结课程序 ,望各位大神帮忙看看


相关代码:
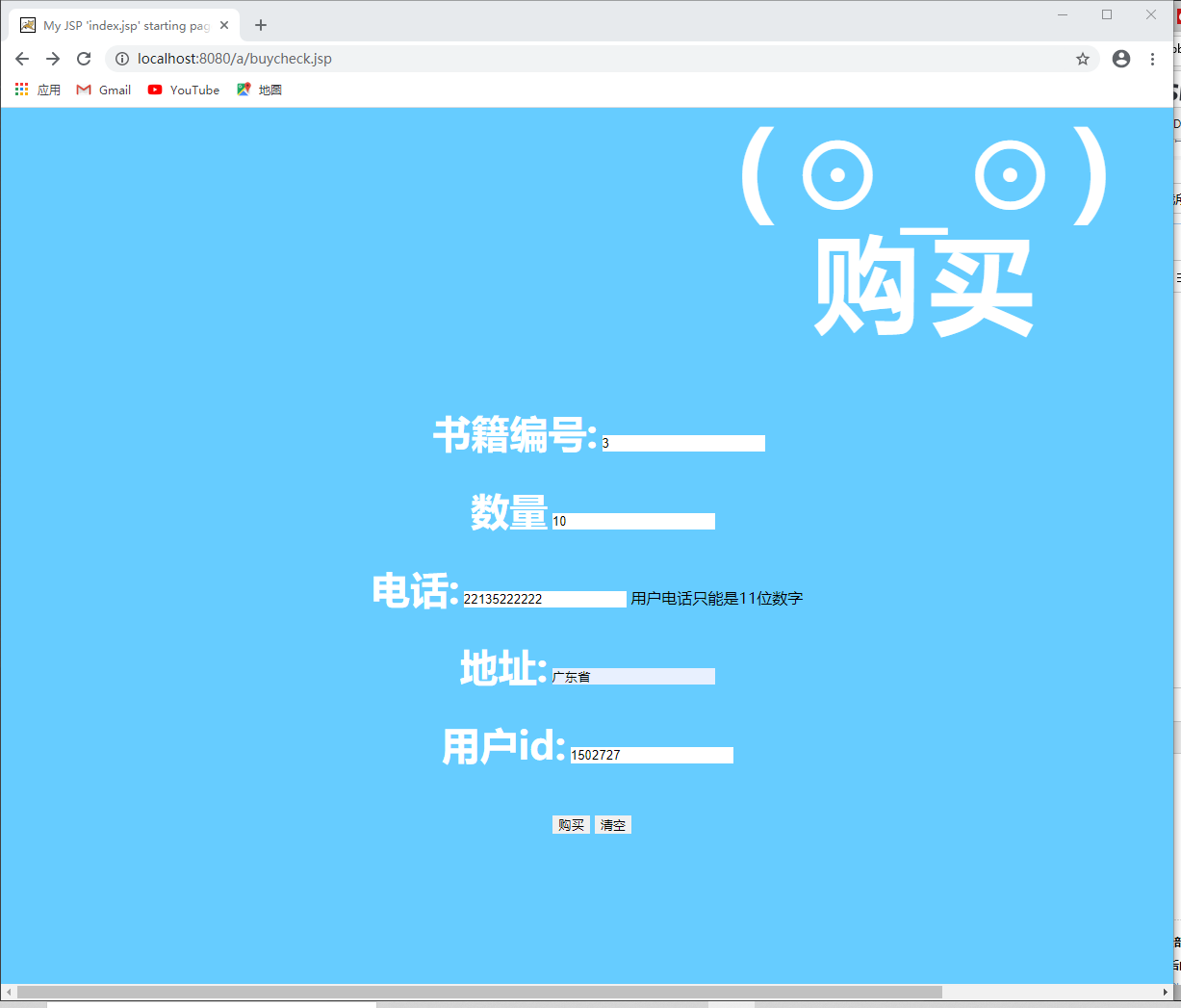
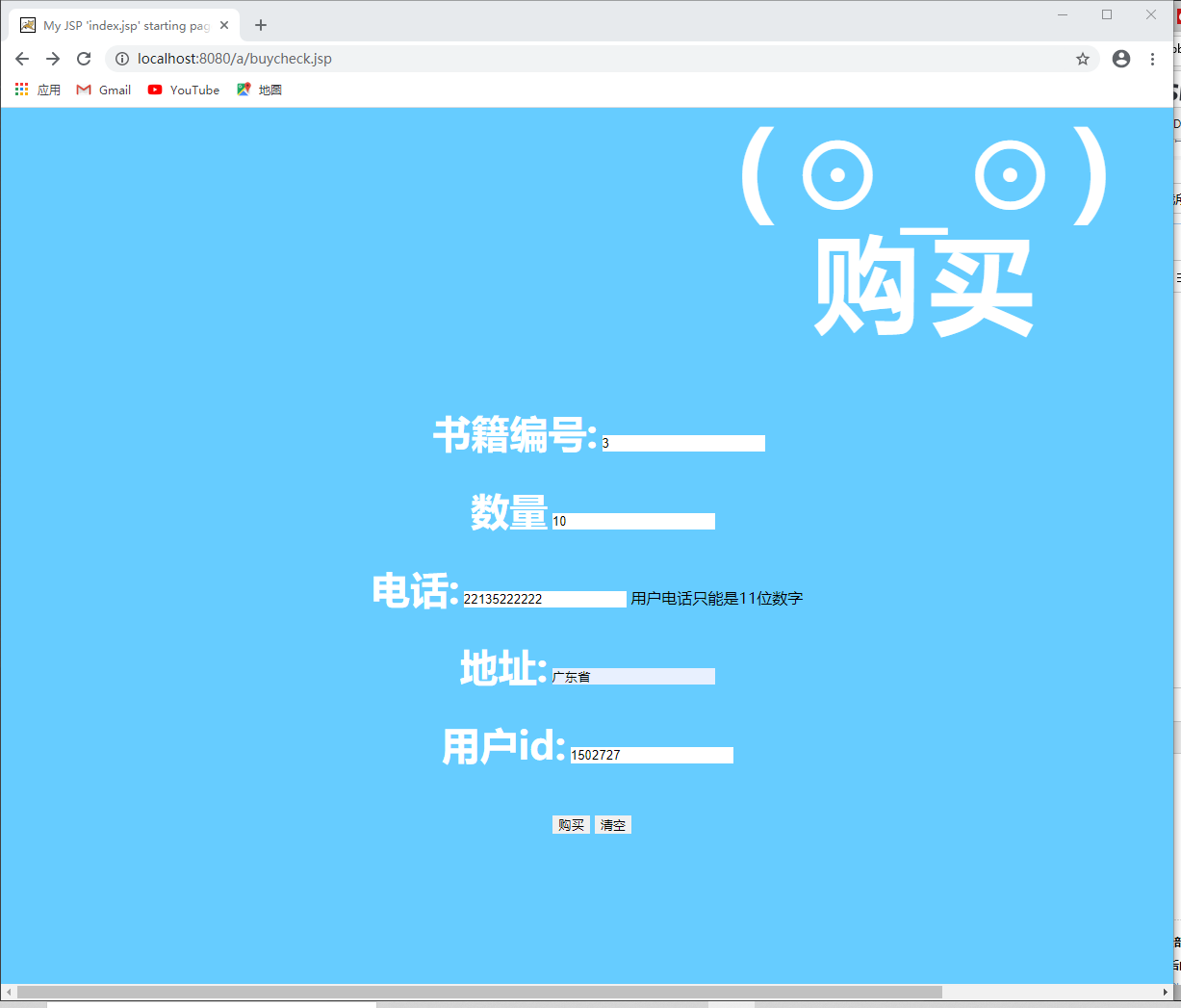
buy.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<jsp:useBean id="reg" scope="request" class="buy.BUYRegister"/>
</head>
<body>
<form action ="buycheck.jsp" method = "post">
<div class="login1">
<span class="login1_1"> <br> 购买 </span>
</div>
</div>
<div class="login2">
<span class="login2_1"> 书籍编号:</span>
<input type="text" name="bookid" value="<jsp:getProperty name="reg" property="bookid"/>">
<%=reg.geterror("errorbookid") %><br>
</div>
<div class="login3">
<span class="login3_1"> 数量</span>
<input type="text" name="booknumber" value="<jsp:getProperty name="reg" property="booknumber"/>">
<%=reg.geterror("errorbooknumber") %><br>
</div>
<div class="login4">
<span class="login4_1">电话:</span>
<input type="text" name="useriphone" value="<jsp:getProperty name="reg" property="useriphone"/>">
<%=reg.geterror("erroruseriphone") %><br>
</div>
<div class="login4">
<span class="login4_1">地址:</span>
<input type="text" name="address" value="<jsp:getProperty name="reg" property="address"/>">
<%=reg.geterror("erroraddress") %><br>
</div>
<div class="login4">
<span class="login4_1">用户id:</span>
<input type="text" name="userid" value="<jsp:getProperty name="reg" property="userid"/>">
<%=reg.geterror("erroruserid") %><br>
</div>
</div>
<div class="login5">
<span class="login5_1"> </span>
<input type="submit" value="购买"> <input type = "reset" value="清空">
</div>
</form>
</body>
</html>
<style>
<style>
*{ font-size:50px; font-family:"宋体"; color:black;margin:0 auto;}
body{ margin:0; background-color:#66ccff;}
input{ border:none;}
.login1 {
width:1500px;
height:310px;
overflow:hidden;
text-align:center;
line-height: 120px;
letter-spacing:10px;
margin-bottom:2px;
}
.login1_1 {
font-size:110px;
font-weight:bold;
color:#FFFFFF;
}
.login2 {
background:#66ccff;
width:px;
height:80px;
overflow:hidden;
text-align:center;
line-height: 50px;
margin-bottom:1px;
}
.login2_1 {
font-size:40px;
font-weight:bold;
color:#FFFFFF;
}
.login3 {
background:#66ccff;
width:px;
height:80px;
overflow:hidden;
text-align:center;
line-height: 50px;
margin-bottom:1px;
}
.login3_1 {
font-size:40px;
font-weight:bold;
color:#FFFFFF;
}
.login4 {
background:#66ccff;
width:px;
height:80px;
overflow:hidden;
text-align:center;
line-height: 50px;
margin-bottom:1px;
}
.login4_1 {
font-size:40px;
font-weight:bold;
color:#FFFFFF;
}
.login5 {
background:#66ccff;
width:px;
height:40px;
overflow:hidden;
text-align:center;
line-height: 50px;
margin-bottom:1px;
}
.login5_1 {
font-size:20px;
font-weight:bold;
color:#FFFFFF;
}
</style>
buycheck.jsp
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'Check.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<jsp:useBean id="reg" scope="request" class="buy.BUYRegister"/>
<jsp:useBean id="regi" scope="request" class="buy.BUYRegisterDB"/>
<jsp:setProperty name="reg" property="*"/>
</head>
<body>
<%
if(reg.invalidate()){
regi.register(reg);
%>
<jsp:forward page = "scuess.jsp"/>
<%
}else{
%>
<jsp:forward page = "buy.jsp"/>
<%} %>
This is my JSP page. <br>
</body>
</html>
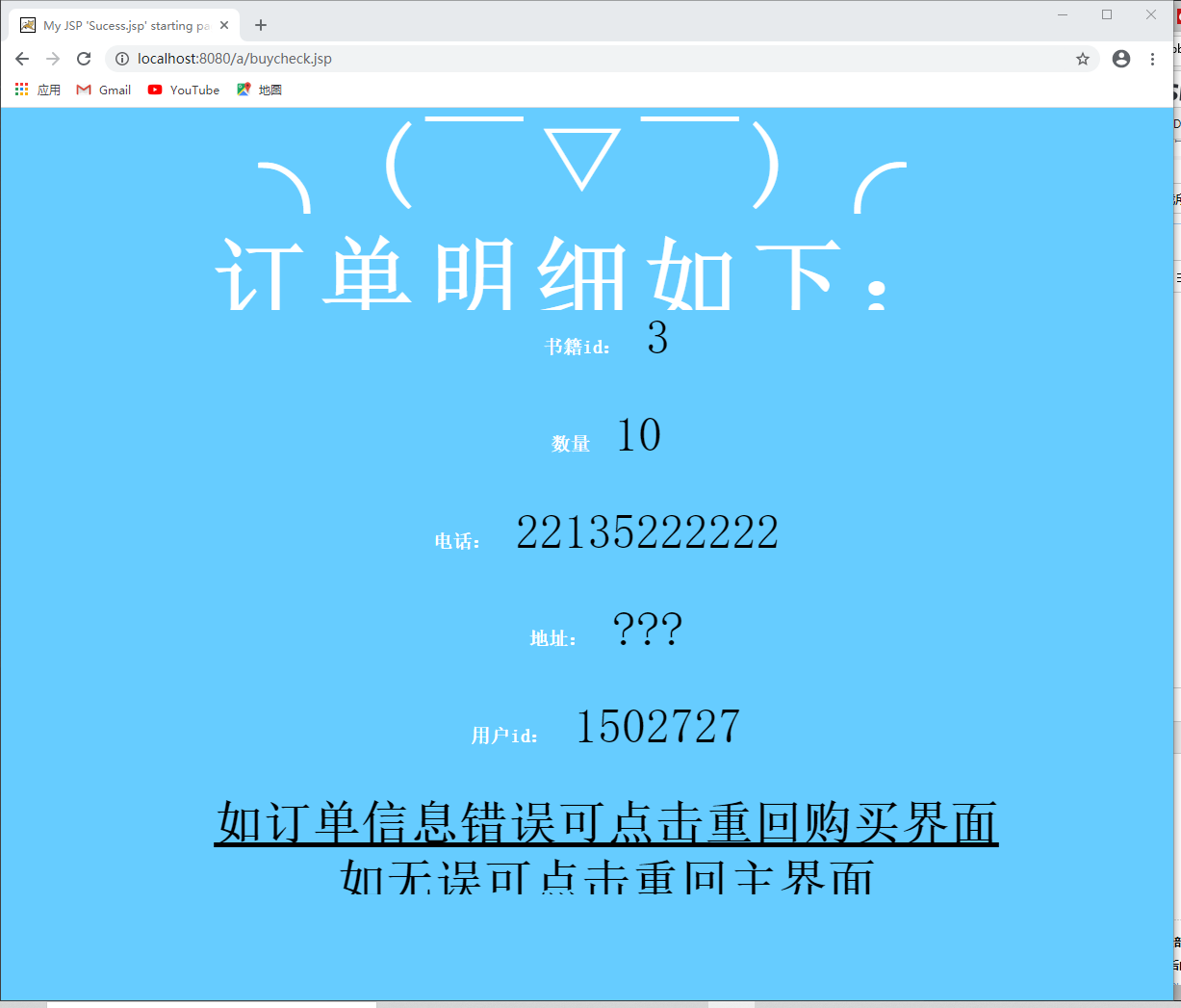
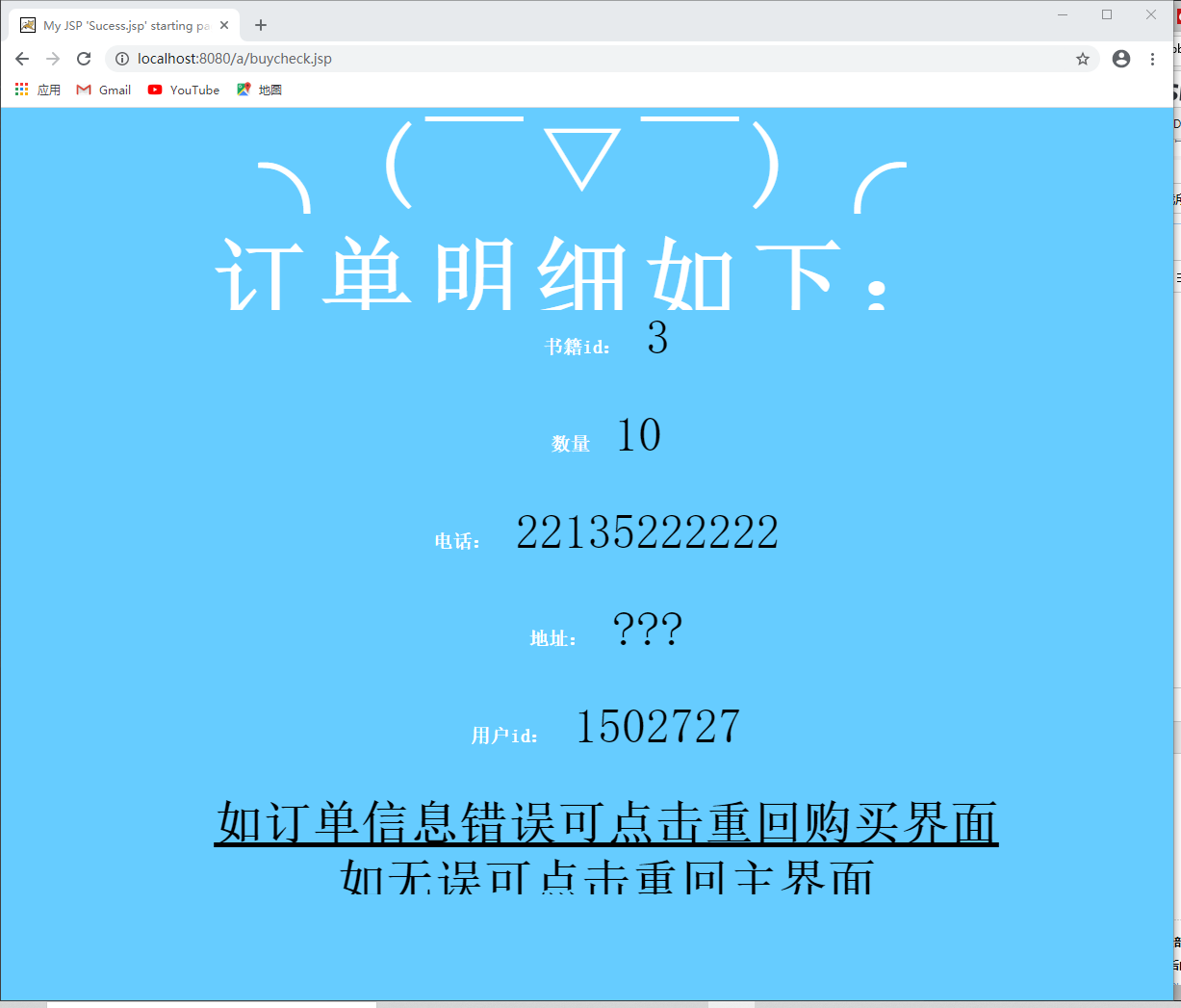
scuess.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'Sucess.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<jsp:useBean id="reg" scope="request" class="buy.BUYRegister"/>
</head>
<body>
<div class="login1">
<span class="login1_1"> <br>订单明细如下:</span>
</div>
<div class="login2">
<span class="login2_1"> 书籍id:</span>
<jsp:getProperty name="reg" property="bookid"/><br>
</div>
<div class="login2">
<span class="login2_1"> 数量</span>
<jsp:getProperty name="reg" property="booknumber"/><br>
</div>
<div class="login2">
<span class="login2_1"> 电话:</span>
<jsp:getProperty name="reg" property="useriphone"/><br>
</div>
<div class="login2">
<span class="login2_1"> 地址:</span>
<jsp:getProperty name="reg" property="address"/><br>
</div>
<div class="login2">
<span class="login2_1"> 用户id:</span>
<jsp:getProperty name="reg" property="userid"/><br>
</div>
<div class="login2">
<span class="login2_1"> <a href="http://localhost:8080/a/buy.jsp">如订单信息错误可点击重回购买界面</a></span><br>
<span class="login2_1"> <a href="http://localhost:8080/a/buy.jsp">如无误可点击重回主界面</a></span>
</div>
</body>
</html>
<style>
*{ font-size:50px; font-family:"宋体"; color:black;margin:0 auto;}
body{ margin:0; background-color:#66ccff;}
input{ border:none;}
.login1 {
width:1000px;
height:210px;
overflow:hidden;
text-align:center;
line-height: 120px;
letter-spacing:10px;
margin-bottom:2px;
}
.login1_1 {
font-size:100px;
font-weight:bold;
color:#FFFFFF;
}
.login2 {
background:#66ccff;
width:px;
height:100px;
overflow:hidden;
text-align:center;
line-height: 50px;
margin-bottom:1px;
}
.login2_1 {
font-size:20px;
font-weight:bold;
color:#FFFFFF;
}
</style>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享