1.jQuery创建节点
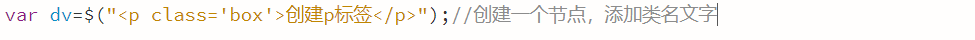
JQuery中创建节点只需要把需要创建的内容写在$(“”)中就行,并且可以把属性及文本内容一起写入,相比较js大大节省了代码量。
例:

2. jQuery节点的插入(内部)
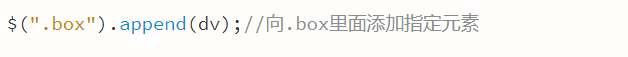
① append():向每个匹配的元素内部追加内容

② appendTo():把所有匹配的元素追加到另一个指定的元素元素集合中。

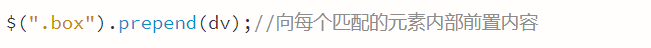
③ prepend():向每个匹配的元素内部前置内容

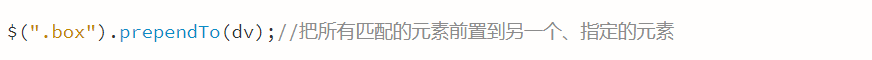
④ prependTo():把所有匹配的元素前置到另一个、指定的元素元素集合中

四个方法用处都很相似,但又有一些小区别,看情况使用
append()与appendTo():这两个方法功能相同,主要的不同是内容和目标的位置不同
prepend()与prependTo():这两个方法功能也相同,主要不同的也是内容和目标的位置不同
而append()和prepend()只是添加的元素有位置上的区别
append()和appendTo()是在后面进行添加
prepend()和prependTo()是在前面进行添加
3. jQuery节点的插入(外部)
① after():在每个匹配的元素之后插入内容

② before():在每个匹配的元素之前插入内容

③ insertAfter():这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面

④ insertBefore():颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。

4. jQuery删除节点的方法
① empty():删除匹配的元素集合中所有的子节点

② remove([expr]):从DOM中删除所有匹配的元素(元素本身与子元素都被删除)
expr:用于筛选元素的jQuery表达式

③ detach():从DOM中删除所有匹配的元素(注意与remove的区别)

需要注意的是detach():这个方法不会把匹配的元素从jQuery对象中删除,仅仅是显示效果没有了,但是内存中还是存在的,所有绑定的事件、附加的数据等也都会保留下来。当append之后,又重新回到了文档流中。就又显示出来因而可以在将来再使用这些匹配的元素。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享