603
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="Q1072616._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<%-- <h2>
Welcome to ASP.NET!
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>--%>
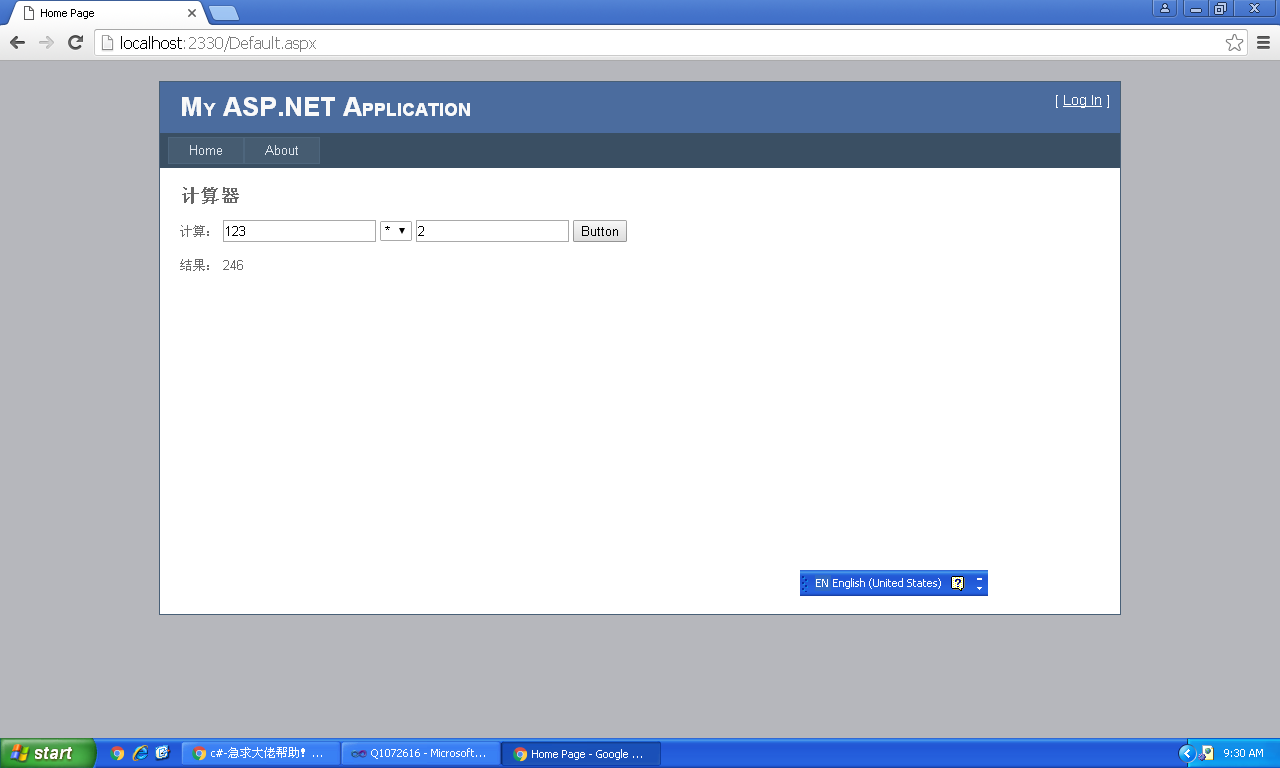
<h2>
计算器
</h2>
<p>
计算:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Selected="True">+</asp:ListItem>
<asp:ListItem>-</asp:ListItem>
<asp:ListItem>*</asp:ListItem>
<asp:ListItem>/</asp:ListItem>
</asp:DropDownList>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" />
</p>
<p>
结果:
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</p>
</asp:Content>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Q1072616
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedValue == "+")
{
Label1.Text = (double.Parse(TextBox1.Text) + double.Parse(TextBox2.Text)).ToString();
}
else if (DropDownList1.SelectedValue == "-")
{
Label1.Text = (double.Parse(TextBox1.Text) - double.Parse(TextBox2.Text)).ToString();
}
else if (DropDownList1.SelectedValue == "*")
{
Label1.Text = (double.Parse(TextBox1.Text) * double.Parse(TextBox2.Text)).ToString();
}
else if (DropDownList1.SelectedValue == "/")
{
Label1.Text = (double.Parse(TextBox1.Text) / double.Parse(TextBox2.Text)).ToString();
}
}
}
}