1.$(document).ready()方法
这个方法相当于js页面载入事件js的 window.onload事件
语法:$(document).ready(function(){括号内用来写代码})
简写形式:$(function () {括号内用来写代码})

注意:这个方法和js的window.onload事件有些区别,这个可以在同一个页面中无限次地使$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
2. jQuery鼠标事件
① click():鼠标单击事件

② dblclick():鼠标双击事件

③ mousedown():当鼠标指针移动到元素上方,并按下鼠标按键时,会发生mousedown事件

④ mouseup():当在元素上放松鼠标按钮时,会发生 mouseup 事件。

⑤ mouseenter():当鼠标指针穿过元素时,会发生mouseenter事件。该事件大多数时候会与mouseleave 事件一起使用。

⑥ mouseleave():当鼠标指针离开元素时,会发生 mouseleave 事件。该事件大多数时候会与mouseenter 事件一起使用

⑦ mouseover():当鼠标指针位于元素上方时,会发生 mouseover 事件。该事件大多数时候会与 mouseout 事件一起使用

⑧ mouseout():当鼠标指针从元素上移开时,发生 mouseout 事件。该事件大多数时候会与 mouseover 事件一起使用

⑨ mousemove():当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件。
mousemove事件处理函数会被传递个变量—事件对象,其.clientX 和 .clientY 属性代表鼠标的坐标;
注意:mouseover与mouseout会在被选定的子元素上触发
mouseenter与mouseleave不会在被选定的子元素上触发
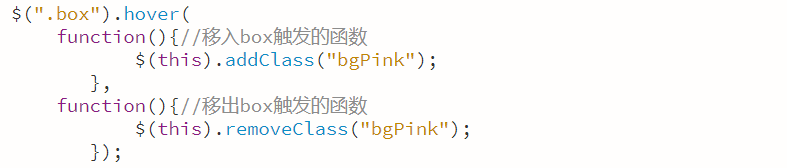
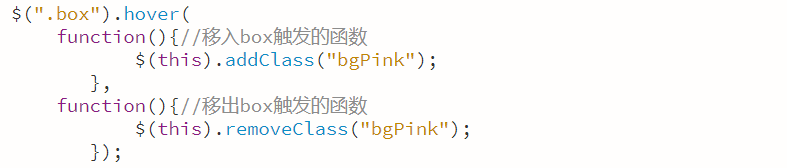
3.jQuery鼠标事件之hover事件
语法:hover([over,]out):将移入和移除合二为一的一个事件;
参数说明:
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数

4.jQuery 表单事件
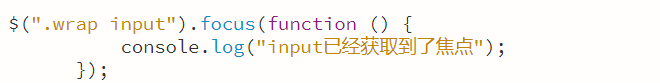
① focus():当元素获得焦点时,触发focus事件。可以通过鼠标点击或者键盘上的TAB导航触发。这将触发所有绑定的focus函数

② blur():当元素失去焦点时触发 blur 事件。
这个函数会调用执行绑定到blur事件的所有函数,包括浏览器的默认行为。可以通过返回false来防止触发浏览器的默认行为。blur事件会在元素失去焦点的时候触发,既可以是鼠标行为,也可以是按tab键离开的

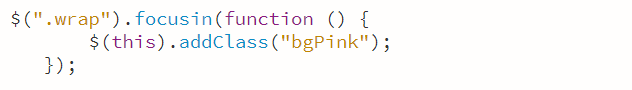
③ focusin():当元素获得焦点时,触发 focusin 事件。
focusin事件跟focus事件区别在于,他可以在父元素上检测子元素获取焦点的情况。

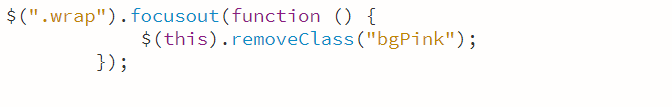
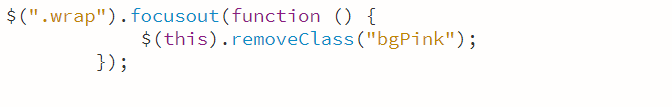
④ focusout():当元素失去焦点时触发 focusout 事件。
focusout事件跟blur事件区别在于,他可以在父元素上检测子元素失去焦点的情况。

5.jQuery中的表单事件 change()事件
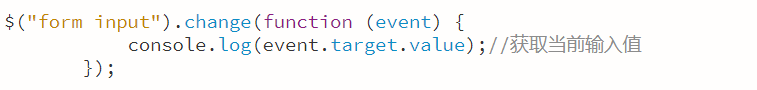
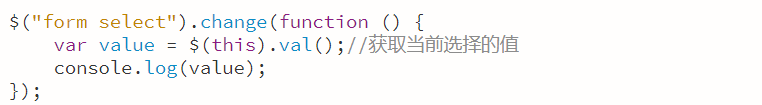
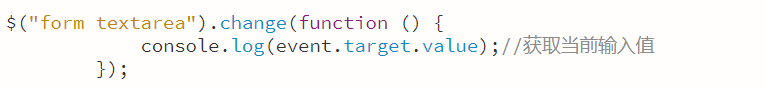
change():当绑定的表单元素值发生改变时触发此事件
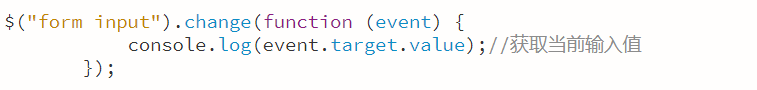
① input元素:监听value值的变化,当有改变时,失去焦点后触发change事件。对于单选按钮和复选框,当用户用鼠标做出选择时,该事件立即触发。

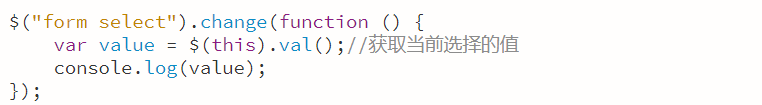
② select元素:对于下拉选择框,当用户用鼠标作出选择时,该事件立即触发

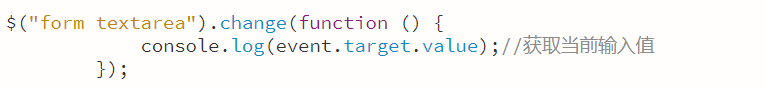
③ textarea元素:多行文本输入框,当有改变时,失去焦点后触发change事件

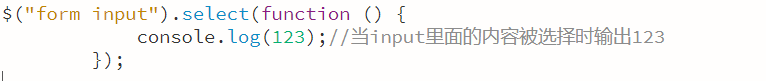
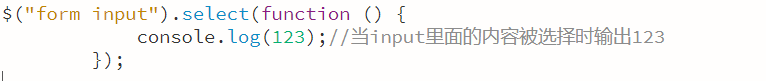
6.jQuery中的表单事件 select()事件
Select():当textarea或文本类型的input元素中的文本被选择时,会触发 select 事件。
这个函数会调用执行绑定到select事件的所有函数,包括浏览器的默认行为。
可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为。

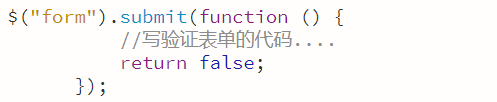
7.jQuery表单事件中的 submit()事件
submit():提交表单是一个最常见的业务需求,比如用户注册,一些信息的输入都是需要表单的提交。
同样的有时候开发者需要在表单提交的时候过滤一些的数据、做一些必要的操作;
使用上非常简单,与基本事件参数处理保持一致
注意!!!form元素是有默认提交表单的行为,如果通过submit处理的话,需要禁止浏览器的这个默认行为,jQuery中可以直接在函数中最后结尾return false即可;

8.事件对象:jQuery事件对象的属性和方法
事件对象的属于与方法有很多,这里我主要说说几个常用的作用与区别:
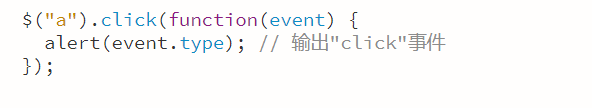
① event.type:获取事件的类型

② event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
③ event.preventDefault():阻止默认行为
④ event.stopPropagation():阻止事件冒泡
⑤ event.which:获取在鼠标单击时,单击的是鼠标的哪个键:
左键报告1,中间键报告2,右键报告3
⑥ event.currentTarget:在事件冒泡过程中的当前DOM元素
冒泡前的当前触发事件的DOM对象, 等同于this.
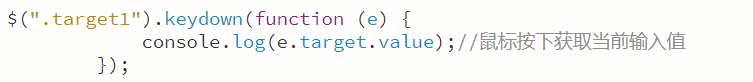
⑦ this和event.target的区别:js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
9.jQuery键盘事件
① keydown():当键盘或按钮被按下时,发生keydown事件。

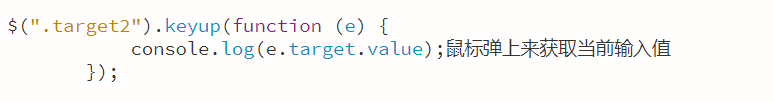
② keyup():当按钮被松开时,发生keyup事件。它发生在当前获得焦点的元素上。

10.事件的绑定和解绑 on()的多事件绑定
jQuery on()方法是官方推荐的绑定事件的一个方法。
基本用法:on(events,[selector],[data],fn)在选择元素上绑定一个或多个事件的事件处理函数。
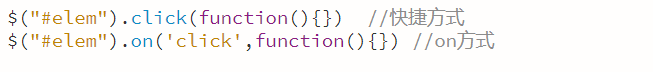
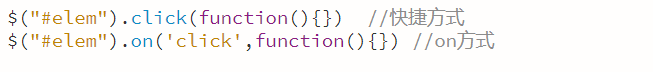
最常见的给元素绑定一个点击事件:

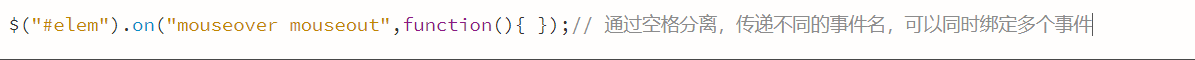
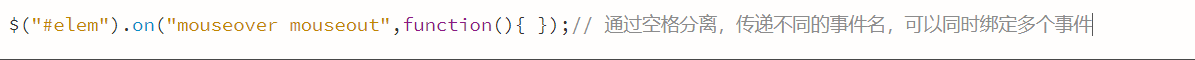
多个事件绑定同一个函数:

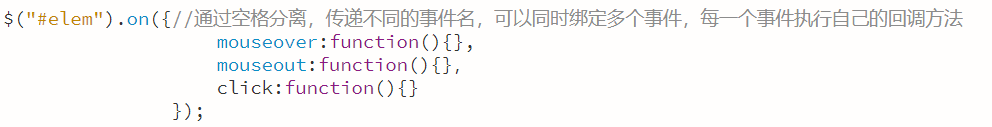
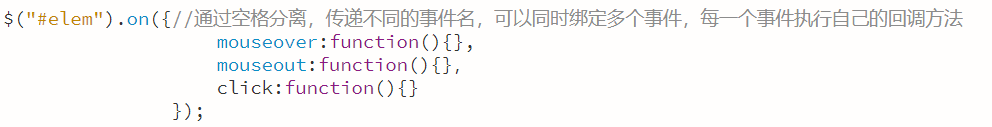
多个事件绑定不同函数:

11.卸载事件off()方法
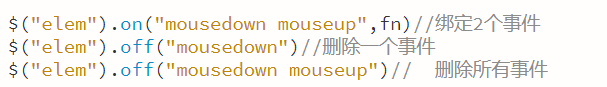
通过.on()绑定的事件处理程序
通过off() 方法移除该绑定
根据on绑定事件的一些特性,off方法也可以通过相应的传递组合的事件名,名字空间,
选择器或处理函数来移除绑定在元素上指定的事件处理函数。当有多个过滤参数时,只有与这些参数完全匹配的事件处理函数才会被移除

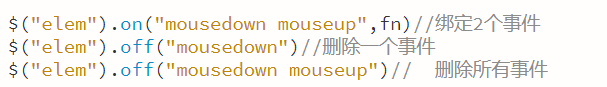
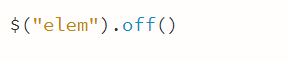
快捷方式删除所有事件,这里不需要传递事件名了,节点上绑定的所有事件讲全部销毁

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享