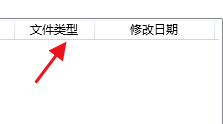
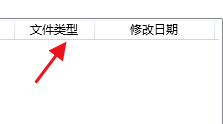
我想改变ListView的Header风格

我用
<Style x:Key="LvHeader" TargetType="GridViewColumnHeader">
<Setter Property="Background" Value="White"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
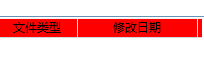
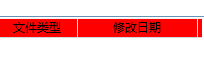
<Setter Property="Background" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
鼠标进入没效果,并且还会有白边,

然后我用ControlTempLate。他却把整个控件给覆盖了,我只想重新自己画Header。
如果能把Header整个空白自己来画用什么办法
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享