知识点:
1、jQuery中节点的创建
语法:$()函数处理,$("html结构")
jQuery创建的节点是一个jQuery对象

2、jQuery节点的插入 向元素内部插入DOM节点
append() 向每个匹配的元素内部追加内容
appendTo() 把所有匹配的元素追加到另一个指定的元素元素集合中。
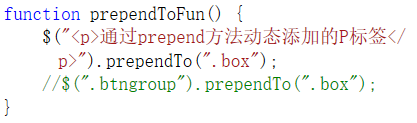
prepend() 向每个匹配的元素内部前置内容
prependTo() 把所有匹配的元素前置到另一个、指定的元素元素集合中
1)append()与appendTo()方法
append(content|fn):向每个匹配的元素内部追加内容
- $(A).append(B);将B添加到A中

appendTo(content):把所有匹配的元素追加到另一个指定的元素元素集合中。
- $(A).appendTo(B);把A追加到B中

总结:这两个方法功能相同,主要的不同是语法—>内容和目标的位置不同
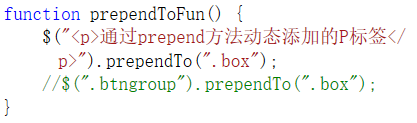
2)prepend()与prependTo()方法
prepend(content):向每个匹配的元素内部前置内容
- $(A).prepend(B);将B添加到A中(和append添加的元素有位置上的区别)

prependTo(content):把所有匹配的元素前置到另一个、指定的元素元素集合中。
- $(A).prependTo(B);把A追加到B中

3、jQuery节点的插入 向元素的外部插入DOM节点
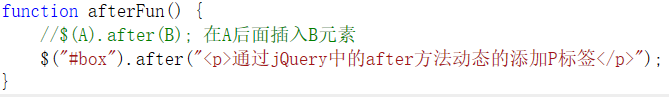
after() 在每个匹配的元素之后插入内容
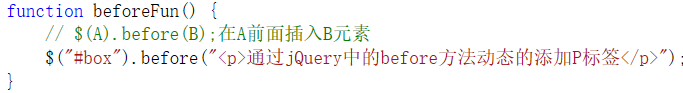
before() 在每个匹配的元素之前插入内容
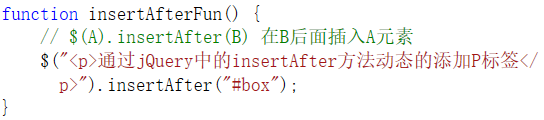
insertAfter() 这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面
insertBefore() 颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。
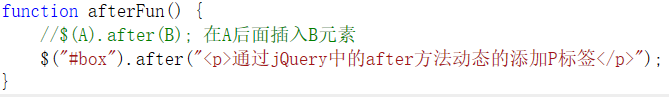
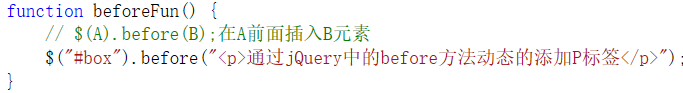
1)after()与before() 方法
after(content|fn):在每个匹配的元素之后插入内容。
- $(A).after(B); 在A后面插入B元素

before(content|fn):在每个匹配的元素之前插入内容。
- $(A).before(B);在A前面插入B元素

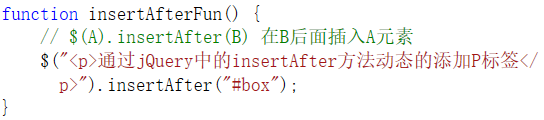
2)insertAfter()与insertBefore()
insertAfter(content):把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
- $(A).insertAfter(B) 在B后面插入A元素与$(A).after(B)是相反的操作,但是功能一样

insertBefore(content):把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
- $(A).insertBefore(B) 在B前面面插入A元素与$(A).before(B)是相反的操作,但是功能一样

4、jQuery元素节点
empty() 删除匹配的元素集合中所有的子节点
remove([expr]) 从DOM中删除所有匹配的元素(元素本身与子元素都被删除)
detach() 从DOM中删除所有匹配的元素(注意与remove的区别)
1)jQuery删除节点的方法 remove()与 empty()方法
empty() 删除匹配的元素集合中所有的子节点

remove([expr])从DOM中删除所有匹配的元素。expr:用于筛选元素的jQuery表达式

2)jQuery删除节点的方法 detach()方法
detach() 从DOM中删除所有匹配的元素。
- 这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。
与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
- $("div").detach()这一句会移除对象,仅仅是显示效果没有了。
但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享