87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
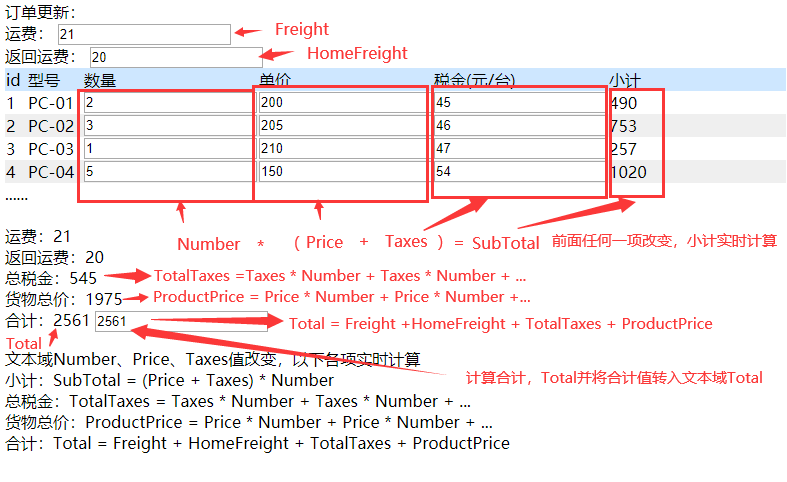
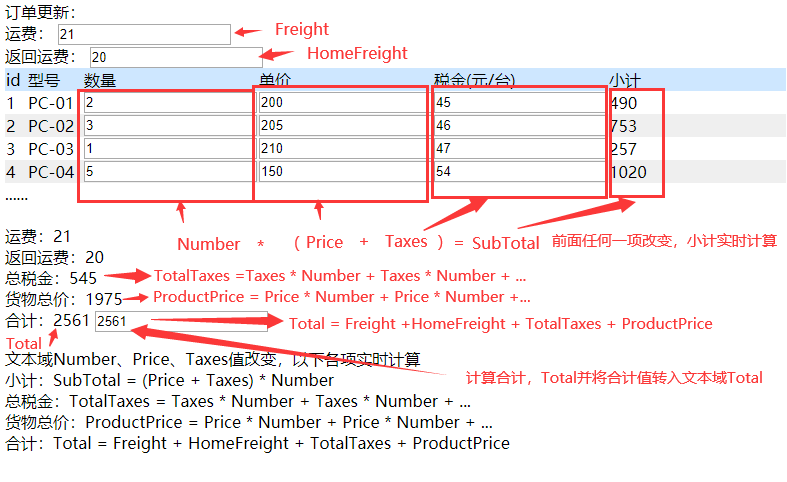
<form action="?add=edit" method="post"><p>订单更新:</p>
<p>运费:
<input name="yf" type="text" id="yf" value="21" >
</p>
<p>返回运费:
<input name="yf_f" type="text" id="yf_f" value="20" >
</p>
<table width="100%" border="1">
<tr>
<td width="34">id</td>
<td width="125">型号</td>
<td width="103">数量</td>
<td width="59">单价</td>
<td width="69">税金</td>
<td width="550">小计</td>
</tr>
<tr>
<td><p>1</p></td>
<td>PC-01</td>
<td><input name="sl" type="text" id="sl" value="2" ></td>
<td><input name="dj" type="text" id="dj" value="200" ></td>
<td><input name="sxh" type="text" id="sxh" value="45" ></td>
<td>490</td>
</tr>
<tr>
<td>2</td>
<td>PC-02</td>
<td><input name="sl" type="text" id="sl" value="3" ></td>
<td><input name="dj" type="text" id="dj" value="205" ></td>
<td><input name="sxh" type="text" id="sxh" value="46" ></td>
<td>753</td>
</tr>
<tr>
<td>3</td>
<td>PC-03</td>
<td><input name="sl" type="text" id="sl" value="1" ></td>
<td><input name="dj" type="text" id="dj" value="210" ></td>
<td><input name="sxh" type="text" id="sxh" value="47" ></td>
<td>257</td>
</tr>
<tr>
<td>4</td>
<td>PC-04</td>
<td><input name="sl" type="text" id="sl" value="5" ></td>
<td><input name="dj" type="text" id="dj" value="150" ></td>
<td><input name="sxh" type="text" id="sxh" value="54" ></td>
<td>1020</td>
</tr>
</table>
<p>运费:21</p>
<p>返回运费:20</p>
<p>税金:545</p>
<p>货物总价:1975</p>
<p>合计:2561
<input name="hj" type="text" id="hj" value="2561" >
</p>
</form>
var messages = new Array();
messages[0] = "0";
messages[1] = "50";
messages[2] = "100";
function messageReveal() {
var messageindex = document.orderform.SelectService.selectedIndex;
helpmsg = messages[messageindex];
document.orderform.HomeFreight.value = helpmsg
}
<select name="SelectService" id="SelectService" onChange="messageReveal()">
<option value="0">放弃上述服务</option>
<option value="1">选择上述服务</option>
<option value="2">选择星级服务</option>
</select>
<input name="HomeFreight" type="text" id="HomeFreight" value="" >
<script type="text/javascript">
function format(num){
num=num+'';//数字转字符串
var str="";//字符串累加
for(var i=num.length- 1,j=1;i>=0;i--,j++){
if(j%3==0 && i!=0){//每隔三位加逗号,过滤正好在第一个数字的情况
str+=num[i]+",";//加千分位逗号
continue;
}
str+=num[i];//倒着累加数字
}
return str.split('').reverse().join("");//字符串=>数组=>反转=>字符串
}
$(function(){
$(".add").click(function(){
var t=$(this).parent().find("input[name='Number']");
t.val(parseInt(t.val())+1)
if(parseInt(t.val())>10){ //判断当前减数大于10时,值为10
t.val(10);
}
})
$(".min").click(function(){
var t=$(this).parent().find("input[name='Number']");
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){ //判断当前减数小于0时,值为0
t.val(0);
}
})
$("#orderform").on("input", "input[type='text']", function(event){
var tr = $("#orderform table tr").slice(1);
var totalTaxes = 0;
var totalPrice = 0;
tr.each(function(){
var number = parseInt($("input[name='Number']",this).val(), 10) || 0;
var price = parseInt($("input[name='Price']",this).val(), 10) || 0;
var taxes = parseInt($("input[name='Taxes']",this).val(), 10) || 0;
$("#Fre",this).text(format((price+taxes)*number));
//$("td:eq(5)",this).text((price+taxes)*number); 将结果输出到单无格第5列
totalTaxes += taxes*number;
totalPrice += price*number;
});
var freight = parseInt($("#Freight").val(), 10) || 0;
var homeFreight = parseInt($("#HomeFreight").val(), 10) || 0;
var total = freight + homeFreight + totalTaxes + totalPrice;
$("#FreightSpan").text(format(freight));
$("#HomeFreightSpan").text(format(homeFreight));
$("#TotalTaxesSpan").text(format(totalTaxes));
$("#TotalPriceSpan").text(format(totalPrice));
$("#TotalSpan").text(format(total));
$("#Total").val(total);
});
});
</script>
<tr>
<td>1<br/></td>
<td>PC-01</td>
<td nowrap><input class="min" name="" type="button" value="-" /><input name="Number" type="text" id="Number" value="5" size="6" ><input class="add" name="" type="button" value="+" /></td>
<td><input name="Price" type="text" id="Price" value="200" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="45" ></td>
<td>HK$<span id="Fre"></span></td>
</tr>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title></title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#orderform").on("input", "input[type='text']", function(event){
var tr = $("#orderform table tr").slice(1);
var totalTaxes = 0;
var totalPrice = 0;
tr.each(function(){
var number = parseInt($("input[name='Number']",this).val(), 10) || 0;
var price = parseInt($("input[name='Price']",this).val(), 10) || 0;
var taxes = parseInt($("input[name='Taxes']",this).val(), 10) || 0;
$("td:eq(5)",this).text((price+taxes)*number);
totalTaxes += taxes*number;
totalPrice += price*number;
});
var freight = parseInt($("#Freight").val(), 10) || 0;
var homeFreight = parseInt($("#HomeFreight").val(), 10) || 0;
var total = freight + homeFreight + totalTaxes + totalPrice;
$("#FreightSpan").text(freight);
$("#HomeFreightSpan").text(homeFreight);
$("#TotalTaxesSpan").text(totalTaxes);
$("#TotalPriceSpan").text(totalPrice);
$("#TotalSpan").text(total);
$("#Total").val(total);
});
});
</script>
</head>
<body>
<form id="orderform" action="?add=edit" method="post">订单更新:<br/>
运费:
<input name="Freight" type="text" id="Freight" value="21" >
<br/>
返回运费:
<input name="HomeFreight" type="text" id="HomeFreight" value="20" >
<br/>
<table width="100%" border="0">
<tr>
<td width="34">id</td>
<td width="125">型号</td>
<td width="103">数量</td>
<td width="59">单价</td>
<td width="69">税金(台)</td>
<td width="550">小计</td>
</tr>
<tr>
<td>1<br/></td>
<td>PC-01</td>
<td><input name="Number" type="text" id="Number" value="2" ></td>
<td><input name="Price" type="text" id="Price" value="200" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="45" ></td>
<td>490</td>
</tr>
<tr>
<td>2</td>
<td>PC-02</td>
<td><input name="Number" type="text" id="Number" value="3" ></td>
<td><input name="Price" type="text" id="Price" value="205" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="46" ></td>
<td>753</td>
</tr>
<tr>
<td>3</td>
<td>PC-03</td>
<td><input name="Number" type="text" id="Number" value="1" ></td>
<td><input name="Price" type="text" id="Price" value="210" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="47" ></td>
<td>257</td>
</tr>
<tr>
<td>4</td>
<td>PC-04</td>
<td><input name="Number" type="text" id="Number" value="5" ></td>
<td><input name="Price" type="text" id="Price" value="150" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="54" ></td>
<td>1020</td>
</tr>
</table>
......<br/>
运费:<span id="FreightSpan">21</span><br/>
返回运费:<span id="HomeFreightSpan">20</span><br/>
总税金:<span id="TotalTaxesSpan">545</span><br/>
货物总价:<span id="TotalPriceSpan">1975</span><br/>
合计:<span id="TotalSpan">2561</span><input name="Total" type="text" id="Total" value="2561" >
</form>
</body>
</html>

<form action="?add=edit" method="post">订单更新:<br/>
运费:
<input name="Freight" type="text" id="Freight" value="21" >
<br/>
返回运费:
<input name="HomeFreight" type="text" id="HomeFreight" value="20" >
<br/>
<table width="100%" border="0">
<tr>
<td width="34">id</td>
<td width="125">型号</td>
<td width="103">数量</td>
<td width="59">单价</td>
<td width="69">税金(台)</td>
<td width="550">小计</td>
</tr>
<tr>
<td>1<br/></td>
<td>PC-01</td>
<td><input name="Number" type="text" id="Number" value="2" ></td>
<td><input name="Price" type="text" id="Price" value="200" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="45" ></td>
<td>490</td>
</tr>
<tr>
<td>2</td>
<td>PC-02</td>
<td><input name="Number" type="text" id="Number" value="3" ></td>
<td><input name="Price" type="text" id="Price" value="205" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="46" ></td>
<td>753</td>
</tr>
<tr>
<td>3</td>
<td>PC-03</td>
<td><input name="Number" type="text" id="Number" value="1" ></td>
<td><input name="Price" type="text" id="Price" value="210" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="47" ></td>
<td>257</td>
</tr>
<tr>
<td>4</td>
<td>PC-04</td>
<td><input name="Number" type="text" id="Number" value="5" ></td>
<td><input name="Price" type="text" id="Price" value="150" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="54" ></td>
<td>1020</td>
</tr>
</table>
......<br/>
运费:21<br/>
返回运费:20<br/>
总税金:545<br/>
货物总价:1975<br/>
合计:2561
<input name="Total" type="text" id="Total" value="2561" >
</form>
<form action="?add=edit" method="post">订单更新:<br/>
运费:
<input name="Freight" type="text" id="Freight" value="21" >
<br/>
返回运费:
<input name="HomeFreight" type="text" id="HomeFreight" value="20" >
<br/>
<table width="100%" border="0">
<tr>
<td width="34">id</td>
<td width="125">型号</td>
<td width="103">数量</td>
<td width="59">单价</td>
<td width="69">税金(台)</td>
<td width="550">小计</td>
</tr>
<tr>
<td>1<br/></td>
<td>PC-01</td>
<td><input name="Number" type="text" id="Number" value="2" ></td>
<td><input name="Price" type="text" id="Price" value="200" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="45" ></td>
<td>490</td>
</tr>
<tr>
<td>2</td>
<td>PC-02</td>
<td><input name="Number" type="text" id="Number" value="3" ></td>
<td><input name="Price" type="text" id="Price" value="205" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="46" ></td>
<td>753</td>
</tr>
<tr>
<td>3</td>
<td>PC-03</td>
<td><input name="Number" type="text" id="Number" value="1" ></td>
<td><input name="Price" type="text" id="Price" value="210" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="47" ></td>
<td>257</td>
</tr>
<tr>
<td>4</td>
<td>PC-04</td>
<td><input name="Number" type="text" id="Number" value="5" ></td>
<td><input name="Price" type="text" id="Price" value="150" ></td>
<td><input name="Taxes" type="text" id="Taxes" value="54" ></td>
<td>1020</td>
</tr>
</table>
......<br/>
运费:21<br/>
返回运费:20<br/>
总税金:545<br/>
货物总价:1975<br/>
合计:2561
<input name="Total" type="text" id="Total" value="2561" >
</form>