61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
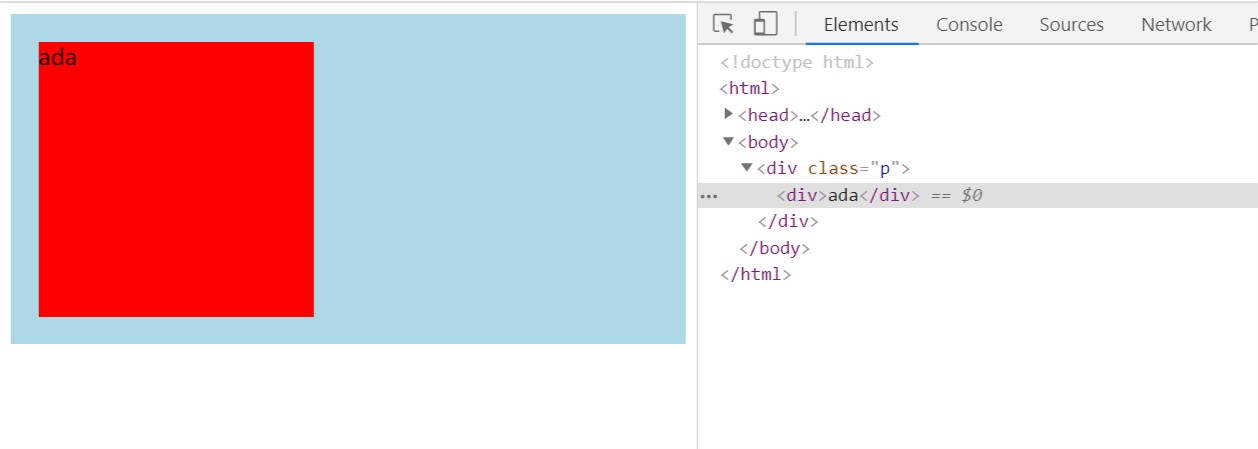
.p{
background:lightblue;
padding: 20px;
overflow: hidden;
}
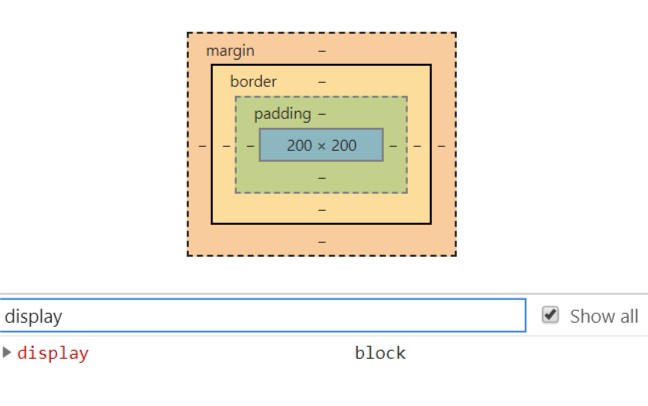
.p>div{
width: 200px;
height: 200px;
float: left;
background: red;
}
<div class="p">
<div>ada</div>
</div>