3.花括号保存对象({})
4.方括号保存数组([])
JSON值可以是:
数字(整数或浮点数)
字符串(在双引号中)
布尔值(true或false)
数组(在方括号中)
对象(在花括号中)
null
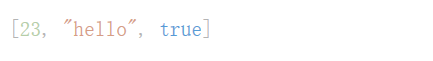
1.2 JSON数组(在方括号中书写,数组可包含多个对象)
在JSON中没有变量和分号,可以这样表示一个数组
例:

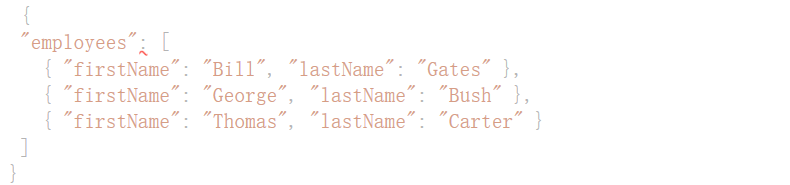
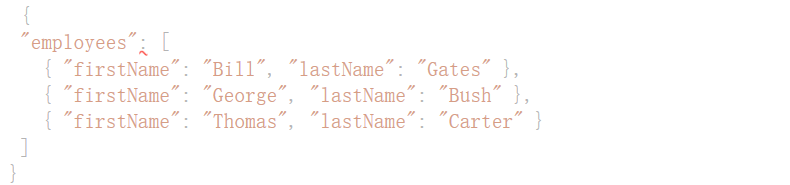
在json中把数组和对象结合起来,可以构成更加复杂的数据集合
例:
1.3 将JavaScript与json对象的相互转换
JSON对象有两个方法:
① stringify():将JS对象序列化为JSON字符串
② parse() [pɑ:z] :将JSON字符串解析为原生的JS值
1.将JavaScript对象列化为JSON字符串:
首先创建一个JS对象:

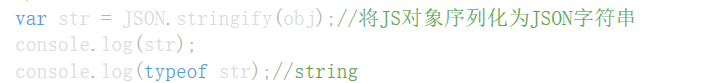
然后使用stringify()将JS对象序列化为JSON字符串

2.将JSON字符串解析为原生的JS值:
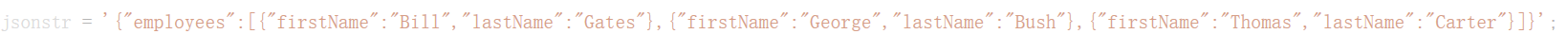
首先创建一个JSON字符串:

然后使用parse() [pɑ:z] 将JSON字符串解析为原生的JS值

2.Ajax 简介
什么是 AJAX ?
Ajax不是某种编程语言
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
2.1同步与异步
同步:就是一个进程在执行请求的时候,需要一段时间才能返回信息,进程会等到返回信息才会继续
异步:是指进程不需要一直等下去,而是直接继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理;与同步相比执行的效率更高。
异步实现:
① 运用HTML与CSS来实现页面,表达信息
② 运用XMLHttpRequest和web服务器进行数据的异步交换
③ 运用JavaScript操作DOM,实现动态局部刷新
2.2 AJAX-创建XMLHttpRequest 对象
什么是XMLHttpRequest对象?
XMLHttpRequest对象用于在后台与服务器交换数据;
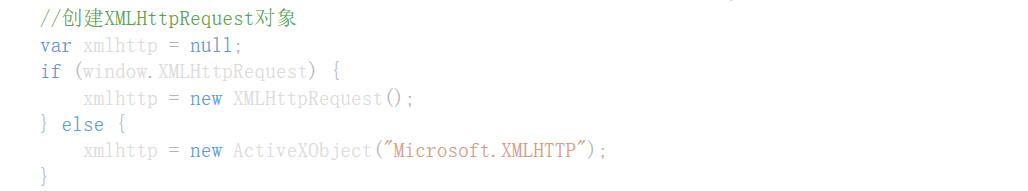
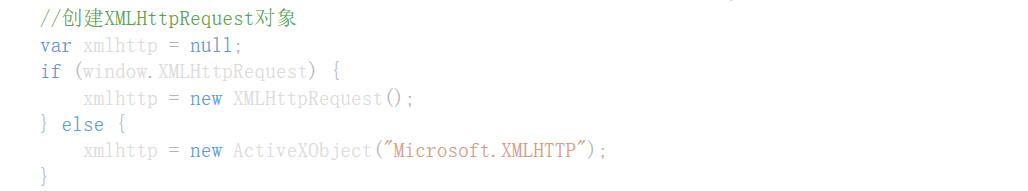
创建XMLHttpRequest对象
语法:var xhr = new XMLHttpRequest();
老版本的Internet Explorer(IE5和IE6)使用ActiveXObject对象:
语法: var xhr=new ActiveXObject("Microsoft.XMLHTTP");
例:

2.3 AJAX - 向服务器发送请求
向服务器发送请求,我们使用XMLHttpRequest对象的 open() 和 send() 方法:
open(method,url,asyns) 规定请求的类型、URL 以及是否异步处理请求。
参数说明:
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)Asynchronous
send(string):将请求发送到服务器,string 仅用于POST请求
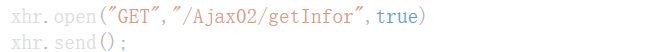
一个简单的GET请求:

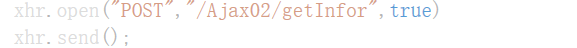
一个简单的POST请求:

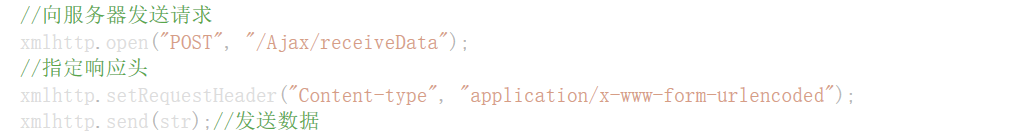
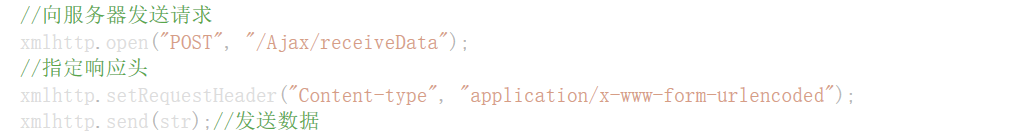
在表单中post数据时,需要使用setRequestHeader()来添加HTTP头,
然后在 send() 方法中规定您希望发送的数据:

参数说明:header: 规定头的名称 value: 规定头的值
2.4 AJAX 服务器响应
使用XMLHttpRequest对象的responseText或responseXML属性获取来自服务器的响应
① responseText:获得字符串形式的响应数据。
② responseXML:获得 XML 形式的响应数据。
2.5 AJAX onreadystatechange事件
在XMLHttpRequest对象中,readyState属性存有XMLHttpRequest的状态信息,
每当readyState改变时,就会触发onreadystatechange事件。
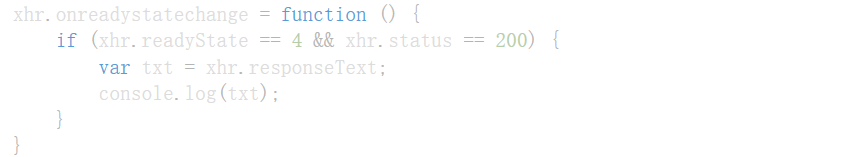
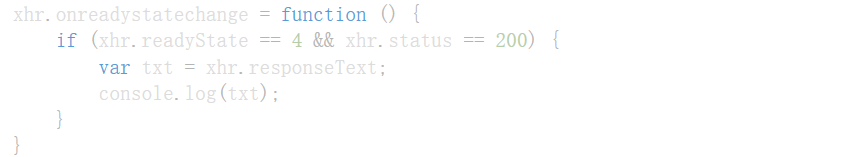
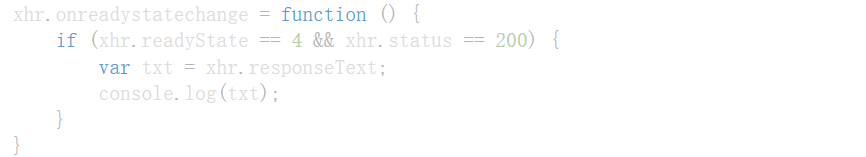
当readyState等于4且status为 200 时,表示响应已就绪:

2.6使用XMLHttpRequest 从服务器上获取数据
首先使用XMLHttpRequest对象

向服务器发送请求

判断响应是否就绪,就绪开始获取数据

2.7使用XMLHttpRequest 提交数据给服务器
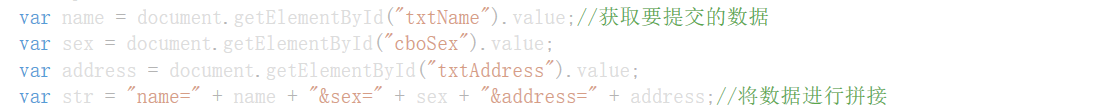
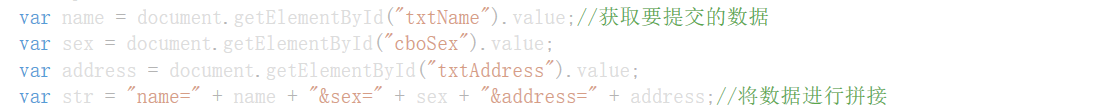
首先开始获取要提交的数据

然后使用XMLHttpRequest对象

向服务器发送请求

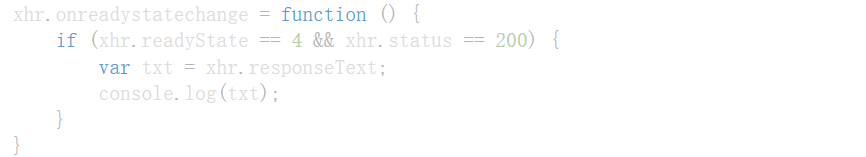
判断响应是否就绪,就绪开始提交数据

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享