39,082
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!-- 宠物部分代码 -->
<div style="margin:0 0 420px 0;display:block">
<!-- 商品橱窗色带 -->
<div style="background-color:#fcaf17;width:100%;height:70px;border-radius:2em;text-align:center;margin:0 0 30px 0">
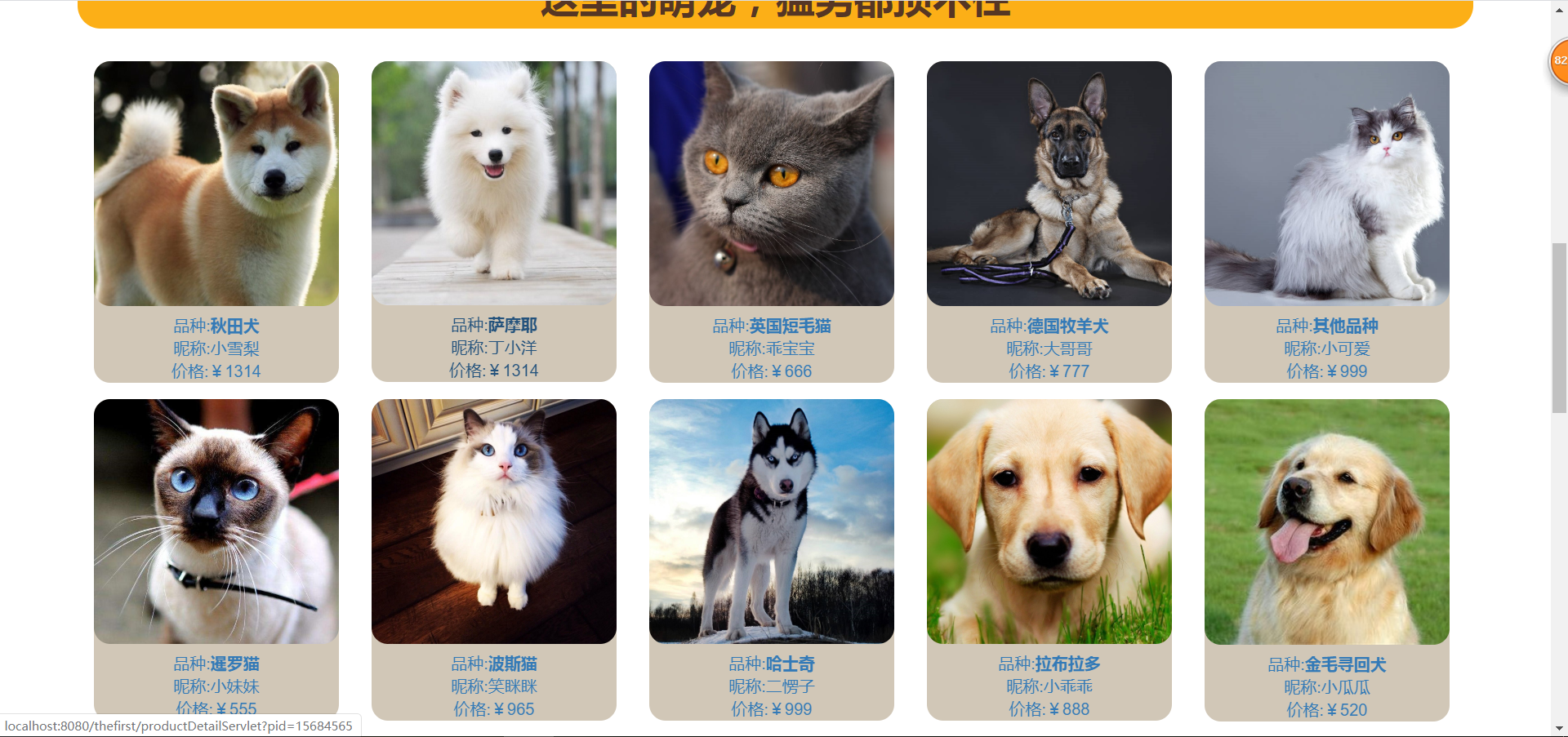
<font size="8" color="#563624"><b>这里的萌宠,猛男都顶不住</b></font>
</div>
<!-- 宠物展示 -->
<c:forEach items="${productList}" var="pet">
<div class="col-md-3" id="productDiv" style="background-color:#d1c7b7;padding-left: 0px;padding-right: 0px;border-radius:1em;margin:10px 20px">
<a href="${pageContext.request.contextPath }/productDetailServlet?pid=${pet.pid}" style="text-decoration:none">
<img id="productImg" alt="商品图片" src="${pet.petimage }"><br>
品种:<span id="productIntroduce"><b>${pet.petkind }</b></span><br>
昵称:<span id="productPrice">${pet.pname}</span><br>
价格:<span id="productPrice">¥${pet.price}</span><br>
</a>
</div>
</c:forEach>
<!-- 宠物部分div结束 -->
</div>
<!--清除浮动 -->
<div class="clearfix"></div>
<hr>
<br>
<!-- 宠物粮食部分div -->
<div style="margin:0 0 420px 0;display:block">
<!-- 商品橱窗色带 -->
<div style="background-color:#fedcbd;width:100%;height:70px;border-radius:2em;text-align:center;margin:0 0 30px 0">
<font size="8" color="#563624"><b>宠物吃什么?来看这里吧^_^</b></font>
</div>
<!-- 宠物粮展示 -->
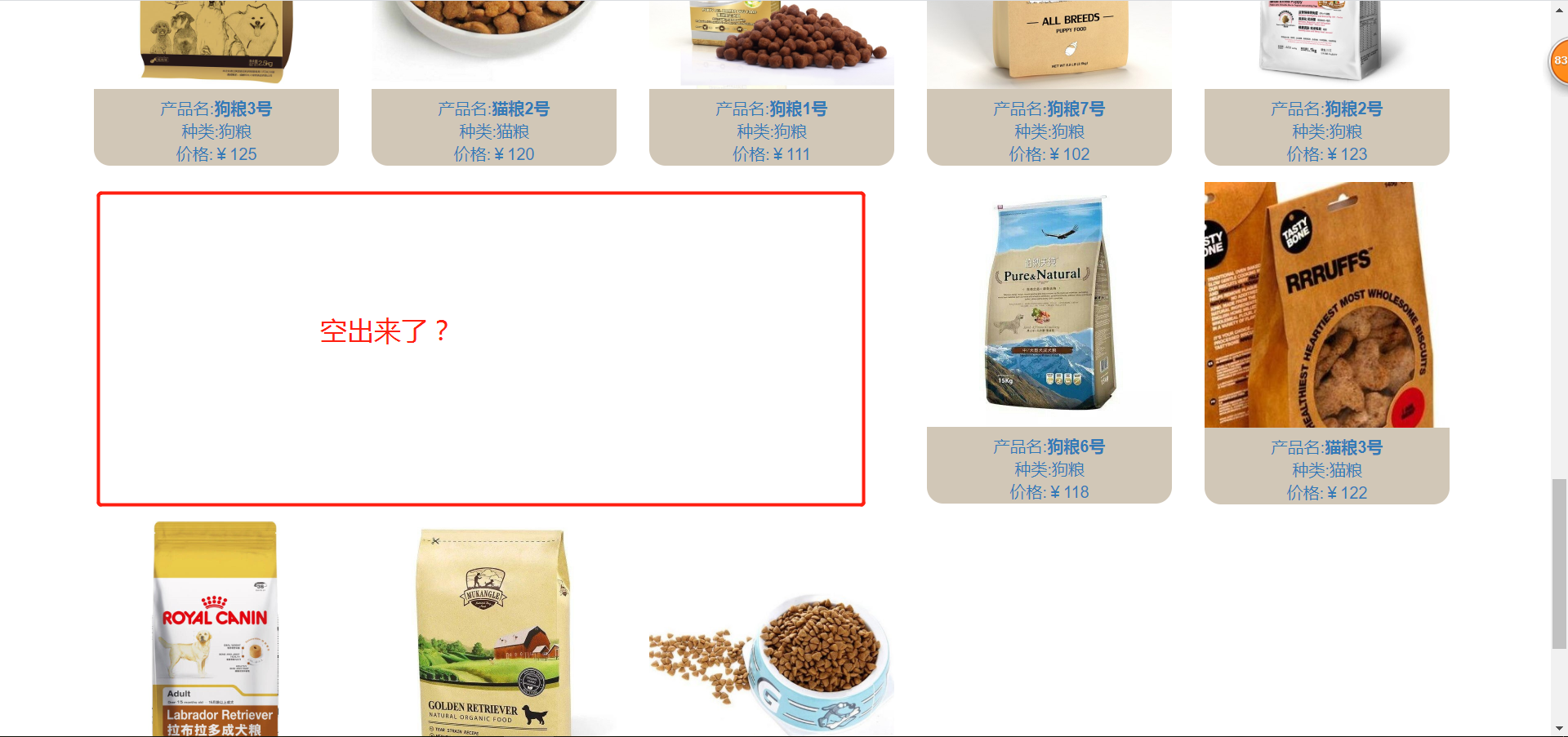
<c:forEach items="${productList2}" var="product">
<div class="col-xs-6 col-sm-4 col-md-3" id="productDiv" style="background-color:#d1c7b7;padding-left: 0px;padding-right: 0px;border-radius:1em;margin:10px 20px">
<a href="${pageContext.request.contextPath }/productDetailServlet?pid=${product.pid}" style="text-decoration:none">
<img id="productImg_1" alt="商品图片" src="${product.petimage }"><br>
产品名:<span id="productIntroduce"><b>${product.pname}</b></span><br>
种类:<span id="productPrice">${product.petkind }</span><br>
价格:<span id="productPrice">¥${product.price}</span><br>
</a>
</div>
</c:forEach>
<!-- 宠物粮食部分div结束 -->
</div>