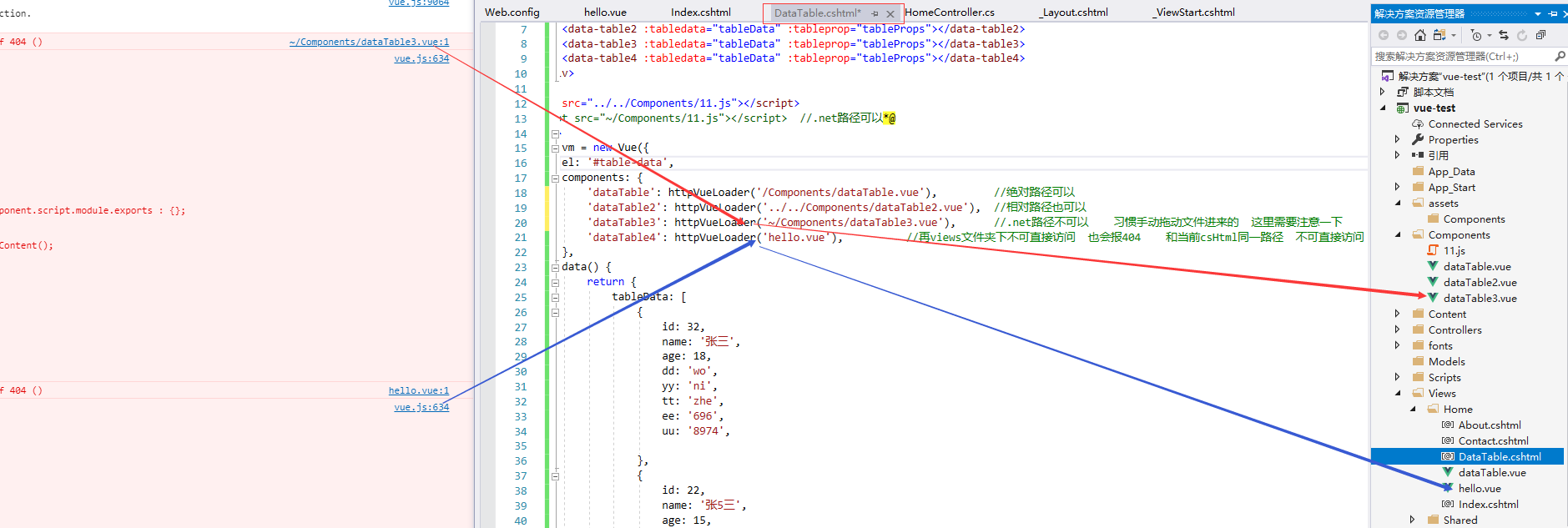
在vs2019里使用http-vue-loader加载vue文件时提示文件找不到404
.csthml文件和.vue在同一个目录下
<html lang="en">
<head>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
</head>
<body>
<div id="my-app">
<my-component></my-component>
</div>
<script type="text/javascript">
new Vue({
el: '#my-app',
components: {
'my-component': httpVueLoader('my-component.vue')
}
});
</script>
</body>
</html>
F12里network里面提示my-component.vue 404,是哪里还需要配置吗?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享