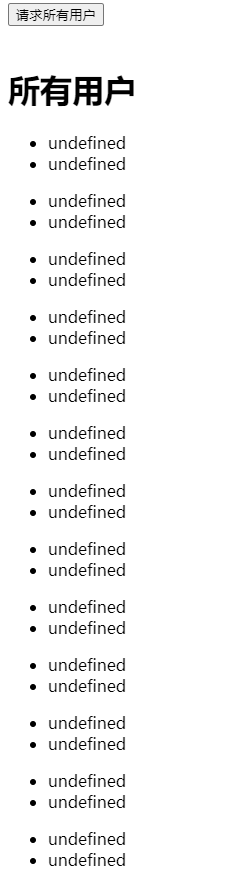
代码是这样的,users.json里面是有数据的,但一请求数据就报错
<button id="button">请求所有用户</button>
<br><br>
<h1>所有用户</h1>
<div id="users"></div>
<script>
document.getElementById('button').addEventListener('click',loadUser);
function loadUser(){
var xhr = new XMLHttpRequest();
xhr.open("GET","users.json",true);
xhr.onload = function(){
if(this.status == 200){
//console.log(this.responseText)
var users = JSON.parse(this.responseText);
var output = '';
for(var i in users){
output +='<ul>'+
'<li>'+users[i].id+'</li>'+
'<li>'+users[i].name+'</li>'
+'</ul>';
}
document.getElementById('users').innerHTML=output;
}
}
xhr.send();
}
</script>
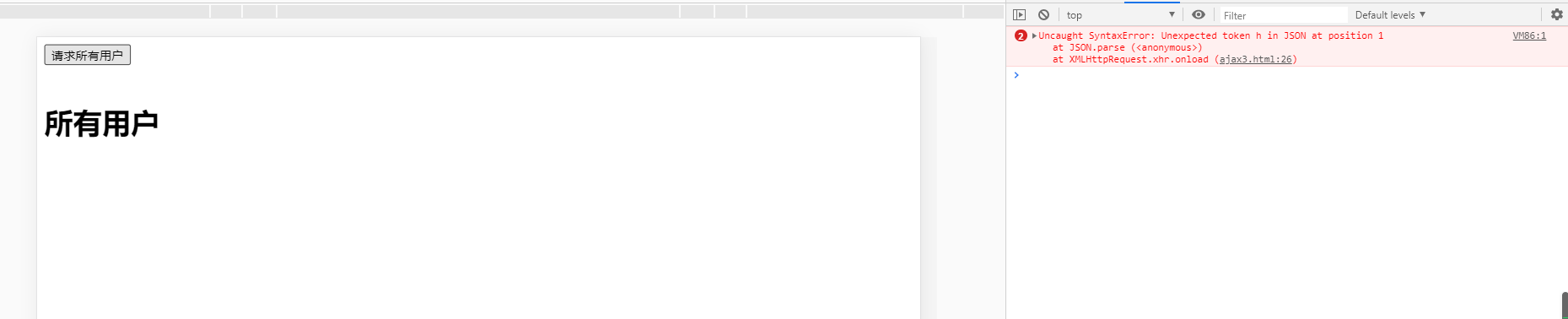
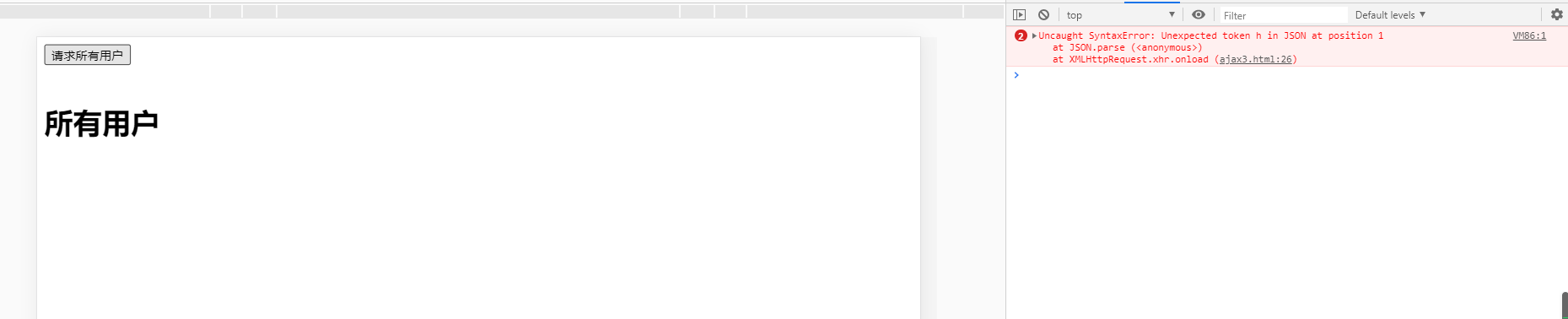
下面是报错截图

不知道是什么情况,有没有大佬教教我这个小白
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享