1.jQuery中的$.ajax({settings})方法
语法:$.ajax({settings});
type:类型,"POST"或"GET",默认值为"GET"
url:发送请求的地址
async:设置异步,(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
data:是一个对象,连同请求发送到服务器的数据
dataType:预期服务器返回的数据类型,如果不指定,jQuery将自动根据http包MIME信息来智能判断,一般我们采用json格式,可以设置为"json"
success:是一个方法,请求成功后的回调函数,传入返回后的数据,以及包含成功代码的字符串
error:是一个方法,请求失败是调用此函数,传入XMLHttpRequest对象
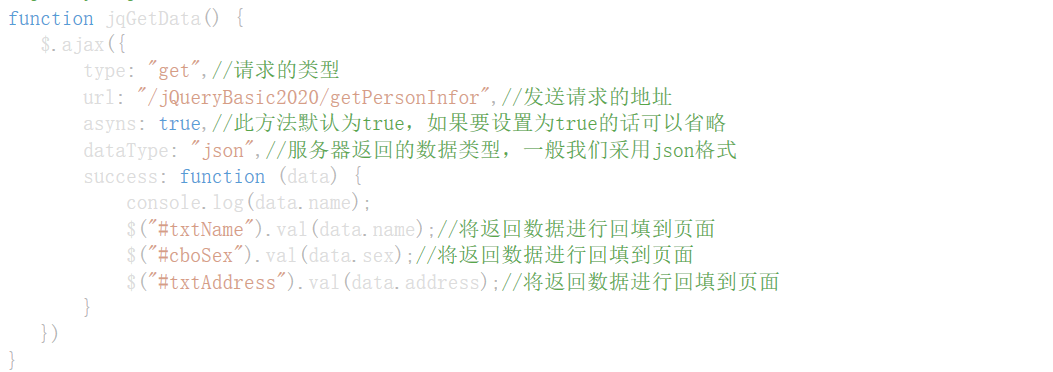
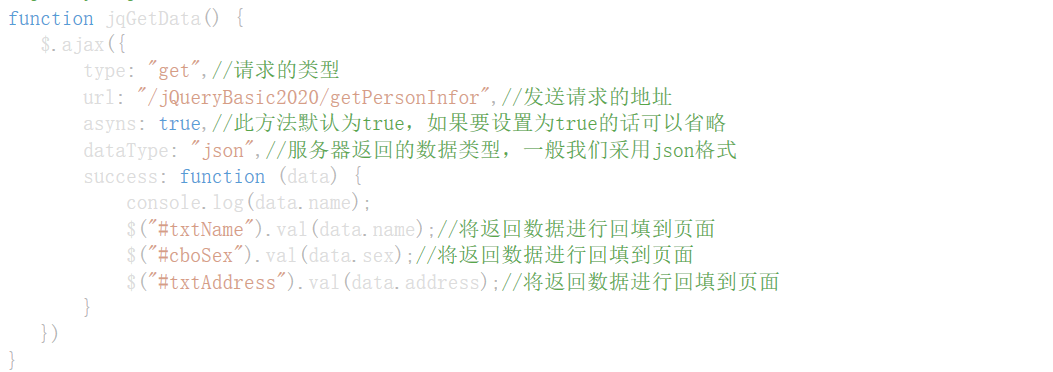
那么我们用jQuery中ajax方法从服务器上获取数据:

2.表单序列化
serialize():序列表单内容为字符串,用于 Ajax 请求
serializeArray():序列化表单元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。
注意:此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作
返回的JSON对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对——name参数和value参数
那么我们用jQuery中ajax方法将表单数据提交给服务器
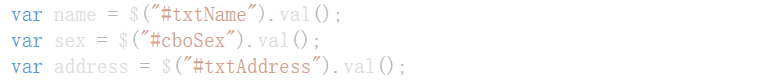
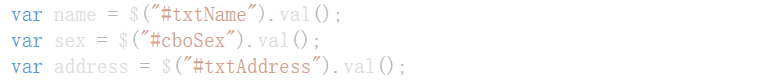
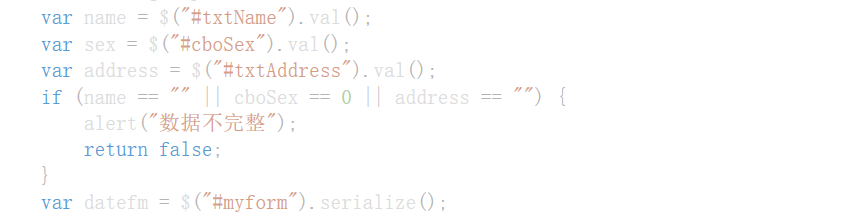
首先获取要提交的内容:

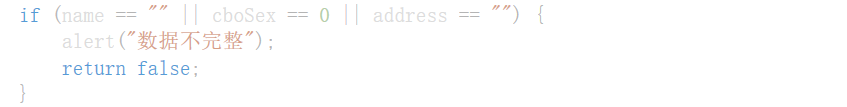
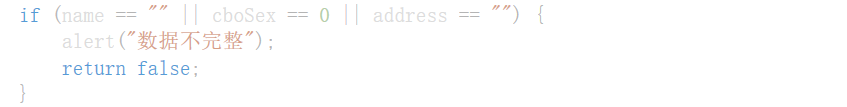
对表单进行一波判断,有内容才进行提交

将要提交的表单内容序列化

使用ajax方法将表单数据提交给服务器

3.jQuery中的$.post()、$.get()、$.getJSON()
① $.get()方法:通过远程 HTTP GET 请求载入信息。
语法:$.get(url, [data], [callback], [type])
这就相当于一个简单的Get功能的$.ajax,请求成功时可调用回调函数。但是如果需要在出错时执行函数,那就只能使用 $.ajax。
参数说明:
url:发送请求地址。
data:待发送 Key/value 参数。
callback:发送成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
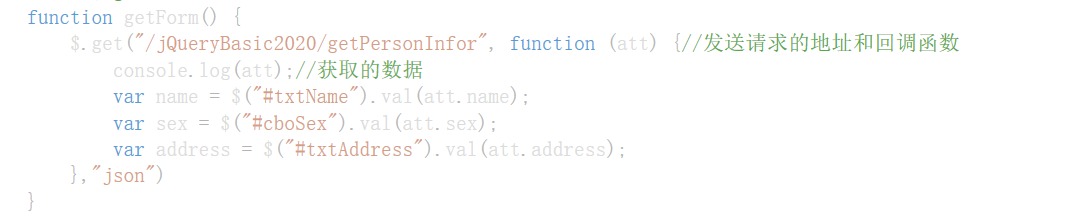
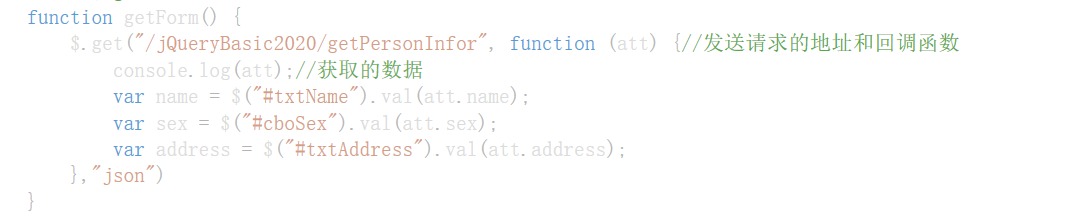
下面使用$.get()方法从服务器上获取数据:

② $.post()方法:通过远程 HTTP POST 请求载入信息。
语法:$.post(url, [data], [callback], [type])
这就相当于一个简单的Post功能的$.ajax,请求成功时可调用回调函数。但是如果需要在出错时执行函数,那就只能使用 $.ajax。
参数说明:
url:发送请求地址。
data:待发送 Key/value 参数。
callback:发送成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
下面使用$.post向服务器提交数据:
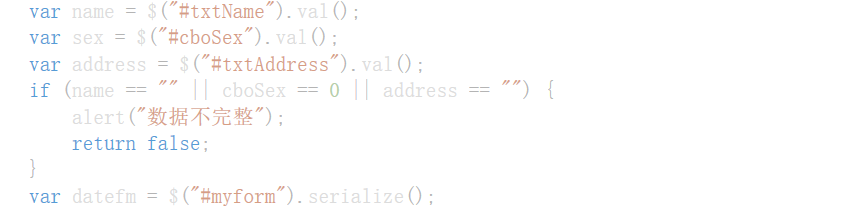
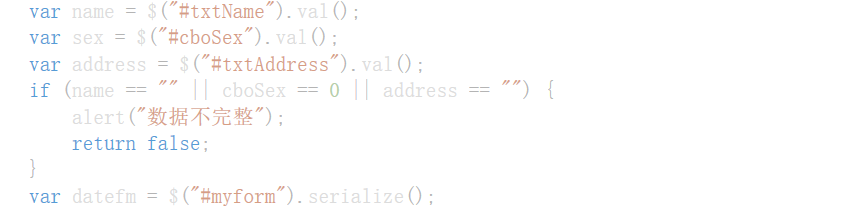
首先常规获取数据和判断数据,并对表单进行序列化

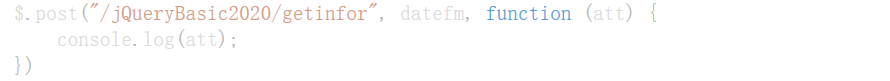
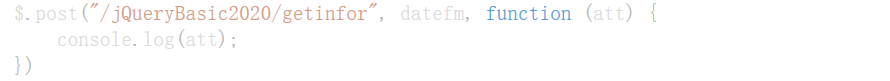
然后使用$.post向服务器提交数据

③ $.getJSON()方法:通过 HTTP GET 请求载入JSON数据
语法:$.getJSON(url, [data], [callback])
参数说明:
url:发送请求地址。
data:待发送 Key/value 参数。
callback:发送成功时回调函数。
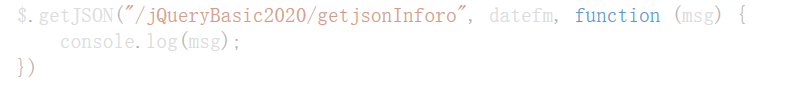
下面使用$.getJSON向服务器提交数据:
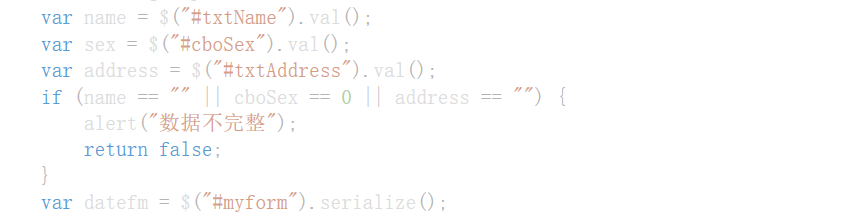
老样子对数据进行获取和判断:

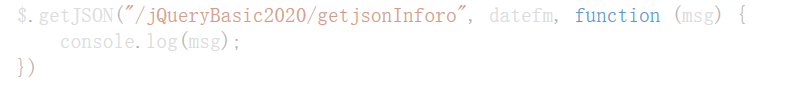
然后使用$.getJSON向服务器提交数据

注意!!!$.getJSON()方法只能接受返回值为json的数据,这个方法就相当于$.get()方法省略了type,不需要自己去写返回格式了,$.getJSON()方法帮你写成json格式了。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享